Asp.NET误人子弟教程:在MVC里面结合JQ实现AJAX
2012-01-02 11:01
686 查看
声明:本教程是误人子弟的,如果你想成为高手,那千万不要往下读。
在ASP.NET 的WebForm中,你可能发现实现AJAX很简单,因为.NET类库都为你准备好了UpdatePanel控件,用该控件来实现AJAX就等于一行代码都不用写。
然而,在MVC里面,几乎所有的服务器控件都失效了,那怎么办呢?用传统的JS代码的话又会很复杂,呵呵,放心,别忘了,当下jQuery是很流行的,做WEB开发自然是少不了JQ,虽然严格上说,它是提供给前台的网页设计人员使用的,但对于AJAX,我们不妨也用上它。
今天,我们一起来做一个简单的玩意儿,通过JQ来实现在MVC框架下的AJAX功能吧。
1、新建一个ASP.NET MVC应用程序项目,新建项目方法(略)。
2、把模板默认生成的Models、Controllers、Views下面的类和页面全部删除,呵呵,不需要,免得浪费硬盘空间,老师过说,一KB空间一串金,串金难买一KB空间。
3、在Models目录下新建一个Person类,类带三个公共属性:Name,City,QQ。
4、在Controllers目录上右击,从弹出的菜单中依次选择【添加】→【Controller...】,在弹出对话框中输入控制器的名称。注意,控制器名必须以Controller结属。

把控制器命名为PersonController。

5、在控制器中定义一个模拟搜索的方法。
6、在Global.asax文件中,把映射的URL路改一下,把控制器的名字改为刚才建的控制器名字,但不要Controller,只要前面一部分。
7、在Views目录下新建一个文件夹,注意名字要和控制器一样,命名为Person。
8、在刚才的Person文件夹下面再新建一个页面,名为Index.aspx,注意,要和Action的名字相同。
好,现在尝试运行一下,看是否正常。按下F5调试运行。
OK,看到页面就说明运行成功了。

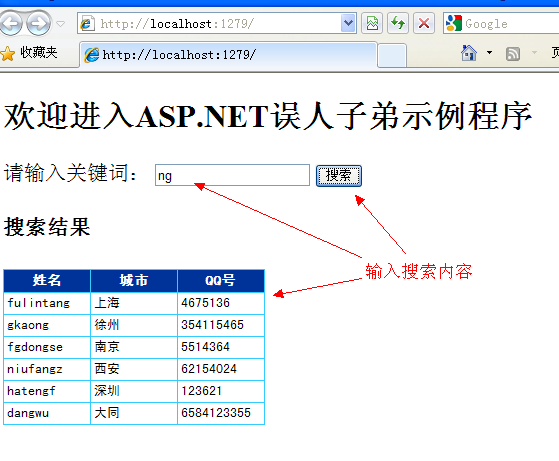
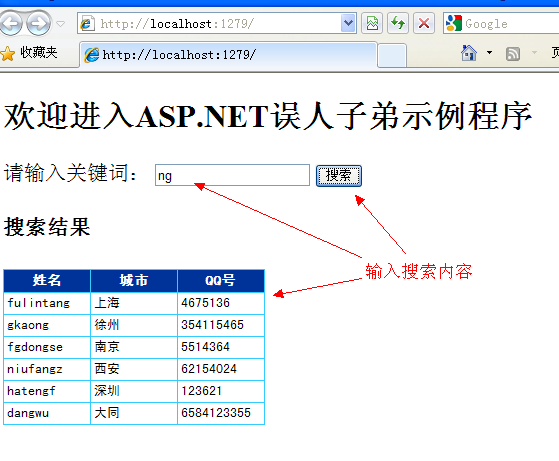
9、打开刚才建的视图页面,我们来做一个简单的搜索页面,该页面使用AJAX来完成搜索,也就是说搜索结果在页面中动态显示,页面不刷新。
下面是处理AJAX的脚本。
10、再来运行一下,在文本框中输入“z”,点搜索,奇怪了,没反应,咋么回事呢?
首先,你要检查一下你的javascript代码,尤其是jQuery代码,很容易写错,好的,反复检查了,没错啊,是这样,那为什么没反应呢?
来,咱们再来打开控制器的C#代码,把Search方法的return后面的代码改一下,也就是在Json方法另一个重载,再加一个允许GET方式访问的参数:
然后,你再运行一下看,结果出来了没?

在ASP.NET 的WebForm中,你可能发现实现AJAX很简单,因为.NET类库都为你准备好了UpdatePanel控件,用该控件来实现AJAX就等于一行代码都不用写。
然而,在MVC里面,几乎所有的服务器控件都失效了,那怎么办呢?用传统的JS代码的话又会很复杂,呵呵,放心,别忘了,当下jQuery是很流行的,做WEB开发自然是少不了JQ,虽然严格上说,它是提供给前台的网页设计人员使用的,但对于AJAX,我们不妨也用上它。
今天,我们一起来做一个简单的玩意儿,通过JQ来实现在MVC框架下的AJAX功能吧。
1、新建一个ASP.NET MVC应用程序项目,新建项目方法(略)。
2、把模板默认生成的Models、Controllers、Views下面的类和页面全部删除,呵呵,不需要,免得浪费硬盘空间,老师过说,一KB空间一串金,串金难买一KB空间。
3、在Models目录下新建一个Person类,类带三个公共属性:Name,City,QQ。
public class Person
{
public string Name { get; set; }
public string City { get; set; }
public string QQ { get; set; }
}4、在Controllers目录上右击,从弹出的菜单中依次选择【添加】→【Controller...】,在弹出对话框中输入控制器的名称。注意,控制器名必须以Controller结属。

把控制器命名为PersonController。

5、在控制器中定义一个模拟搜索的方法。
// GET: /Person/Search
public JsonResult Search()
{
// 取得URL参数值
string key = Request.QueryString["s"];
List<Person> list = new List<Person>();
list.AddRange(new Person[]
{
new Person{Name="aaaakd",City="天津",QQ="22654554"},
new Person{Name="zooewu",City="长沙",QQ="665542114"},
new Person{Name="ddalion",City="北京",QQ="224545"},
new Person{Name="odtkkfuq",City="上海",QQ="624587"},
new Person{Name="pulirjd",City="北京",QQ="33211576"},
new Person{Name="woegd",City="北京",QQ="32845215"},
new Person{Name="menksale",City="广州",QQ="88017564"},
new Person{Name="fulintang",City="上海",QQ="4675136"},
new Person{Name="gkaong",City="徐州",QQ="354115465"},
new Person{Name="fgdongse",City="南京",QQ="5514364"},
new Person{Name="zhafule",City="北京",QQ="0124560"},
new Person{Name="tueimesh",City="北京",QQ="2138575"},
new Person{Name="huzmte",City="珠海",QQ="72669952"},
new Person{Name="kefbicha",City="长沙",QQ="6845126"},
new Person{Name="niufangz",City="西安",QQ="62154024"},
new Person{Name="goupan",City="东莞",QQ="8546221165"},
new Person{Name="hatengf",City="深圳",QQ="123621"},
new Person{Name="dangwu",City="大同",QQ="6584123355"},
new Person{Name="qiulikljh",City="海口",QQ="32564411"},
new Person{Name="lanjuii",City="山海关",QQ="684895412"}
});
// 通过搜索关键查出合适字录
List<Person> result = list.Where(p => p.Name.Contains(key)).ToList();
// 返回JSON
return Json(result);
}6、在Global.asax文件中,把映射的URL路改一下,把控制器的名字改为刚才建的控制器名字,但不要Controller,只要前面一部分。
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Person", action = "Index", id = UrlParameter.Optional } // Parameter defaults
);7、在Views目录下新建一个文件夹,注意名字要和控制器一样,命名为Person。
8、在刚才的Person文件夹下面再新建一个页面,名为Index.aspx,注意,要和Action的名字相同。
好,现在尝试运行一下,看是否正常。按下F5调试运行。
OK,看到页面就说明运行成功了。

9、打开刚才建的视图页面,我们来做一个简单的搜索页面,该页面使用AJAX来完成搜索,也就是说搜索结果在页面中动态显示,页面不刷新。
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="../../Scripts/jquery-1.4.1.js"></script>
<style type="text/css">
.tb
{
padding: 0px;
border: 1px solid #33CCFF;
border-collapse: collapse;
border-spacing: 0px;
font-size: 13px;
font-family: 黑体;
}
th
{
margin: 0px;
padding: 3px;
background-color: #003399;
border-right-style: solid;
border-bottom-style: solid;
border-right-width: 1px;
border-bottom-width: 1px;
border-right-color: #33CCFF;
border-bottom-color: #33CCFF;
color: #FFFFFF;
text-align: center;
width: 80px;
font-size: 14px;
}
td
{
border-right-style: solid;
border-bottom-style: solid;
border-right-width: 1px;
border-bottom-width: 1px;
border-right-color: #33CCFF;
border-bottom-color: #33CCFF;
padding: 3px;
}
</style>
</head>
<body>
<div>
<h2>
欢迎进入ASP.NET误人子弟示例程序</h2>
</div>
<div>
请输入关键词:
<input type="text" id="txt" name="txt" />
<input type="button" id="btn" name="btn" value="搜索" onclick="getList()" />
</div>
<div>
<h4>
搜索结果</h4>
<table id="tb" class="tb">
</table>
</div>
</body>
</html>下面是处理AJAX的脚本。
<script type="text/javascript">
function getList() {
// 取出文本框中的值
var key = $("#txt").val();
$.getJSON('/Person/Search?s=' + key, function(data) {
var html = '<tr><th>姓名</th><th>城市</th><th>QQ号</th></tr>';
$.each(data, function(index, item) {
html += '<tr>' +
'<td>' + item.Name + '</td>' +
'<td>' + item.City + '</td>' +
'<td>' + item.QQ + '</td>' +
'</tr>';
});
$("#tb").html(html);
});
}
</script>10、再来运行一下,在文本框中输入“z”,点搜索,奇怪了,没反应,咋么回事呢?
首先,你要检查一下你的javascript代码,尤其是jQuery代码,很容易写错,好的,反复检查了,没错啊,是这样,那为什么没反应呢?
来,咱们再来打开控制器的C#代码,把Search方法的return后面的代码改一下,也就是在Json方法另一个重载,再加一个允许GET方式访问的参数:
public JsonResult Search()
{
........
// 返回JSON
return Json(result, JsonRequestBehavior.AllowGet);
}然后,你再运行一下看,结果出来了没?

相关文章推荐
- Asp.NET误人子弟教程:在MVC里面结合JQ实现AJAX
- Asp.NET误人子弟教程:在MVC里面结合JQ实现AJAX
- ASP.NET MVC 实现AJAX跨域请求方法《1》
- 实现Asp.net MVC中AjaxOnly特性
- dhl:asp.net mvc下用jQuery通过AJAX 实现HTTP 请求加载远程数据
- ASP.NET误人子弟教程:在MVC下如何返回图片
- 关于jQuery在Asp.Net Mvc 框架下Ajax文件上传的实现
- asp.net教程:ASP.NET MVC框架内置AJAX支持编程技术
- ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第五篇:MVC整合Ajax
- ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第五篇:MVC整合Ajax
- ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第五篇:MVC整合Ajax
- asp.net mvc基于jQuery+Ajax实现无刷新分页
- ASP.NET MVC入门教程(二)文章列表页、内容页的实现
- Asp.Net MVC结合Linq to SQL实现CRUD
- ASP.NET误人子弟教程:在MVC下如何返回图片
- asp.net mvc ajax实现1
- Asp.net实现MVC处理文件的上传下载功能实例教程
- 用Fine Uploader+ASP.NET MVC实现ajax文件上传[代码示例]
- ASP.NET MVC + Jquery 实现Ajax下拉框数据三级联动
- ASP.NET误人子弟教程:在MVC下如何返回图片
