一个纯javascript 写的流程图 设计页面
2012-01-10 07:33
357 查看
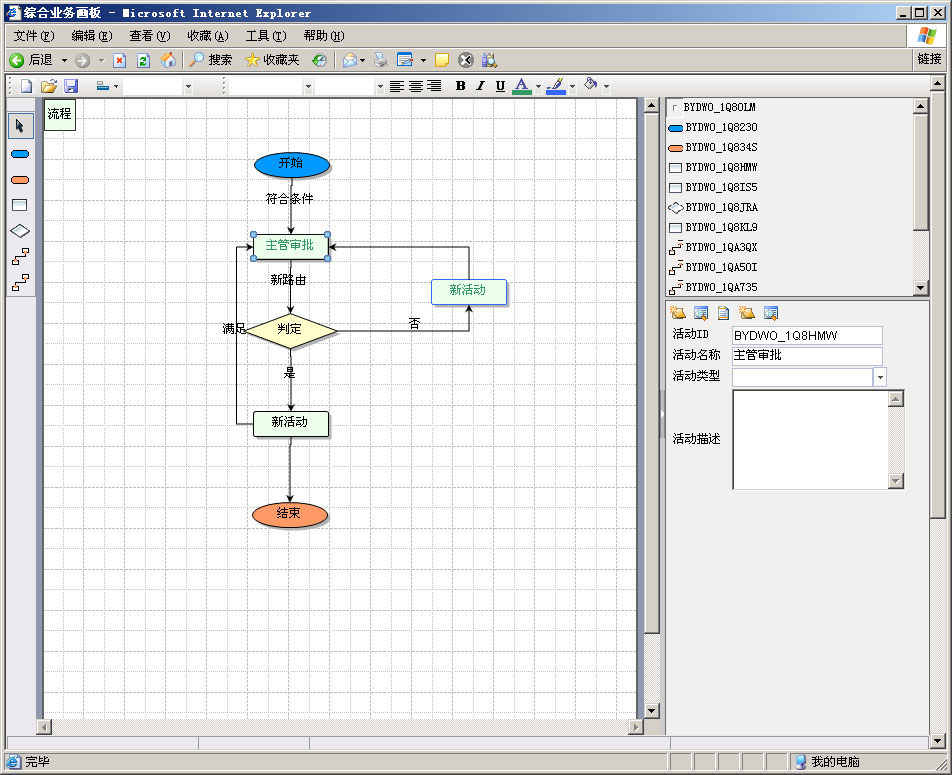
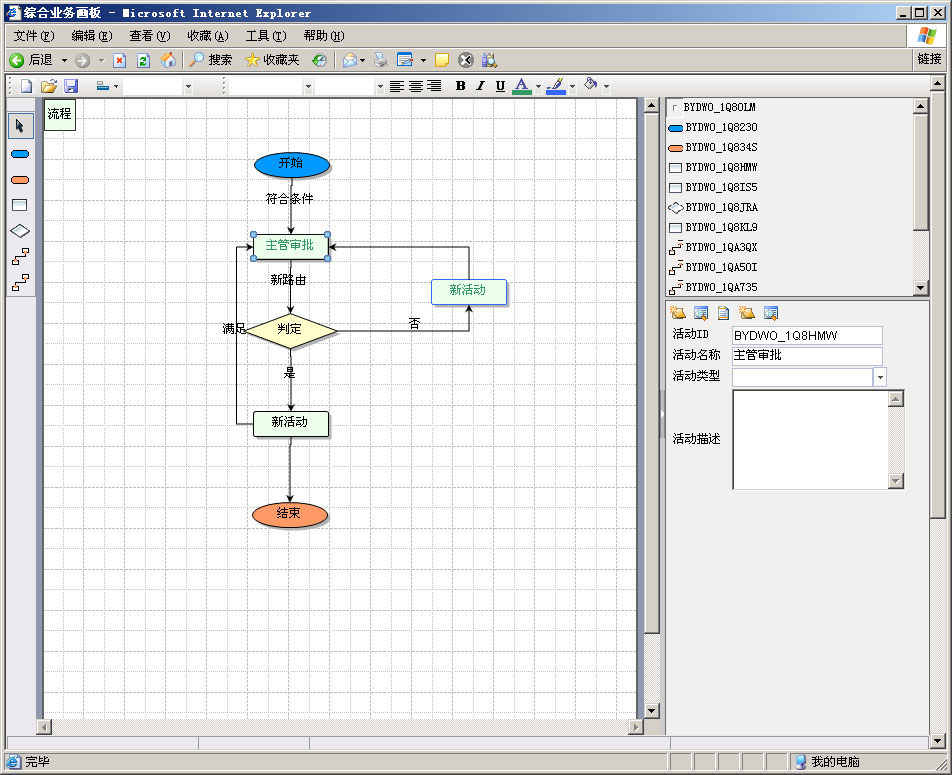
一个纯javascript 写的流程 设计页面
第一次发文章,展示一个流程编辑界面,它有以下特点
1.用纯javascript 实现
2.生成结果为xml,可以和后台交互
3.带有流程检验机制
4.连线可自动绕开障碍
5.可自由定义颜色、字体、对齐等属性
6.脚本存在xml中,调用灵活,可采用类似 c语言中的include 动态载入不同的类
...

制作这个流程页面时比较早,还没有像现在这么丰富的第三方包,比如ext ,当时针对这么复杂的实现确 实花了不少功夫
最初通过加载单个功能的js 文件的方式,感觉非常花工夫,后来考虑到xml和js的灵活性,采用了两者相结合的办法,把脚本分文别类放入到xml文件中,同时要实现的实例类库也放在其中,
通过一个综合调用的类app来实现,可以大为简化复杂类的生成和调试,比如
加载类库app.include("xml\\classlib\\util.xml","classlib");
生成一个字体大小的下接盒 app.getclass("popup.tfontsizecombox");
生成一个hash表类app.getclass("util.collections.hashtable");
另外,用于生成网页的字符串也放在xml文件中用 app可自由调用,这样用js 拼凑页面字符串就很容易了
在这个架构设计完成后,感觉有点模块化的味道了,同时带来以下好处
所有的脚本可以存放于数据库内,对脚本的保密性较好
脚本的加载是片段的加载的,用到哪些类才会执行,没有用到的不会消耗内存
有利于程序员的经验积累,新写的函数可源源不断的加入到类库中
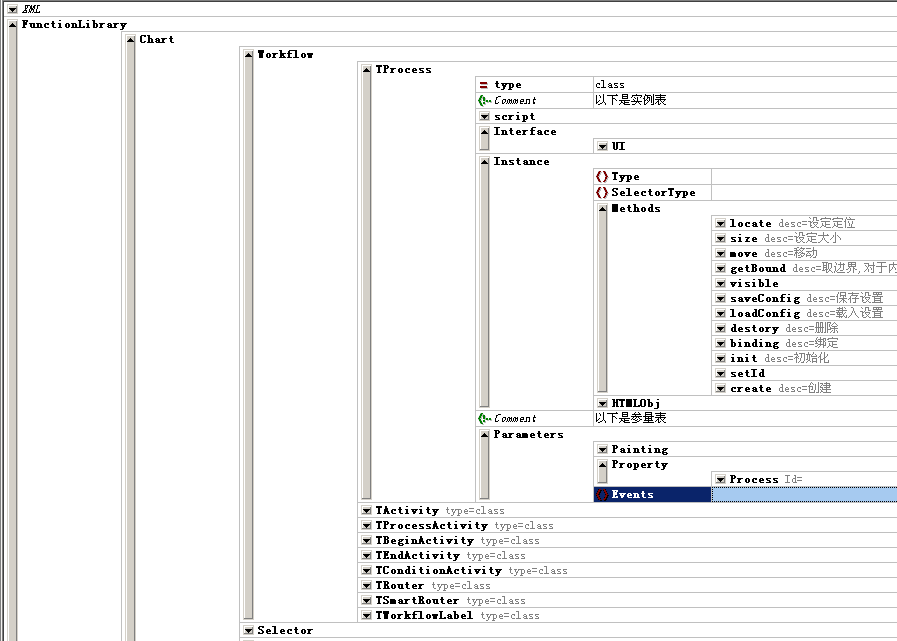
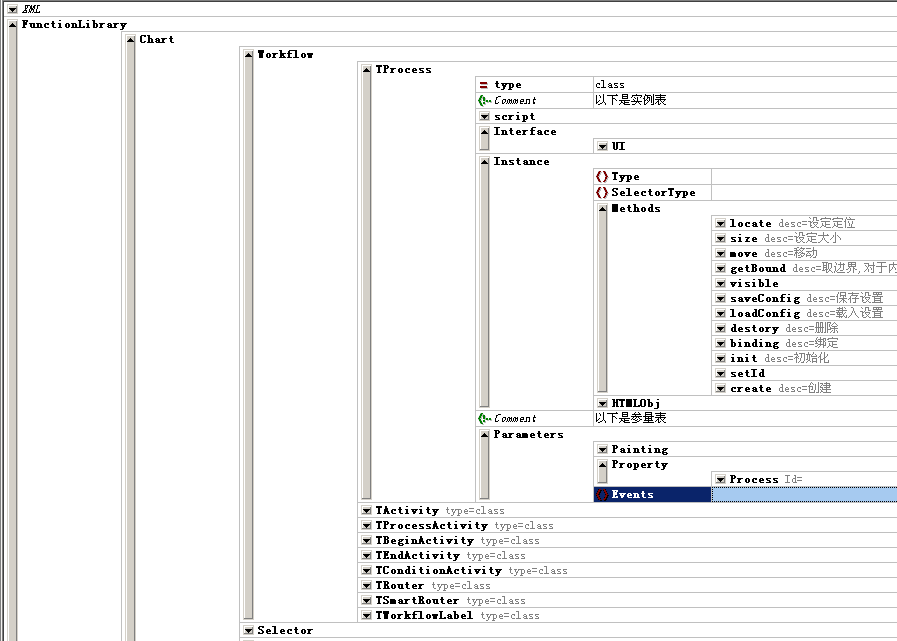
正因为两者结合的如此紧密,因此在本流程实现中,它在调用xml节点,进行xml交互方面有很大的优势,比如图上的活动类为例,它的js实现,它的配置文件、它的实例、它的事件全都存在相应的xml节点下,如此的集成使得这个类的实现要容易的多。
框架结构可参照下图

======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
第一次发文章,展示一个流程编辑界面,它有以下特点
1.用纯javascript 实现
2.生成结果为xml,可以和后台交互
3.带有流程检验机制
4.连线可自动绕开障碍
5.可自由定义颜色、字体、对齐等属性
6.脚本存在xml中,调用灵活,可采用类似 c语言中的include 动态载入不同的类
...

制作这个流程页面时比较早,还没有像现在这么丰富的第三方包,比如ext ,当时针对这么复杂的实现确 实花了不少功夫
最初通过加载单个功能的js 文件的方式,感觉非常花工夫,后来考虑到xml和js的灵活性,采用了两者相结合的办法,把脚本分文别类放入到xml文件中,同时要实现的实例类库也放在其中,
通过一个综合调用的类app来实现,可以大为简化复杂类的生成和调试,比如
加载类库app.include("xml\\classlib\\util.xml","classlib");
生成一个字体大小的下接盒 app.getclass("popup.tfontsizecombox");
生成一个hash表类app.getclass("util.collections.hashtable");
另外,用于生成网页的字符串也放在xml文件中用 app可自由调用,这样用js 拼凑页面字符串就很容易了
在这个架构设计完成后,感觉有点模块化的味道了,同时带来以下好处
所有的脚本可以存放于数据库内,对脚本的保密性较好
脚本的加载是片段的加载的,用到哪些类才会执行,没有用到的不会消耗内存
有利于程序员的经验积累,新写的函数可源源不断的加入到类库中
正因为两者结合的如此紧密,因此在本流程实现中,它在调用xml节点,进行xml交互方面有很大的优势,比如图上的活动类为例,它的js实现,它的配置文件、它的实例、它的事件全都存在相应的xml节点下,如此的集成使得这个类的实现要容易的多。
框架结构可参照下图

======================================================
在最后,我邀请大家参加新浪APP,就是新浪免费送大家的一个空间,支持PHP+MySql,免费二级域名,免费域名绑定
这个是我邀请的地址,您通过这个链接注册即为我的好友,并获赠云豆500个,价值5元哦!短网址是http://t.cn/SXOiLh我创建的小站每天访客已经达到2000+了,每天挂广告赚50+元哦,呵呵,饭钱不愁了,\(^o^)/
相关文章推荐
- 使用JavaScript设计一个简单的HTML倒计时页面
- 如何用JavaScript在页面上显示一个时间钟表
- JavaScript访问同一个页面中的不同iframe的内容!
- 只有20行Javascript代码!手把手教你写一个页面模板引擎
- asp.net 一个页面中有两个按钮,回车时判断相应哪个事件的方法!!(用javascript 控制)
- 手把手教你仿一个知乎日报Android客户端(三)主页面设计
- javascript简单选项卡,一个页面可多次引用
- 用javascript的ShowModalDialog()函数去显示一个aspx页面时缓存的问题
- 利用JavaScript在JSP页面上显示一个钟表,简单。
- 在设计页面时候要注意的一个问题。
- JavaScript网站设计实践(一)网站结构以及页面效果设计
- JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果
- 一个简单的用javascript实现的页面内容过滤显示小程序源码
- 设计一个JavaScript框架需要编写哪些模块
- 分享一个自己利用javascript中的window.setInterval()定时器实现页面背景图片淡入淡出效果
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
- Day.js 是一个仅 2kb 大小的轻量级 JavaScript 时间日期处理库,和 Moment.js 的 API 设计保持完全一样,dayjs
- 设计一个有3个超链接的页面,单击这些链接时分别打开和关闭窗口以及关闭本身窗口。
- 按下Backspace键,就会跳转到上一个页面。JavaScript屏蔽Backspace键处理,禁用Backspace键。
- javascript打开一个页面 然后然页面居中显示
