30 +漂亮的jQuery菜单导航(一)
2012-01-13 10:02
239 查看
目前,jQuery的菜单正变得越来越流行。我们可以使用jQuery创造美化菜单,通过一些鼠标操作让菜单变的有吸引力和有趣。
jQuery菜单插件,用于创建与动态(动画)背景菜单。每个菜单项可以是背景图像,这样,当鼠标从一个菜单项移动到另一个背景图像被替换使用的动画过渡。
设计网站导航使用jQuery的javascript菜单应干净和舒适的!今天我所收集的30个最佳jQuery的菜单,如jQuery的菜单导航,jQuery的菜单列表,jQuery的垂直菜单,jQuery的滑动菜单,jQuery的浮动菜单,jQuery的横向菜单



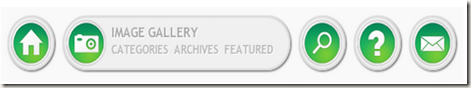
4. Slide Down Box Menu with jQuery and CSS3 | Demo

5. Image Menu with Jquery | Demo



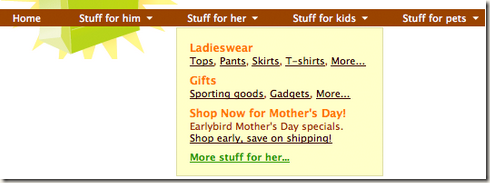
8. Make a Mega Drop-Down Menu with jQuery | Demo


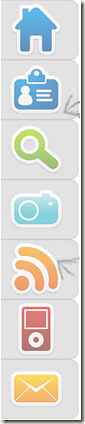
10. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial| Demo

11. Awesome Cufonized Fly-out Menu with jQuery and CSS3 |Demo

12. Animated Drop Down Menu with jQuery | Demo

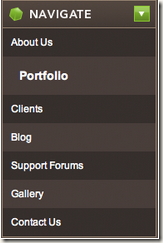
13. Sliding Jquery Menu | Demo

14. jQuery style menu with CSS3 | Demo


下载| View Demo
作 者:孟晨
出 处:http://www.cnblogs.com/xiaoyao2011/
个人站: http://www.coderidea.com/
欢迎任何形式的转载,但请务必注明出处。
jQuery菜单插件,用于创建与动态(动画)背景菜单。每个菜单项可以是背景图像,这样,当鼠标从一个菜单项移动到另一个背景图像被替换使用的动画过渡。
设计网站导航使用jQuery的javascript菜单应干净和舒适的!今天我所收集的30个最佳jQuery的菜单,如jQuery的菜单导航,jQuery的菜单列表,jQuery的垂直菜单,jQuery的滑动菜单,jQuery的浮动菜单,jQuery的横向菜单
1. Rocking and Rolling Rounded Menu with jQuery | Demo

2. Grungy Random Rotation Menu with jQuery and CSS3 |Demo

3. How to Make a Smooth Animated Menu with jQuery | Demo

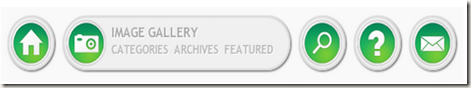
4. Slide Down Box Menu with jQuery and CSS3 | Demo

5. Image Menu with Jquery | Demo

6. Create an apple style menu and improve it via jQuery |Demo

7. Sexy Drop Down Menu jQuery & CSS

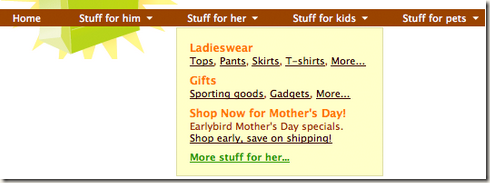
8. Make a Mega Drop-Down Menu with jQuery | Demo

9. Mega Drop Down Menus w/ CSS & jQuery | Demo

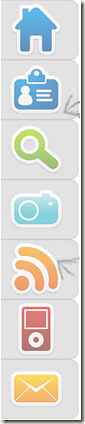
10. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial| Demo

11. Awesome Cufonized Fly-out Menu with jQuery and CSS3 |Demo

12. Animated Drop Down Menu with jQuery | Demo

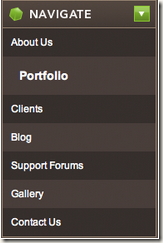
13. Sliding Jquery Menu | Demo

14. jQuery style menu with CSS3 | Demo

15. Making Better Select Elements with jQuery and CSS3

下载| View Demo
作 者:孟晨
出 处:http://www.cnblogs.com/xiaoyao2011/
个人站: http://www.coderidea.com/
欢迎任何形式的转载,但请务必注明出处。
相关文章推荐
- 30 +漂亮的jQuery菜单导航(一)
- 30 +漂亮的jQuery菜单导航(二)
- 30 +漂亮的jQuery菜单导航(二)
- 推荐Jquery 40个漂亮的导航菜单设计 (转)
- jQuery漂亮图标的垂直导航菜单
- 分享20个漂亮强大的jQuery导航菜单
- 推荐Jquery 40个漂亮的导航菜单设计
- jQuery+css实现非常漂亮的水平导航菜单效果
- 分享20个漂亮强大的jQuery导航菜单
- 分享20个漂亮强大的jQuery导航菜单(转)
- 推荐Jquery 40个漂亮的导航菜单设计
- 漂亮的jQuery菜单导航
- 300+Jquery, CSS, MooTools 和 JS的导航菜单
- jquery 实现两级导航菜单
- Jquery实现带动画效果的经典二级导航菜单
- jquery实现红色竖向多级向右展开的导航菜单效果
- jQuery渐变发光导航菜单的实现
- jquery css3实现的环形导航菜单
- jquery实现美观的导航菜单鼠标提示特效代码
- 300+Jquery, CSS, MooTools 和 JS的导航菜单资源
