QQ2010协议技术详细分析QQ登陆过程
2012-01-12 20:08
676 查看
我们一起来为自己的博客实现一个silverlight的视频应用
首先开始前我们需要以下两件装备:
EME(Expression Media Encoder)可以从http://www.microsoft.com/expression上进行下载,里面还有一个update文件,一起下载安装,这个update文件提供了一些生成silverlight的模板文件,
然后再到http://www.silverlight.net下载Silverlight 1.0 RC版,以及Silverlight 1.1 Alpha Referesh版本。
接下来一起看一下EME的使用,图一为EME的界面,看起来还是非常简单的,的确只要花10分钟就可以让自己成为EME高手!
图一

接下来我们只要向其中拖入一段视频文件即可,EME支持上百种格式,这里我拖入了一段香港回归十周年主题曲的MV格式为wmv格式
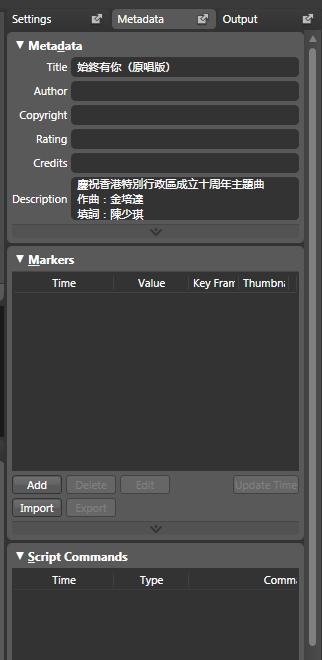
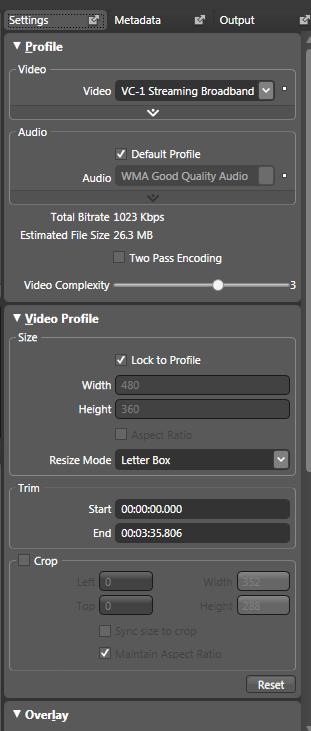
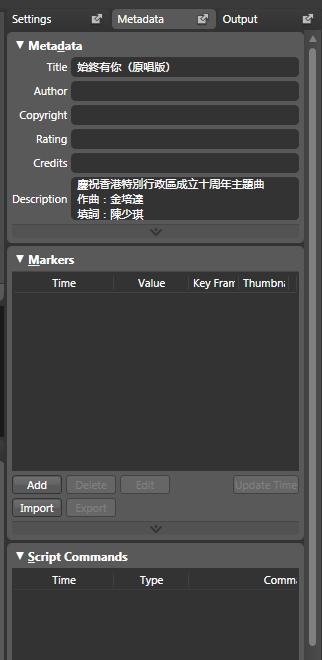
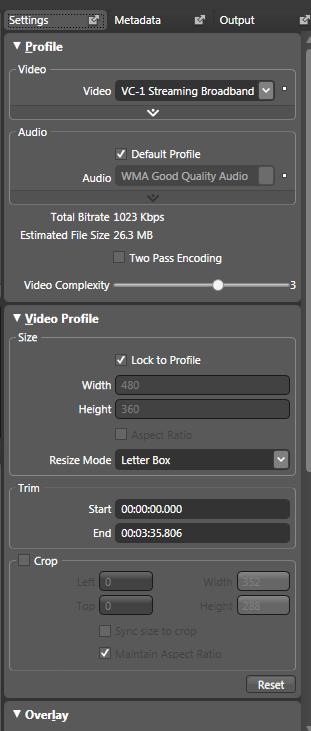
然后我们可以在右侧栏设置视频的相关属性,添加信息,水印等许多功能,这里大家可以自己尝试一下,在settings--profile中选择一种视频的压缩格式,我这里选择的是vc1 streaming 512k dsl。


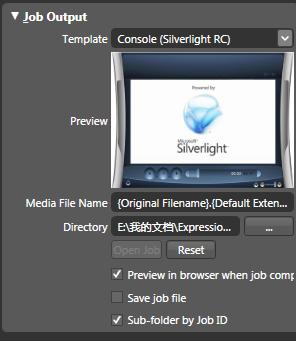
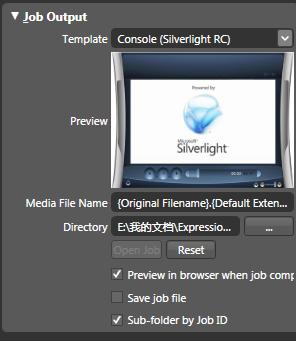
最后设置完视频的相关属性之后我们就可以为视频选择一个模板,然后生成silverlight应用了!
在这里遇到了一些麻烦,就是开始我在这里没有模板文件,几经周折最后终于解决了,解决方法如下:
首先找到EME的安装文件夹下的template文件夹,默认为 C:\Program Files\Microsoft Expression\Media Encoder 1.0\Templates
然后里面有个为en的文件夹,我们将其改为zh-CN重启EME就可以看见模板了

经过漫长等待。。
会在output文件夹输出如下文件

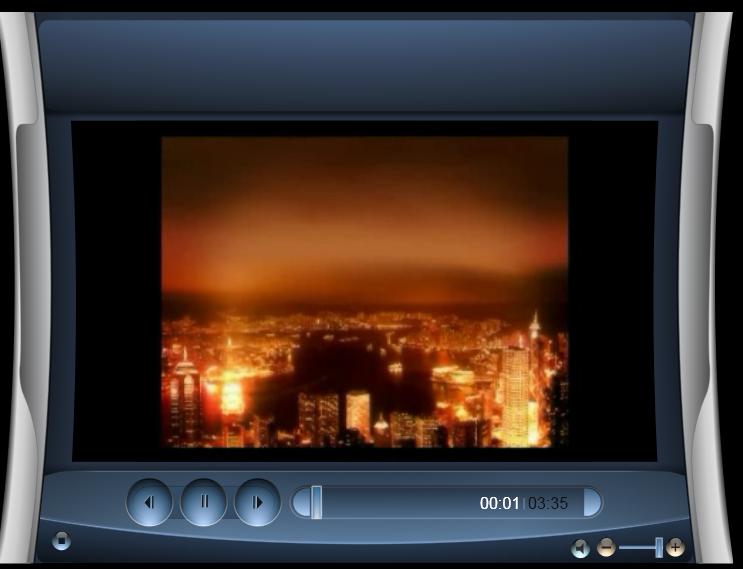
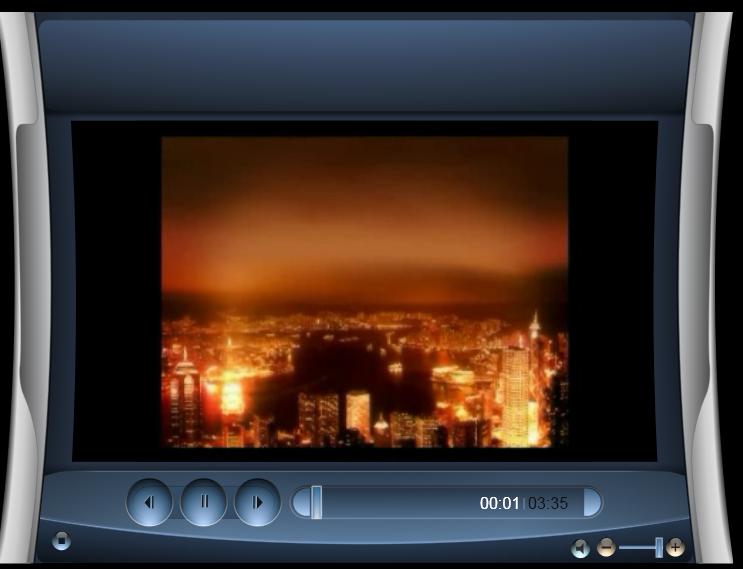
点击Default .html就可以看见自己的silverlight应用了

接下来要做的就是把我们的silverlight作品插入到我们的网站或是博客了!
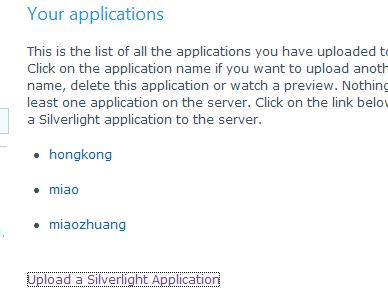
首先登录 http://silverlight.live.com/这个网站,这个网站是微软为了发展自己的silverlight产品免费提供的一个上传silverlight作品的平台,提供免费的5GB空间,每次上传文件的最大大小为22MB,大家可以注册登录一下,或是使用自己的passport就可以使用!
选择upload a Silverlight Application 就可以上传我们的silverlight!

接下来我们要对我们输出的silverlight相关文件进行打包制作一下才可以上传,首先在生成的项目下新建立一个Manifest.xml文件内容如下


Manifest.xml代码
<!--<br><br>Code highlighting produced by Actipro CodeHighlighter (freeware)<br>http://www.CodeHighlighter.com/<br><br>-->1

<SilverlightApp>
2

<version>1.0</version>
3

<loadFunction>StartWithParent</loadFunction>
4

<jsOrder>
5

<js>MicrosoftAjax.js</js>
6

<js>BasePlayer.js</js>
7

<js>PlayerStrings.js</js>
8

<js>player.js</js>
9

<js>StartPlayer.js</js>
10

</jsOrder>
11

</SilverlightApp>
然后选择文件夹中的所有jpg,xml,xaml,js,wmv,在我这个项目中也就是去掉html文件和csproj文件,然后打包成标准的zip文件!然后开始上传就OK了!上传完之后它会给出在网页中使用的代码,如下三个文件。

这里面其实可以把三个文件写成一段代码,类似如下所示

<scripttype="text/javascript"src="http://agappdom.net/h/silverlight.js"></script>

<divid="Wrapper_DemoShowForWPF"style="width:207px;height:200px;overflow:hidden;"></div>

<scripttype="text/javascript">

varWrapper_DemoShowForWPF=document.getElementById("Wrapper_DemoShowForWPF");


Silverlight.createHostedObjectEx(

{

source:"streaming:/636/DemoShowForWPF",parentElement:Wrapper_DemoShowForWPF});

</script>
我们把这段代码插入网页中即可完成!
最终效果预览可以见我博客首页
首先开始前我们需要以下两件装备:
EME(Expression Media Encoder)可以从http://www.microsoft.com/expression上进行下载,里面还有一个update文件,一起下载安装,这个update文件提供了一些生成silverlight的模板文件,
然后再到http://www.silverlight.net下载Silverlight 1.0 RC版,以及Silverlight 1.1 Alpha Referesh版本。
接下来一起看一下EME的使用,图一为EME的界面,看起来还是非常简单的,的确只要花10分钟就可以让自己成为EME高手!
图一

接下来我们只要向其中拖入一段视频文件即可,EME支持上百种格式,这里我拖入了一段香港回归十周年主题曲的MV格式为wmv格式
然后我们可以在右侧栏设置视频的相关属性,添加信息,水印等许多功能,这里大家可以自己尝试一下,在settings--profile中选择一种视频的压缩格式,我这里选择的是vc1 streaming 512k dsl。


最后设置完视频的相关属性之后我们就可以为视频选择一个模板,然后生成silverlight应用了!
在这里遇到了一些麻烦,就是开始我在这里没有模板文件,几经周折最后终于解决了,解决方法如下:
首先找到EME的安装文件夹下的template文件夹,默认为 C:\Program Files\Microsoft Expression\Media Encoder 1.0\Templates
然后里面有个为en的文件夹,我们将其改为zh-CN重启EME就可以看见模板了

经过漫长等待。。
会在output文件夹输出如下文件

点击Default .html就可以看见自己的silverlight应用了

接下来要做的就是把我们的silverlight作品插入到我们的网站或是博客了!
首先登录 http://silverlight.live.com/这个网站,这个网站是微软为了发展自己的silverlight产品免费提供的一个上传silverlight作品的平台,提供免费的5GB空间,每次上传文件的最大大小为22MB,大家可以注册登录一下,或是使用自己的passport就可以使用!
选择upload a Silverlight Application 就可以上传我们的silverlight!

接下来我们要对我们输出的silverlight相关文件进行打包制作一下才可以上传,首先在生成的项目下新建立一个Manifest.xml文件内容如下


Manifest.xml代码
<!--<br><br>Code highlighting produced by Actipro CodeHighlighter (freeware)<br>http://www.CodeHighlighter.com/<br><br>-->1

<SilverlightApp>
2

<version>1.0</version>
3

<loadFunction>StartWithParent</loadFunction>
4

<jsOrder>
5

<js>MicrosoftAjax.js</js>
6

<js>BasePlayer.js</js>
7

<js>PlayerStrings.js</js>
8

<js>player.js</js>
9

<js>StartPlayer.js</js>
10

</jsOrder>
11

</SilverlightApp>
然后选择文件夹中的所有jpg,xml,xaml,js,wmv,在我这个项目中也就是去掉html文件和csproj文件,然后打包成标准的zip文件!然后开始上传就OK了!上传完之后它会给出在网页中使用的代码,如下三个文件。

这里面其实可以把三个文件写成一段代码,类似如下所示

<scripttype="text/javascript"src="http://agappdom.net/h/silverlight.js"></script>

<divid="Wrapper_DemoShowForWPF"style="width:207px;height:200px;overflow:hidden;"></div>

<scripttype="text/javascript">

varWrapper_DemoShowForWPF=document.getElementById("Wrapper_DemoShowForWPF");


Silverlight.createHostedObjectEx(

{

source:"streaming:/636/DemoShowForWPF",parentElement:Wrapper_DemoShowForWPF});

</script>
我们把这段代码插入网页中即可完成!
最终效果预览可以见我博客首页
相关文章推荐
- QQ2010协议技术详细分析QQ登陆过程
- QQ2010协议技术详细分析QQ登陆过程
- 国际版QQ登陆协议的详细分析-工具准备
- 国际版QQ登陆协议的详细分析-握手包发送
- http 协议的交互过程详细分析。
- 传统蓝牙技术及协议抓包过程分析
- hadoop namenode启动过程详细剖析及瓶颈分析
- hadoop namenode启动过程详细剖析及瓶颈分析
- 带你从源代码详细分析View的绘制过程
- QQ协议分析及还原
- ORACLE实例恢复过程详细分析--使用dump、BBED等多种工具结合分析
- Android 4.0 Launcher2源码分析——Launcher内容加载详细过程
- uClinux 启动过程详细分析(二)
- linux中ELF加载过程分析 - 博青港湾-技术空间 - CSDNBlog
- elk实时日志分析平台部署搭建详细实现过程:加上个人实践意见,及如何避坑
- 协议分析之qq协议---qq登录
- QQ协议分析之TCPF包结构
- Last_Errno: 1062,Last_Error: Error 'Duplicate entry '...' for key 'PRIMARY'' on query. 的详细分析过程
- SpringMVC之TCP协议三次握手过程分析(二)
- 枚举的详细过程分析
