透视Ext JS 4类背后的机制与特点(中)
2011-12-30 16:42
351 查看
配置项config
最后要说明的是“config”配置项对象。配置项对象就是Ext组件的参数,它以对象的key/value形式出现。大多数的配置项可以在运行时作改变。上面的例子中,我们声明了Ext.Windows的“title”配置项,默认值为“Window Title”。设置类的期间就会有这四个方法给我们: getTitle(),setTitle(),resetTitle()和applyTitle()。getTitle – 返回当前标题。
setTitle – 设置新的标题。
resetTitle – 恢复标题的默认值(“Window Title”)
applyTitle – 这是一个你可以定义的模板方法。当执行setTitle时就会执行。
也就说,当改变标题的时候随之就会执行applyTitle方法。例如我们想更新标题的DOM元素如下。
view
plain
Ext.define(‘Ext.Window’, {
//..如上,
config: {
title: 'Window Title'
},
// 更新标题其所在的DOM innerHTML。
applyTitle: function(newTitle) {
this.titleEl.update(newTitle);
}
});
这一切都是自动化的,节省了编码时间之余还带来可维护性的提高。
tips:若不能读取配置项,可在构造器中执行:Ext.Base.initConfig()。
走近点去看
以上这些多态、静态项、配置项getter/setter都不是魔法,却给基于Prototype OO相对简单的JavaScript带来神奇般的效果,原因在于:Ext.Base – 任何一个类都会继承的Ext.Base。它是居于最底层的一个类。
Ext.Class – 创建新的类工厂。
Ext.ClassLoader – 加载器用于保证页面上找不到类所进行的工作。
Ext.ClassManager –启动类的创建过程和管理依赖关系。
所列对象都是幕后的功臣,它们为你定义和使用某一个类都作出自己应有的贡献,而你却不一定要全部知晓它们内部细节怎么样,懂得如何运用即可。但是对于充满好奇心的俺们怎能够满足于此呢?还是让在下为我们揭开魔法的奥秘吧!其实,你常所用的两个函数 Ext.define和Ext.create不约而同地都来自Ext.ClassManager的方法,而背后的思路,就是利用其他三个类来综合打造你所写的类。
要注意Ext.Class和Ext.Base之间的区别才能搞清楚问题。Ext.Base是为每一个类而设的最顶层超类,换言之,每一个类都继承于Ext.Base(所有类的抽象类)。Ext.Class就只是一个单独意义上的类(仅为类本身所服务。可认为类的类),每一个类对象都是 Ext.Class的实例,当然,还是Ext.Base的子类(Ext.Class的超类有Ext.Base)。为说明清楚,我们创建一个最简单的类。没有继承其他类。
view
plain
Ext.define( 'MyClass' , {
someFunction: function () {
console.log( 'Ran some function' );
}
});
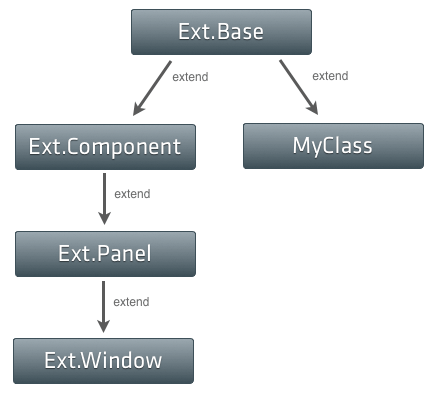
因为没有继承其他类,所以MyClass的基类就是Ext.Base。我们可以透过一个树状的关系图来认识上述的关系。

该树状图由上至下演示了类的整个继承结构,根对象就是Ext.Base,每一个类都继承于Ext.Base,所以说,图中所指的全部对象,它既是Ext.Base的子类,又为Ext.Class的实例。类本身也是一种对象,其类型就是Ext.Classs,故所以对类这个对象我们还可以接着修改之,例如为MyClass加入Observable功能。
view
plain
// 这里我先声明了多态observable,
Ext.define('MyClass', {
mixins: {
observable: 'Ext.util.Observable'
}
});
// 然后,在其他地方,还可以继续的对MyClass添加新功能
MyClass.mixin('draggable', 'Ext.util.Draggable');
可以说,动态类就是这么生成的了。该技术点在旧版本中难以实现的,现在却可以轻松做到,甚至元数据的编程。
转自:http://blog.csdn.net/zhangxin09/article/details/619756
相关文章推荐
- 透视Ext JS 4类背后的机制与特点(上)
- 透视Ext JS 4类背后的机制与特点(下)
- 透视Ext JS 4类背后的机制与特点(上)
- 透视Ext JS 4类背后的机制与特点(中)
- 透视Ext JS 4类背后的机制与特点(下)
- [转]Struts2数据传输的背后机制:ValueStack(值栈)
- Docker资源管理探秘:Docker背后的内核Cgroups机制
- PHP特点之垃圾回收机制1——引用计数的基本知识
- Struts2数据传输的背后机制:ValueStack(值栈)(转载)
- 【Unity Shader】剖析Unity Surface Shader背后机制(一)
- Struts2数据传输的背后机制:ValueStack(值栈)
- 关于计算机中Endian(big-edian和little-endian)存储机制的由来、特点和区别
- 软件开发基础 2016.3.1 Java的特点 、运行机制 、JDK环境的配置
- Struts2数据传输的背后机制:ValueStack(2)
- c语言背后的运行机制
- Struts2数据传输的背后机制:ValueStack(值栈)(转载)
- Javascript对象复制引用机制及$.extend复制特点
- PHP特点之垃圾回收机制2——回收周期
- equals与==背后的装箱拆箱机制
- Struts2数据传输的背后机制:ValueStack(值栈)
