使用委托实现用户控件与父页面的交互
2011-12-31 23:36
405 查看
http://hi.baidu.com/isbx/blog/item/85df08f7ca0fb12a730eec06.html
在使用web用户控件时,经常遇到一种情况:控件需要与包含它的父页面进行交互。交互的种类很多,也分不同的层次。可以使用viewstate,session乃至静态变量。但有些时候,当控件本身会触发回传,那么,就必须使用事件来进行处理了。说起事件,并不是说web用户控件内部的这些button或者linkbutton等触发的回传事件,而是把一个web用户控件看作是一个整体对象,它有自己的属性、方法、事件。当用户控件嵌入到页面文件时, 它的内部是隐藏的,但是,它开放自己的属性、方法、事件,当内部触发了一个回传,根据回传的情况不同,它来决定是否将这个回传通知父页面。同时,父页面能够知道该子控件能提供给它什么信息。
使用事件,就可以将用户控件所知道的信息通过EventArgs来传递给父页面,然后父页面根据这些信息进行处理。那么,首先我们就来定一个EventArgs类。 假设这个用户控件包含了三个子控件,两个文本框,一个button,这个button触发了控件的回传事件。这个控件在回传后,应该告诉父页面它能提供这两个文本框的内容,比如时userName,password吧。我们在业务逻辑层新建一个类文件,创建UserControlEventTest类。
namespace sysu.xk
using sysu.xk;
public partial class WebUserControlEvent : System.Web.UI.UserControl
<%@ Register TagPrefix="UserControl" TagName="Event" Src="~/WebUserControlEvent.ascx"%>
<UserControl:Event ID="event1" runat="server" OnSubmitUserEvent="event1_Submit"></UserControl:Event>
protectedvoid event1_Submit(object sender, UserControlEventTest e)
{
string userName = e.UserName;
string password = e.Password;
Label1.Text = userName;
Label2.Text = password;
}
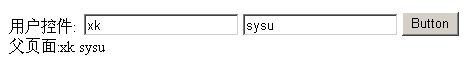
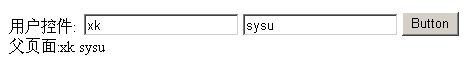
效果如下:

参考文章:http://www.cnblogs.com/Freedream/archive/2006/06/26/435786.html
代码下载:http://202.116.83.77/hope/sites/xk/share/UCTest.rar
在使用web用户控件时,经常遇到一种情况:控件需要与包含它的父页面进行交互。交互的种类很多,也分不同的层次。可以使用viewstate,session乃至静态变量。但有些时候,当控件本身会触发回传,那么,就必须使用事件来进行处理了。说起事件,并不是说web用户控件内部的这些button或者linkbutton等触发的回传事件,而是把一个web用户控件看作是一个整体对象,它有自己的属性、方法、事件。当用户控件嵌入到页面文件时, 它的内部是隐藏的,但是,它开放自己的属性、方法、事件,当内部触发了一个回传,根据回传的情况不同,它来决定是否将这个回传通知父页面。同时,父页面能够知道该子控件能提供给它什么信息。
使用事件,就可以将用户控件所知道的信息通过EventArgs来传递给父页面,然后父页面根据这些信息进行处理。那么,首先我们就来定一个EventArgs类。 假设这个用户控件包含了三个子控件,两个文本框,一个button,这个button触发了控件的回传事件。这个控件在回传后,应该告诉父页面它能提供这两个文本框的内容,比如时userName,password吧。我们在业务逻辑层新建一个类文件,创建UserControlEventTest类。
namespace sysu.xk
using sysu.xk;
public partial class WebUserControlEvent : System.Web.UI.UserControl
<%@ Register TagPrefix="UserControl" TagName="Event" Src="~/WebUserControlEvent.ascx"%>
<UserControl:Event ID="event1" runat="server" OnSubmitUserEvent="event1_Submit"></UserControl:Event>
protectedvoid event1_Submit(object sender, UserControlEventTest e)
{
string userName = e.UserName;
string password = e.Password;
Label1.Text = userName;
Label2.Text = password;
}
效果如下:

参考文章:http://www.cnblogs.com/Freedream/archive/2006/06/26/435786.html
代码下载:http://202.116.83.77/hope/sites/xk/share/UCTest.rar
相关文章推荐
- 使用委托实现用户控件与父页面的交互
- 使用委托实现用户控件与父页面的交互
- 用户控件使用事件与调用页面交互
- 使用委托在用户自定义控件中实现事件响应
- 利用事件委托实现用户控件中的行为触发所在页面的处理函数
- 自定义用户控件中的控件触发主页面中的代码段,使用委托
- 使用委托实现用户控件与父页面的交互
- 使用委托在用户自定义控件中实现事件响应
- 使用委托在用户自定义控件中实现事件响应
- 使用C#反射实现用户控件调用父页面方法
- 使用委托在用户自定义控件中实现事件响应
- Asp.net开发心得点滴[动态加载的用户控件使用事件委托,交给页面处理的事件无效问题]
- 使用委托在用户自定义控件中实现事件响应
- 使用C#反射实现用户控件调用父页面方法
- 用户控件使用事件与调用页面交互
- 用户控件使用委托把事件交给页面处理
- 使用Jquery打造最佳用户体验的登录页面的实现代码
- 用户控件(ASCX)向网页(ASPX)传值使用反射实现
- 使用jquery-sortable交互工具和acts_as_list rubygem实现页面拖动排序
- 第三篇:使用Visual Studio 2008实现基本的页面交互
