Highcharts:高交互性的javascript图表类库
2012-01-15 01:34
369 查看
======================================================
注:本文源代码点此下载
======================================================
highcharts:高交互性的javascript图表类库
一、highcharts简介:
二、highcharts图表预览
1、直线图
2、曲线图
3、散状图
4、区域图
5、区域曲线图
6、柱状图
7、饼状图
三、调用方式
1、效果
2、调用代码
3、代码说明
四、总结
一、highcharts简介:
highcharts是一个制作图表的javascript类库,可以制作的图表有:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散状图等等。主要特性:
1、 提示功能:鼠标移动到图表的某一点上有提示信息
2、 放大功能:选中图表部分放大,近距离观察图表
3、 对个人用户完全免费,这一点很重要的
4、 兼容性:兼容当今所有的浏览器,包括iphone、ie和火狐等等
5、 跨语言:不管是php、asp.net还是java都可以使用,它只需要三个文件:一个是highcharts的核心文件highcharts.js,还有a canvas emulator for ie和jquery类库或者mootools类库
6、 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图
7、 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表
8、 时间轴:可以精确到毫秒
9、 ajax支持: 使用数组接受ajax传值
二、highcharts图表预览
1、直线图

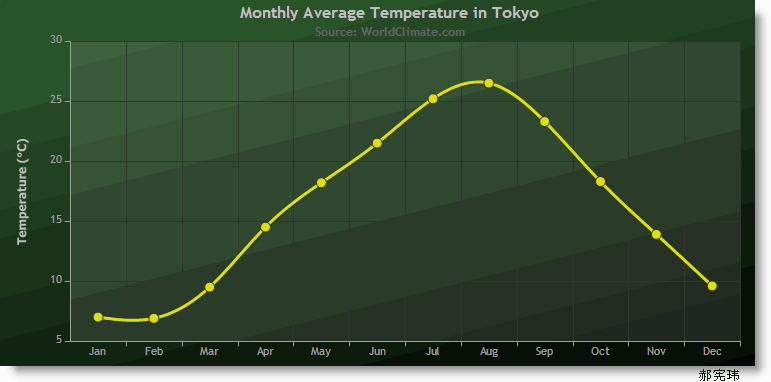
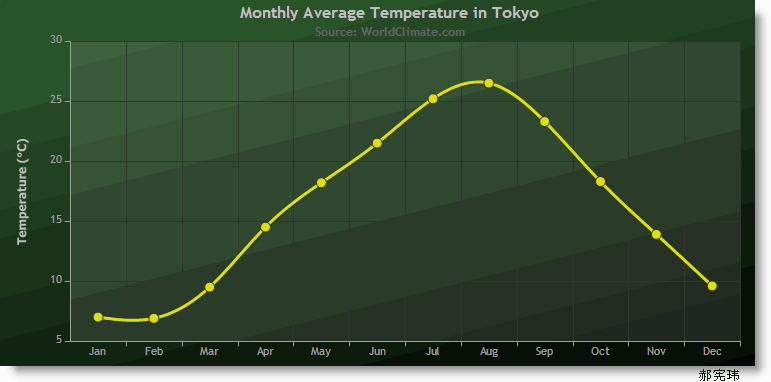
2、曲线图

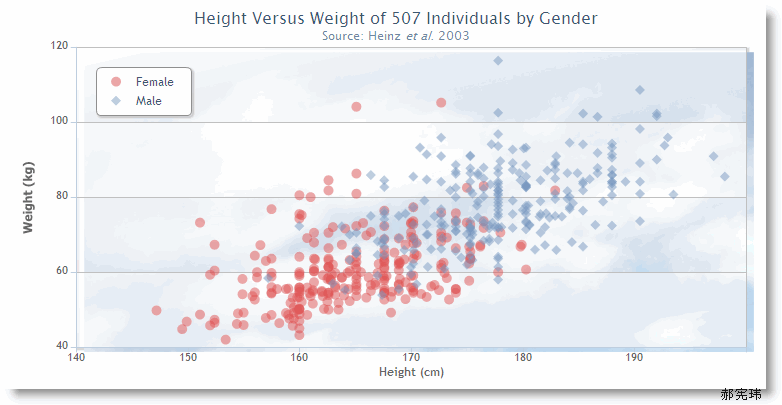
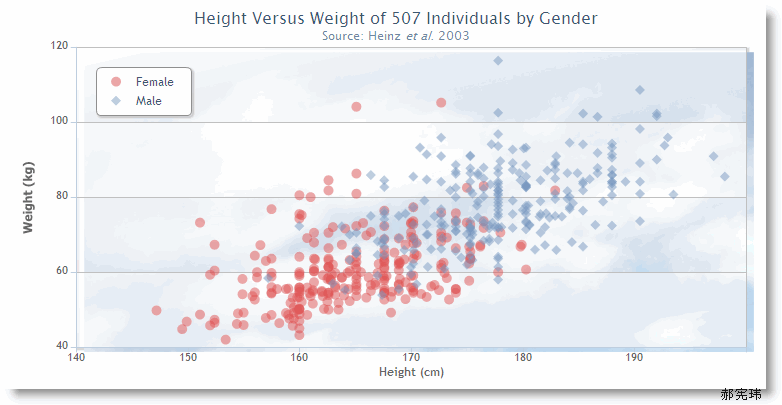
3、散状图

4、区域图

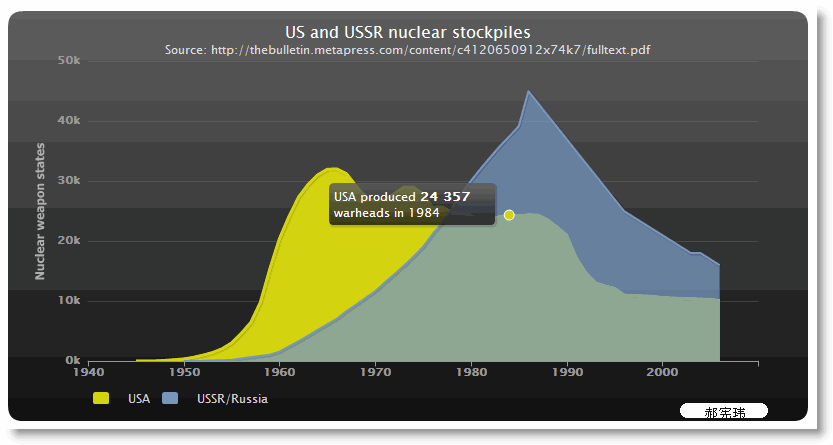
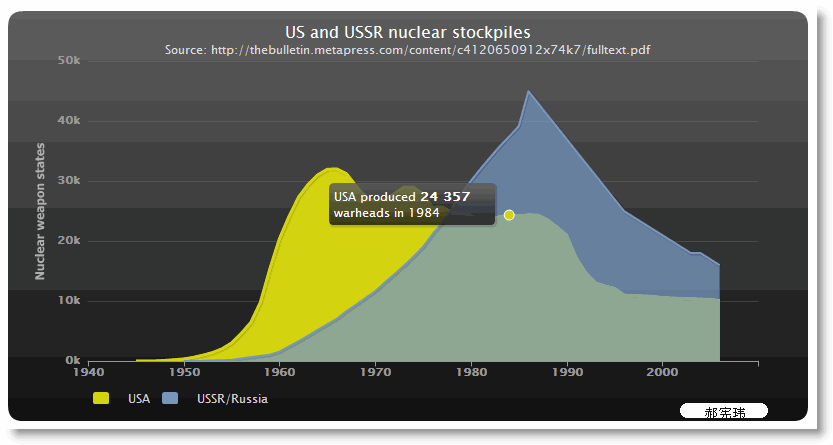
5、区域曲线图

6、柱状图

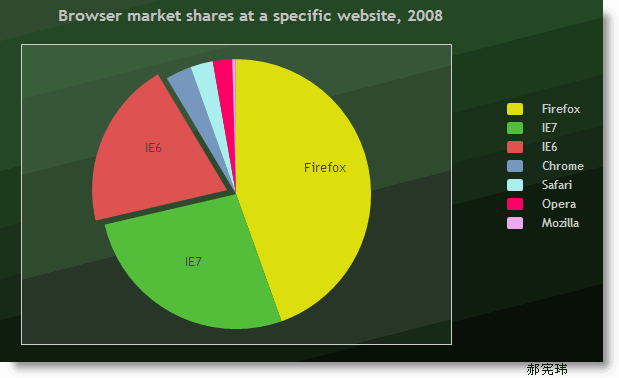
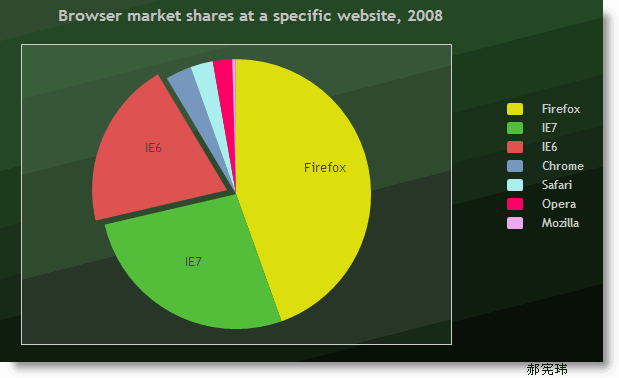
7、饼状图

更多demo请参考官方网站:http://www.highcharts.com/demo/
三、调用方式
以ajax返回数据到chat数据组为例,
1、效果

2、调用代码
var chart = new highcharts.chart({
chart: {
renderto: 'container',
defaultseriestype: 'spline'
},
title: {
text: 'monthly average temperature in tokyo'
},
subtitle: {
text: 'source: worldclimate.com'
},
xaxis: {
categories: ['jan', 'feb', 'mar', 'apr', 'may', 'jun',
'jul', 'aug', 'sep', 'oct', 'nov', 'dec'],
title: {
text: 'month'
}
},
yaxis: {
title: {
text: 'temperature (°c)'
}
},
legend: {
enabled: false
},
tooltip: {
formatter: function() {
return ''+ this.series.name +'
'+
this.x +': '+ this.y +'°c';
}
},
series: [{
name: 'tokyo',
dataurl: 'tokyo.json'
}]
});
3、代码说明
defaultseriestype:图表类别,可取值有:line、spline、area、areaspline、bar、column等等
title:最顶端的标题
subtitle:最顶端的子标题
xaxis:x轴,数据以数组的形式组装
yaxis:y轴,数据以数组的形式组装
tooltip:提示信息
series:ajax获得数据放到数据里面
四、总结
此chats js类库,使用比较简单,而且样式多种,效果绚丽。唯一的缺陷是,个人免费的生成的chat应该会有官方的网址。 不过也是有办法处理的,对生成的chat进行cut,应该可以把官方的网址去掉。
其他链接
<推荐>35个优秀的电子商务网站界面
表单元素:40个css/js风格和功能技术处理
推荐jquery 40个漂亮的导航菜单设计
版权
作者:灵动生活
出处:http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
你也可以加我的新浪微博,以便实时了解我的动态:http://weibo.com/ywqu
wowo mandarin(英语培训):http://www.wowomandarin.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
标签:
jquery, asp.net chat 图表,
javascript图表类库, highcharts
绿色通道:好文要顶关注我收藏该文与我联系

posted @ 2009-12-04 21:44
灵动生活 阅读(7097)
评论(11)编辑
收藏
发表评论
2233209
回复 引用 查看
#1楼 2009-12-04 22:41 夕颜
很不错哦~感谢分享
回复 引用 查看
#2楼 2009-12-04 23:45 riccc
今天在dzone上面看到介绍,过去看了一下,图画的很漂亮
回复 引用 查看
#3楼 2009-12-05 08:30 侯垒
非常不错。
回复 引用 查看
#4楼 2009-12-05 09:42 深山老林
谢谢分享,太感谢了。
回复 引用 查看
#5楼 2009-12-05 10:13 卡索
不错的东东!
这个生成的chart中是可以把highcharts.com这个部分给干掉的,因为这是js的东东 只要后好分析下下就可以搞定啦!不过貌似这么做不是很好啊!o(∩_∩)o~
这个是基于canvas来画图的,ie下使用vml来画图
回复 引用 查看
#6楼[楼主] 2009-12-05 10:42 灵动生活
@卡索
是可以去掉的
回复 引用 查看
#7楼 2009-12-08 15:53 icebird
credits: { enabled: false,
回复 引用 查看
#8楼 2009-12-17 16:08 飞笑
也提供一个flash的:
http://teethgrinder.co.uk/open-flash-chart/
回复 引用 查看
#9楼 2009-12-18 12:43 pay100
不错的东东
回复 引用 查看
#10楼 2011-08-30 13:31 bgrace
博主,当数据量比较大的时候,在ie里面就死掉了吧。不信你试试!
回复 引用 查看
#11楼 2011-11-02 10:15 唐子慧
谢谢学习
注册用户登录后才能发表评论,请 登录 或 注册,返回博客园首页。
首页博问闪存新闻园子招聘知识库
最新it新闻:
·windows 7官方rss动态主题:《昆虫》
·捡到iphone 4s玩自拍 icloud同步酿悲剧
·铁道部购票网站存泄密危险 cdn服务商技术短板是主因
·利用 mimo magictouch 打造另类的平板电脑
·但愿大嘴巴的消息再次失准
»
更多新闻...
最新知识库文章:
·设计师的品牌意识
·如何成为“10倍效率”开发者
·快速排序(quicksort)的javascript实现
·wcf服务端运行时架构体系详解[续篇]
·wcf服务端运行时架构体系详解[下篇]
»
更多知识库文章...

china-pub 2011秋季教材巡展
china-pub 计算机绝版图书按需印刷服务
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
注:本文源代码点此下载
======================================================
highcharts:高交互性的javascript图表类库
一、highcharts简介:
二、highcharts图表预览
1、直线图
2、曲线图
3、散状图
4、区域图
5、区域曲线图
6、柱状图
7、饼状图
三、调用方式
1、效果
2、调用代码
3、代码说明
四、总结
一、highcharts简介:
highcharts是一个制作图表的javascript类库,可以制作的图表有:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散状图等等。主要特性:
1、 提示功能:鼠标移动到图表的某一点上有提示信息
2、 放大功能:选中图表部分放大,近距离观察图表
3、 对个人用户完全免费,这一点很重要的
4、 兼容性:兼容当今所有的浏览器,包括iphone、ie和火狐等等
5、 跨语言:不管是php、asp.net还是java都可以使用,它只需要三个文件:一个是highcharts的核心文件highcharts.js,还有a canvas emulator for ie和jquery类库或者mootools类库
6、 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图
7、 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表
8、 时间轴:可以精确到毫秒
9、 ajax支持: 使用数组接受ajax传值
二、highcharts图表预览
1、直线图

2、曲线图

3、散状图

4、区域图

5、区域曲线图

6、柱状图

7、饼状图

更多demo请参考官方网站:http://www.highcharts.com/demo/
三、调用方式
以ajax返回数据到chat数据组为例,
1、效果

2、调用代码
var chart = new highcharts.chart({
chart: {
renderto: 'container',
defaultseriestype: 'spline'
},
title: {
text: 'monthly average temperature in tokyo'
},
subtitle: {
text: 'source: worldclimate.com'
},
xaxis: {
categories: ['jan', 'feb', 'mar', 'apr', 'may', 'jun',
'jul', 'aug', 'sep', 'oct', 'nov', 'dec'],
title: {
text: 'month'
}
},
yaxis: {
title: {
text: 'temperature (°c)'
}
},
legend: {
enabled: false
},
tooltip: {
formatter: function() {
return ''+ this.series.name +'
'+
this.x +': '+ this.y +'°c';
}
},
series: [{
name: 'tokyo',
dataurl: 'tokyo.json'
}]
});
3、代码说明
defaultseriestype:图表类别,可取值有:line、spline、area、areaspline、bar、column等等
title:最顶端的标题
subtitle:最顶端的子标题
xaxis:x轴,数据以数组的形式组装
yaxis:y轴,数据以数组的形式组装
tooltip:提示信息
series:ajax获得数据放到数据里面
四、总结
此chats js类库,使用比较简单,而且样式多种,效果绚丽。唯一的缺陷是,个人免费的生成的chat应该会有官方的网址。 不过也是有办法处理的,对生成的chat进行cut,应该可以把官方的网址去掉。
其他链接
<推荐>35个优秀的电子商务网站界面
表单元素:40个css/js风格和功能技术处理
推荐jquery 40个漂亮的导航菜单设计
版权
作者:灵动生活
出处:http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章,
你也可以加我的新浪微博,以便实时了解我的动态:http://weibo.com/ywqu
wowo mandarin(英语培训):http://www.wowomandarin.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
标签:
jquery, asp.net chat 图表,
javascript图表类库, highcharts
绿色通道:好文要顶关注我收藏该文与我联系
posted @ 2009-12-04 21:44
灵动生活 阅读(7097)
评论(11)编辑
收藏
发表评论
2233209
回复 引用 查看
#1楼 2009-12-04 22:41 夕颜
很不错哦~感谢分享
回复 引用 查看
#2楼 2009-12-04 23:45 riccc
今天在dzone上面看到介绍,过去看了一下,图画的很漂亮
回复 引用 查看
#3楼 2009-12-05 08:30 侯垒
非常不错。
回复 引用 查看
#4楼 2009-12-05 09:42 深山老林
谢谢分享,太感谢了。
回复 引用 查看
#5楼 2009-12-05 10:13 卡索
不错的东东!
这个生成的chart中是可以把highcharts.com这个部分给干掉的,因为这是js的东东 只要后好分析下下就可以搞定啦!不过貌似这么做不是很好啊!o(∩_∩)o~
这个是基于canvas来画图的,ie下使用vml来画图
回复 引用 查看
#6楼[楼主] 2009-12-05 10:42 灵动生活
@卡索
是可以去掉的
回复 引用 查看
#7楼 2009-12-08 15:53 icebird
credits: { enabled: false,
回复 引用 查看
#8楼 2009-12-17 16:08 飞笑
也提供一个flash的:
http://teethgrinder.co.uk/open-flash-chart/
回复 引用 查看
#9楼 2009-12-18 12:43 pay100
不错的东东
回复 引用 查看
#10楼 2011-08-30 13:31 bgrace
博主,当数据量比较大的时候,在ie里面就死掉了吧。不信你试试!
回复 引用 查看
#11楼 2011-11-02 10:15 唐子慧
谢谢学习
注册用户登录后才能发表评论,请 登录 或 注册,返回博客园首页。
首页博问闪存新闻园子招聘知识库
最新it新闻:
·windows 7官方rss动态主题:《昆虫》
·捡到iphone 4s玩自拍 icloud同步酿悲剧
·铁道部购票网站存泄密危险 cdn服务商技术短板是主因
·利用 mimo magictouch 打造另类的平板电脑
·但愿大嘴巴的消息再次失准
»
更多新闻...
最新知识库文章:
·设计师的品牌意识
·如何成为“10倍效率”开发者
·快速排序(quicksort)的javascript实现
·wcf服务端运行时架构体系详解[续篇]
·wcf服务端运行时架构体系详解[下篇]
»
更多知识库文章...

china-pub 2011秋季教材巡展
china-pub 计算机绝版图书按需印刷服务
======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
相关文章推荐
- Highcharts:高交互性的javascript图表类库
- Highcharts:高交互性的javascript图表类库
- Highcharts:高交互性的javascript图表类库
- Highcharts:高交互性的javascript图表类库 (转)
- Highcharts:高交互性的javascript图表类库
- Highcharts是一个制作图表的纯Javascript类库
- highcharts 绘制图标的JAVASCRIPT 类库 收藏
- 分享一个基于D3.js的互动可重用图表javascript类库 - NVD3.js
- highcharts 绘制图标的JAVASCRIPT 类库 收藏
- 用Highcharts轻松构建交互性图表
- Highcharts纯Javascript图表使用讲解
- 分享一个基于D3.js的互动可重用图表javascript类库 - NVD3.js
- 优秀的JavaScript图表库:Highcharts
- Highcharts 是一个用纯JavaScript编写的一个图表库
- highcharts-javascript图表库
- 纯Javascript图表Highcharts使用详解
- Highcharts纯Javascript图表使用讲解(附Demo全源码案例)
- Highcharts JS——制作图表的纯js类库
- JavaScript的图表控件Highcharts
- 分享一个基于D3.js的互动可重用图表javascript类库 - NVD3.js
