Android上PhoneGap打包本地网站和在线网站
2011-12-30 16:52
387 查看
谢谢@刚子提供这么个社区交流平台,特别感谢刚子提供上传权限, 哈哈,今天也发一个简单的Demo上来上来,给社区贡献一点绵薄之力。
最近一直关注移动web开发,
更多看的是web开发的程序的效果,还没有深入的去编程或开发。可能有不少人也是先做了解后才使用。
我这里放一个简单的Demo,包括PhoneGap在Android上的打包,PhoneGap的相机例子,本地存放的html5mobi社区的sencha版本。还有两个网络版本都放到里面去,
程序安装后可以直接打开运行看效果。
本地运行html5mobi社区的sencha版开源的例子,需要自己去下载源码放到Android 的assets/www/目录下,因为例子比较大,所以没放到源码里传上来。开源例子瞎子地址:http://www.html5mobi.com/uploads/FileUpload/97/a8e7b0f5b0ef562ec72696bf397428.zip
除了Camera例子外,核心的代码基本就是几行,但是大家可以看到各个例子的效果。感受移动Web开发的魔力。
整理例子都在附件里,欢迎下载.
TestDemo.zip
//是源码
TestDemoApk.zip //是android安装程序apk



源码在这里帖子下载
http://www.html5mobi.com/discussion/193/android-phonegap/p1
最近一直关注移动web开发,
更多看的是web开发的程序的效果,还没有深入的去编程或开发。可能有不少人也是先做了解后才使用。
我这里放一个简单的Demo,包括PhoneGap在Android上的打包,PhoneGap的相机例子,本地存放的html5mobi社区的sencha版本。还有两个网络版本都放到里面去,
程序安装后可以直接打开运行看效果。
本地运行html5mobi社区的sencha版开源的例子,需要自己去下载源码放到Android 的assets/www/目录下,因为例子比较大,所以没放到源码里传上来。开源例子瞎子地址:http://www.html5mobi.com/uploads/FileUpload/97/a8e7b0f5b0ef562ec72696bf397428.zip
除了Camera例子外,核心的代码基本就是几行,但是大家可以看到各个例子的效果。感受移动Web开发的魔力。
整理例子都在附件里,欢迎下载.
TestDemo.zip
//是源码
TestDemoApk.zip //是android安装程序apk
/**
*
*/
package com.android.testdemo;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.KeyEvent;
import com.phonegap.DroidGap;
/**
* <a href="/profile/author" target="_blank">@author</a> rongfzh 2011-12-23
*/
public class PhoneGapActivity4 extends DroidGap{
/* (non-Javadoc)
* <a href="/profile/see" target="_blank">@see</a> com.phonegap.DroidGap#onCreate(android.os.Bundle)
*/
<a href="/profile/Override" target="_blank">@Override</a>
public void onCreate(Bundle arg0) {
super.onCreate(arg0);
//sencha官方Demo
super.loadUrl("http://dev.sencha.com/deploy/touch/examples/kitchensink/");
//本地html5mobi社区
// super.loadUrl("file:///android_asset/www/index.html");
// super.loadUrl("file:///android_asset/www/camera.html");
// super.loadUrl("http://html5mobi.com/st2/index.html");
// super.loadUrl("http://html5mobi.com/m/index.html");
}
<a href="/profile/Override" target="_blank">@Override</a>
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
new AlertDialog.Builder(this)
// .setIcon(R.drawable.files_test)
.setTitle("退出提示")
.setMessage("是否退出该页面")
.setNegativeButton("取消",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int which) {
}
})
.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog,
int whichButton) {
finish();
}
}).show();
return true;
} else {
return super.onKeyDown(keyCode, event);
}
}
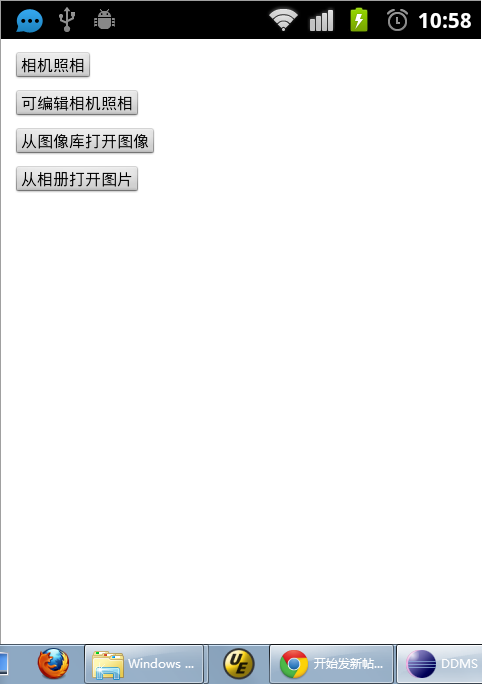
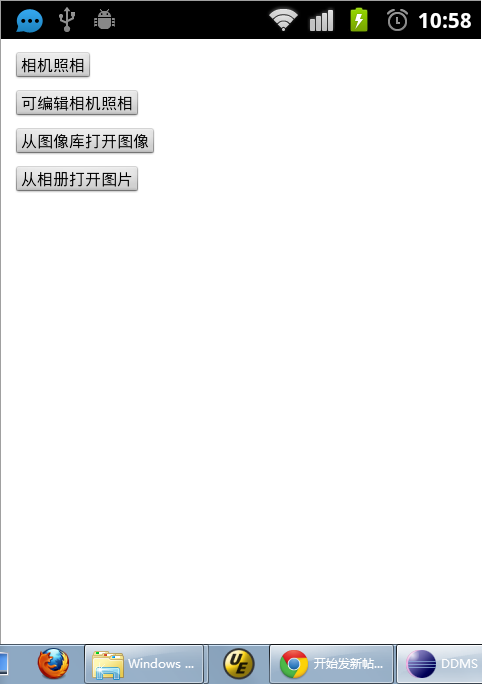
}下面是程序的截图:


源码在这里帖子下载
http://www.html5mobi.com/discussion/193/android-phonegap/p1
相关文章推荐
- Android上PhoneGap打包本地网站和在线网站
- Android上PhoneGap打包本地网站和在线网站
- PhoneGap系列专题之二:使用PhoneGap云服务在线打包应用到Android客户端应用
- 在线phonegap打包Sencha Touch 2到Android客户端应用
- PhoneGap2.9.0本地将html打包成Android应用
- PhoneGap2.9.0本地将html打包成Android应用
- PhoneGap2.9.0本地将html打包成Android应用
- PhoneGap2.9.0本地将html打包成Android应用
- PhoneGap2.9.0本地将html打包成Android应用
- Phonegap3.4.0打包本地html成android应用
- PhoneGap2.9.0本地将html打包成Android应用
- 给你的移动网站加点料:推荐下载App,如果本地安装则直接打开本地App(Android/IOS)
- phonegap3.0 本地android 环境命令配置
- Phonegap跨平台开发JS与Android的交互(本地)
- Android 图标转换、点9格式图片在线生成的好网站
- Phonegap2.9.0本地打包html成ios应用
- android在线源码浏览网站
- Android实现pdf在线预览或本地预览
- 在线票务网站Eventbrite发布Android版,或于明年启动IPO
- android访问本地电脑上的网站
