jQuery无任何标示获取td在表格中的行数和列数
2011-12-29 10:50
225 查看
当td没有任何标示时,在jQuery中实现获取其在表格中的行和列:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script language="javascript" type="text/javascript" src="jquery-1.4.4.js"></script>
<script language="javascript">
$(document).ready(function(){
$("#MyTable").find("td").hover(function(){
var hang = $(this).parent().prevAll().length+1;
var lie = $(this).prevAll().length+1;
$(":input").val("第"+hang+"行,第"+lie+"列");
})
})
</script>
<title>JQuery</title>
<style type="text/css">
table{
background:#FFCC99;}
td{
text-align:center;
width:100px;
height:30px;}
</style>
</head>
<body>
<table id="MyTable" border="1" cellpadding="2" cellspacing="0">
<tr>
<td>(1,1)</td>
<td>(1,2)</td>
<td>(1,3)</td>
</tr>
<tr>
<td>(2,1)</td>
<td>(2,2)</td>
<td>(2,3)</td>
</tr>
<tr>
<td>(3,1)</td>
<td>(3,2)</td>
<td>(3,3)</td>
</tr>
</table>
<br />
<input type="text" />
</body>
</html>
复制代码
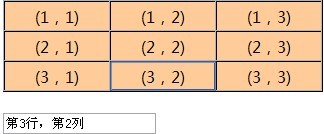
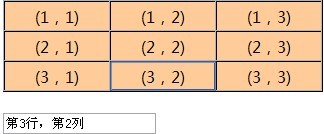
其中所用到了prevAll,其含义是查找当前元素之前所有的同辈元素。如图所示:


if ($ != jQuery) {
$ = jQuery.noConflict();
}
var isLogined = true;
var cb_blogId = 78819;
var cb_entryId = 1944633;
var cb_blogApp = "chenyt";
var cb_blogUserGuid = "612ce6f1-37ee-df11-ac81-842b2b196315";
var cb_entryCreatedDate = '2011/1/25 15:06:00';
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<script language="javascript" type="text/javascript" src="jquery-1.4.4.js"></script>
<script language="javascript">
$(document).ready(function(){
$("#MyTable").find("td").hover(function(){
var hang = $(this).parent().prevAll().length+1;
var lie = $(this).prevAll().length+1;
$(":input").val("第"+hang+"行,第"+lie+"列");
})
})
</script>
<title>JQuery</title>
<style type="text/css">
table{
background:#FFCC99;}
td{
text-align:center;
width:100px;
height:30px;}
</style>
</head>
<body>
<table id="MyTable" border="1" cellpadding="2" cellspacing="0">
<tr>
<td>(1,1)</td>
<td>(1,2)</td>
<td>(1,3)</td>
</tr>
<tr>
<td>(2,1)</td>
<td>(2,2)</td>
<td>(2,3)</td>
</tr>
<tr>
<td>(3,1)</td>
<td>(3,2)</td>
<td>(3,3)</td>
</tr>
</table>
<br />
<input type="text" />
</body>
</html>
复制代码
其中所用到了prevAll,其含义是查找当前元素之前所有的同辈元素。如图所示:


if ($ != jQuery) {
$ = jQuery.noConflict();
}
var isLogined = true;
var cb_blogId = 78819;
var cb_entryId = 1944633;
var cb_blogApp = "chenyt";
var cb_blogUserGuid = "612ce6f1-37ee-df11-ac81-842b2b196315";
var cb_entryCreatedDate = '2011/1/25 15:06:00';
相关文章推荐
- jQuery无任何标示获取td在表格中的行数和列数
- 当td没有任何标示时,在jQuery中实现获取其在表格中的行和列:
- 当td没有任何标示时,在jQuery中实现获取其在表格中的行和列:
- jquery获取td的内容
- 使用jquery获取table内 td里面指定类型控件的值
- jquery获取td所在的行和列
- 用jQuery获取表格中的值
- jquery遍历table的tr获取td的值实现方法
- jquery遍历table的tr获取td的值
- 用jQuery获取table中行id和td值的实现代码
- jquery表格可编辑修改表格里面的值,点击td变input无刷新更新表格
- jquery获取表格中特定列
- 关于Jquery获取Table中td内的内容
- jquery遍历表格获取表格当前行数据
- jquery遍历table的tr获取td的值
- 动态获取表格的td 然后设置为空
- jQuery 获取 table 行数
- jQuery 获取 table 行数
- Jquery 获取table中的td元素的值
- jQuery获取选中TD的值
