TWaver HTML5 + Node.js + express + socket.io + redis(二)
2011-12-31 15:55
1021 查看
原文出处:http://twaver.servasoft.com/?p=3515在上一篇TWaver HTML5 + Node.js + express + socket.io + redis(一)中,给大家介绍了Node.js的安装;本篇将介绍Node.js的使用,您将了解到:1. Node.js的web框架:express2. Node.js的实时通讯框架:Socket.IO3. Node.js的redis客户端:redis一. express虽然用Node.js写一个Hello World很简单:新建一server.js文件,内容如下:

但稍微复杂的web应用就不能这么原始了,得借助于像express这样的Web Framework了。虽然express提供了Session等功能,还有其他基于express的认证框架passport等,但这里仅仅用express作为静态网页服务:将如下内容写入server.js文件:

二. Socket.IOSocket.IO提供了WebSockets服务,如果浏览器不支持HTML5标准的WebSocket,会用Flash代替,而且支持Json的自动解析和序列化,下面以提供TWaver HTML5拓扑数据为例,演示如何使用Socket.IO:首先修改上面的server.js文件,加入如下内容,以创建WebSockets服务,并响应获取拓扑数据动作: 三. redisredis是Node.js的Redis客户端,封装了Redis的指令,使用很简单,基本和Redis客户端命令一致。这里只用到了hashes,hashes相关的命令参见这里。开始之前,先切换到seraver.js文件所在的目录,启动redis服务(默认数据将保存在当前目录,文件名为dump.rdb)
三. redisredis是Node.js的Redis客户端,封装了Redis的指令,使用很简单,基本和Redis客户端命令一致。这里只用到了hashes,hashes相关的命令参见这里。开始之前,先切换到seraver.js文件所在的目录,启动redis服务(默认数据将保存在当前目录,文件名为dump.rdb)

然后启动redis客户端,运行如下命令,加入测试数据:

然后,修改后台server.js文件,加载redis模块,并创建redis客户连接:
require('http').createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8080, "127.0.0.1");然后打开命令行,进入server.js文件所在的目录,运行:node server.js,用浏览器打开http://localhost:8080/即能看到效果:
但稍微复杂的web应用就不能这么原始了,得借助于像express这样的Web Framework了。虽然express提供了Session等功能,还有其他基于express的认证框架passport等,但这里仅仅用express作为静态网页服务:将如下内容写入server.js文件:
//引入express模块,如果此处出错,请确认express已安装,
//而且express在环境变量NODE_PATH目录中
var express = require('express');
//创建web服务
var server = express.createServer();
//以当前目录下的demo目录为web应用根目录
server.use(express.static(__dirname + '/demo'));
//显示错误信息,以方便调试
server.use(express.errorHandler({
showStack: true,
dumpExceptions: true
}));
//启动express web服务,监听8080端口
server.listen(8080);然后在server.js文件所在的目录创建demo目录,并创建demo.html文件,内容如下:<!DOCTYPE html> <html> <head> <title>Node.js Demo</title> </head> <body> <div> Hello Node.js! </div> </body> </html>然后重启Node.js服务,用浏览器打开http://localhost:8080/demo.html即能看到效果:

二. Socket.IOSocket.IO提供了WebSockets服务,如果浏览器不支持HTML5标准的WebSocket,会用Flash代替,而且支持Json的自动解析和序列化,下面以提供TWaver HTML5拓扑数据为例,演示如何使用Socket.IO:首先修改上面的server.js文件,加入如下内容,以创建WebSockets服务,并响应获取拓扑数据动作:
//引入Socket.IO模块,如果此处出错,请确认Socket.IO已安装,
//而且Socket.IO在环境变量NODE_PATH目录中
var io = require('socket.io');
//创建WebSockets服务
var socket = io.listen(server, {
log:false
});
//添加监听,相应前台请求
socket.sockets.on('connection', function(client){
//查询数据
client.on('getData', function () {
//模拟数据
var result = {
nodes: [
{
id: 'from',
name: 'From',
location: { x: 100, y: 100 }
},
{
id: 'to',
name: 'To',
location: { x: 200, y: 200 }
}
],
links: [
{
id: 'from-to',
name: 'Hello TWaver HTML5',
from: 'from',
to: 'to'
}
]
};
//返回数据
client.emit('getData', result);
});
});前台demo.html修改如下,注意不要漏掉引入Socket.IO js库,而且src地址必须为/socket.io/socket.io.js:<!DOCTYPE html> <html> <head> <title>Node.js Demo</title> <!--引用Socket.IO js库--> <script src="/socket.io/socket.io.js"></script> <script src="./demo.js"></script> </head> <body onload="init()"> <div id="main"> </div> </body> </html>再在demo目录添加demo.js文件,内容如下:
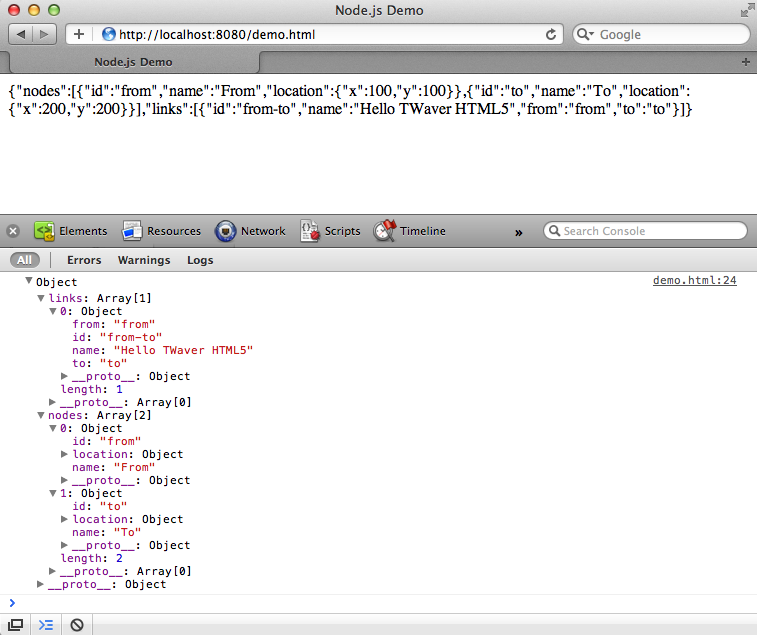
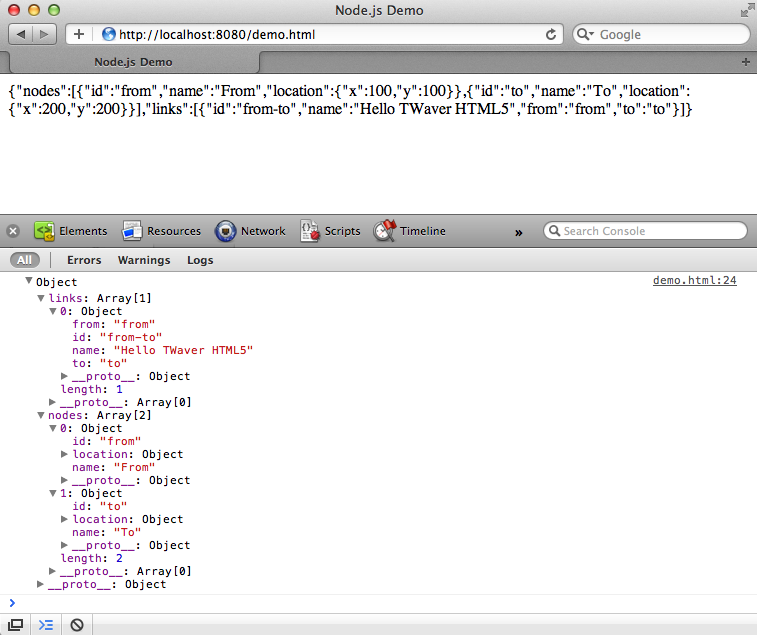
//定义获取数据消息key最后重启Node.js,用浏览器重新打开http://localhost:8080/demo.html即能看到效果:
var GET_DATA = 'getData';
//WebSockets引用
var socket;function init() {
//创建WebSockets
socket = io.connect('http://localhost/', { port: 8080 });
//响应getData消息请求
socket.on(GET_DATA, onGetData);
//发送getData消息请求
socket.emit(GET_DATA);
}//getData消息处理方法
function onGetData(data) {
console.log(data);
document.getElementById('main').innerHTML = JSON.stringify(data);
}
 三. redisredis是Node.js的Redis客户端,封装了Redis的指令,使用很简单,基本和Redis客户端命令一致。这里只用到了hashes,hashes相关的命令参见这里。开始之前,先切换到seraver.js文件所在的目录,启动redis服务(默认数据将保存在当前目录,文件名为dump.rdb)
三. redisredis是Node.js的Redis客户端,封装了Redis的指令,使用很简单,基本和Redis客户端命令一致。这里只用到了hashes,hashes相关的命令参见这里。开始之前,先切换到seraver.js文件所在的目录,启动redis服务(默认数据将保存在当前目录,文件名为dump.rdb)
然后启动redis客户端,运行如下命令,加入测试数据:
hset datas from "{\"id\":\"from\",\"name\":\"From\",\"location\":{\"x\":100,\"y\":100}}"hset datas to "{\"id\":\"to\",\"name\":\"To\",\"location\":{\"x\":200,\"y\":200}}"hset datas from-to "{\"id\":\"from-to\",\"name\":\"Hello TWaver HTML5\",\"from\":\"from\",\"to\":\"to\"}"saveexit
然后,修改后台server.js文件,加载redis模块,并创建redis客户连接:
//加载redis模块,创建redis客户端
var redis = require('redis').createClient();
//打印redis出错信息
redis.on('error', function (err) {
console.log('Error ' + err);
});再修改模拟数据部分,改为从数据库拿取数据,并将json格式的数据反序列化成js对象://添加监听,相应前台请求
socket.sockets.on('connection', function(client){
//响应getData消息
client.on('getData', function () {
//查询数据
redis.hvals('datas', function(err, value){
if(value == null || value == ''){
client.emit('getData', null);
}else{
//初始化返回结果
var result = {}, nodes = [], links = [];
result.nodes = nodes;
result.links = links;
//解析数据
for(var i=0,data,n=value.length; i<n; i++){
//反序列化json对象
data = JSON.parse(value[i]);
//如果存在from属性,则为Link
if(data.from){
links.push(data);
}
//否则为Node
else{
nodes.push(data);
}
}
//返回数据
client.emit('getData', result);
}
});
});
});最后重启Node.js,用浏览器重新打开http://localhost:8080/demo.html即能看到和前面一样的效果。至此一切准备工作完毕,下一篇将介绍如何使用TWaver HTML5展示这里生成的数据,本文代码见附件。
相关文章推荐
- TWaver HTML5 + Node.js + express + socket.io + redis(六)
- TWaver HTML5 + Node.js + express + socket.io + redis(三)
- TWaver HTML5 + Node.js + express + socket.io + redis(一)
- TWaver HTML5 + Node.js + express + socket.io + redis(四)
- TWaver HTML5 + Node.js + express + socket.io + redis(五)
- TWaver HTML5 + Node.js + express + socket.io + redis(五)
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(一)
- TWaver HTML5 + Node.js + express + socket.io + redis(四)
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(二)
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(三)
- Node.js+Express+Socket.IO搭建在线聊天室
- node.js实现即时聊天室,使用模块(express+socket.io),附源码
- CentOS安装Node.js、Express和Socket.io
- nodejs+socketio+redis实现前端消息实时推送
- 用NodeJS打造多人在线聊天室(NodeJS & SocketIO & Express & EJS & MongoDB & Gulp)
- 基于Nodejs的高并发实时消息转发系统 message pusher and written in nodejs based on socket.io and express
- Node.js+Express+Socket.io环境搭建
- nodejs+express+socketio实现即时聊天系统初体验
- Node.js+NPM+Express+Socket.io安装手记
- nodejs+socketio+redis实现前端消息实时推送
