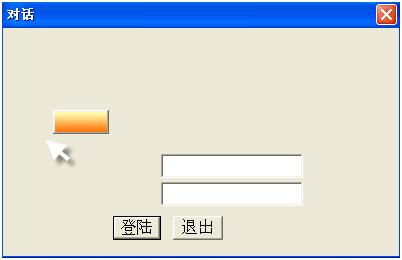
按钮不同状态显示不同图片
2011-12-27 14:54
316 查看
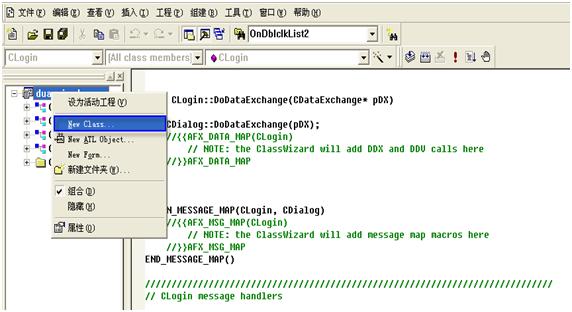
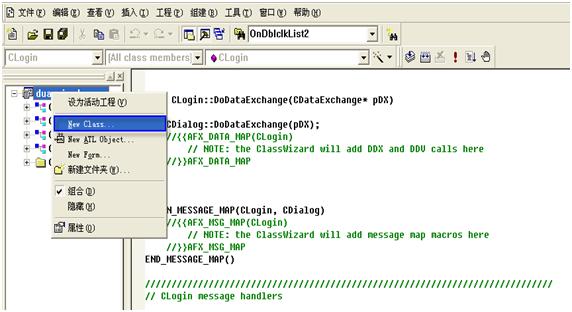
1:新建一个类。

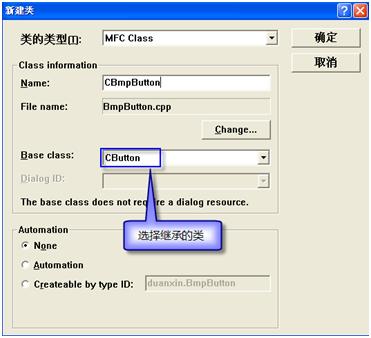
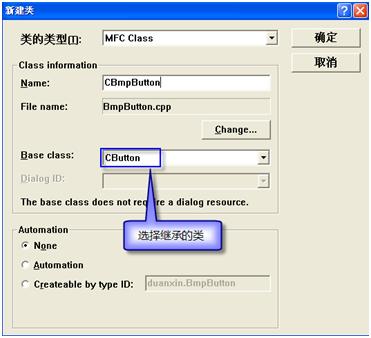
2:Base class 选择CButton(继承CButton类)

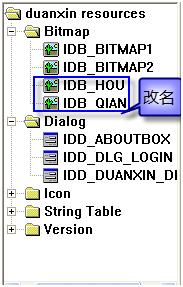
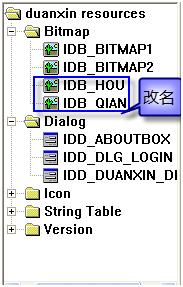
3:插入图片用于热点和非热点图片资源。





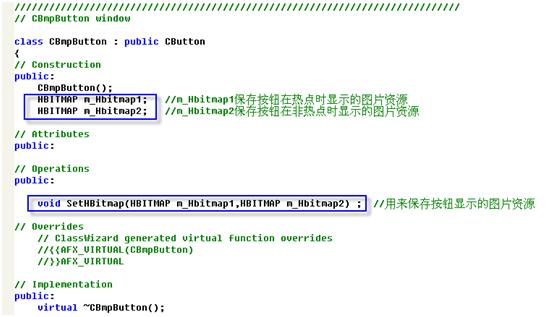
4:在CBmpButton的头文件中声明保存按钮在热点和非热点时显示的图片资源、自定义声明SetHBitmap()函数用来设置按钮显示的图片资源。

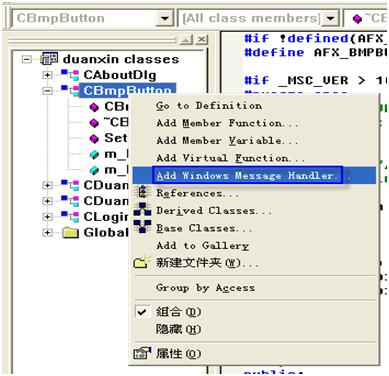
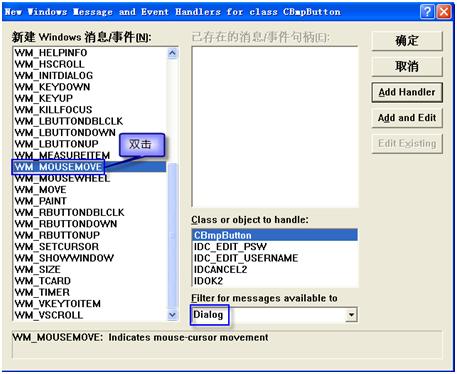
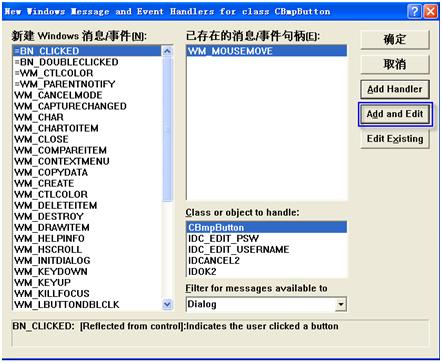
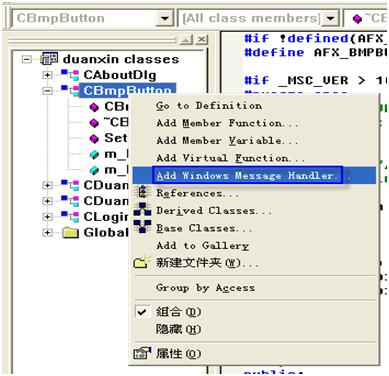
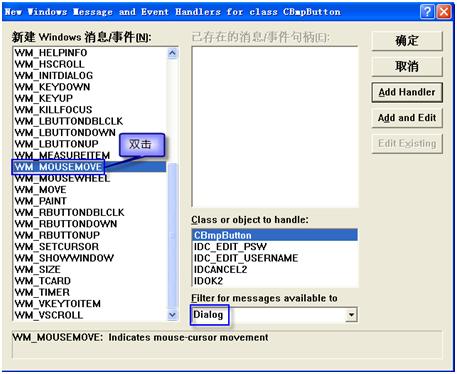
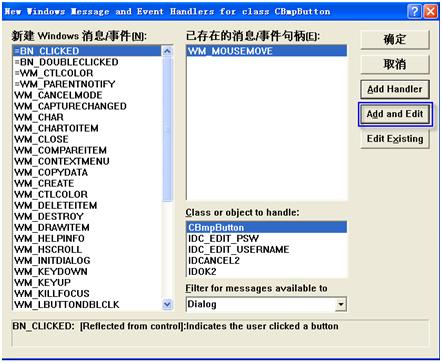
5:在CBmpButton的头文件中声明WM_MOUSEMOVE事件处理函数OnMouseMove捕捉鼠标的位置—当鼠标在按钮上时显示热点图片,否则显示非热点图片。



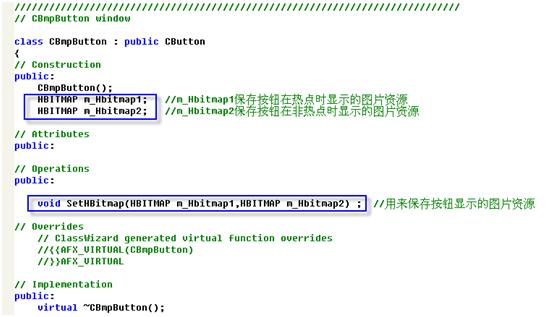
6: CBmpButton的头文件为
#if !defined(AFX_BMPBUTTON_H__F5347CC7_F08E_47AB_A1D2_AEAFF74DA65C__INCLUDED_)
#define AFX_BMPBUTTON_H__F5347CC7_F08E_47AB_A1D2_AEAFF74DA65C__INCLUDED_
#if _MSC_VER > 1000
#pragma once
#endif // _MSC_VER > 1000
// BmpButton.h : header file
//
/////////////////////////////////////////////////////////////////////////////
// CBmpButton window
class CBmpButton : public CButton
{
// Construction
public:
CBmpButton();
HBITMAP m_Hbitmap1; //m_Hbitmap1保存按钮在热点时显示的图片资源
HBITMAP m_Hbitmap2; //m_Hbitmap2保存按钮在非热点时显示的图片资源
// Attributes
public:
// Operations
public:
void SetHBitmap(HBITMAP m_Hbitmap1,HBITMAP m_Hbitmap2) ; //用来保存按钮显示的图片资源
// Overrides
// ClassWizard generated virtual function overrides
//{{AFX_VIRTUAL(CBmpButton)
//}}AFX_VIRTUAL
// Implementation
public:
virtual ~CBmpButton();
// Generated message map functions
protected:
//{{AFX_MSG(CBmpButton)
afx_msg void OnMouseMove(UINT nFlags, CPoint point);
//}}AFX_MSG
DECLARE_MESSAGE_MAP()
};
/////////////////////////////////////////////////////////////////////////////
//{{AFX_INSERT_LOCATION}}
// Microsoft Visual C++ will insert additional declarations immediately before the previous line.
#endif // !defined(AFX_BMPBUTTON_H__F5347CC7_F08E_47AB_A1D2_AEAFF74DA65C__INCLUDED_)
7:写SetHBitmap()函数中的代码
void CBmpButton::SetHBitmap(HBITMAP m_hbmap1,HBITMAP m_hbmap2)
{
m_Hbitmap1=m_hbmap1; //将图片资源保存到变量中
m_Hbitmap2=m_hbmap2; //将图片资源保存到变量中
}
8:写OnMouseMove()函数代码
void CBmpButton::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
CButton::OnMouseMove(nFlags, point); //获取鼠标移动的坐标位置
CRect rect;
GetClientRect(&rect); //获取按钮的矩形区域
if(rect.PtInRect(point)) //判断鼠标移动的坐标位置是否在按钮的矩形区域当中
{
SetCapture();
SetBitmap(m_Hbitmap1);
}
else
{
ReleaseCapture();
SetBitmap(m_Hbitmap2);
}
}
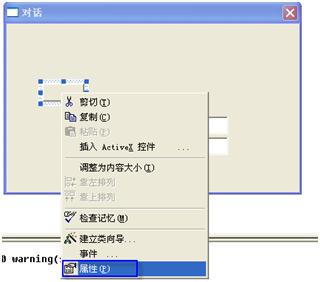
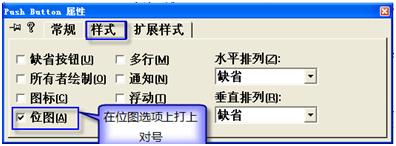
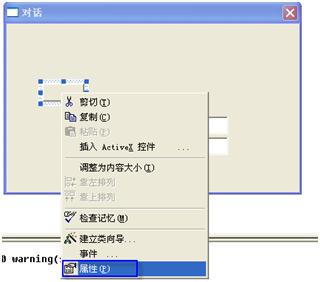
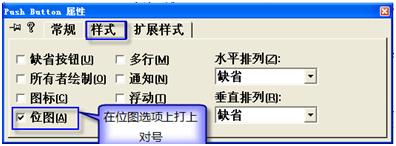
9:设置按钮属性


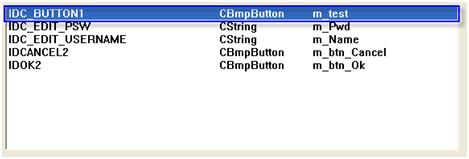
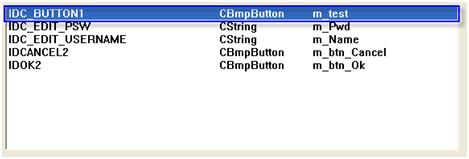
为按钮关联变量

10:在包含按钮的窗口类的初始化窗口函数(OnInitDialog())
BOOL CLogin::OnInitDialog()
{
CDialog::OnInitDialog();
// TODO: Add extra initialization here
//当初始化窗口时,先载入的图片
m_test.SetBitmap(LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_HOU)));
//当鼠标移动到按钮范围内时变IDB_QIAN,移出按钮范围后还原IDB_HOU
m_test.SetHBitmap(LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_QIAN)),
LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_HOU)));
return TRUE; // return TRUE unless you set the focus to a control
// EXCEPTION: OCX Property Pages should return FALSE
}
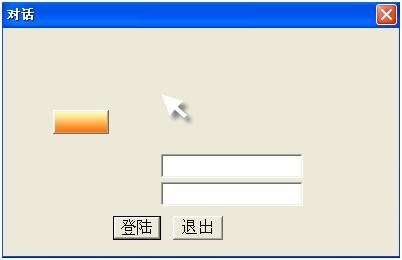
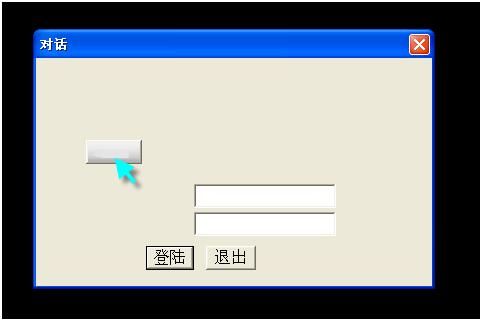
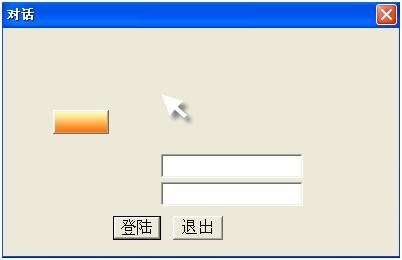
11:鼠标无法抓屏鼠标直接画出




2:Base class 选择CButton(继承CButton类)

3:插入图片用于热点和非热点图片资源。





4:在CBmpButton的头文件中声明保存按钮在热点和非热点时显示的图片资源、自定义声明SetHBitmap()函数用来设置按钮显示的图片资源。

5:在CBmpButton的头文件中声明WM_MOUSEMOVE事件处理函数OnMouseMove捕捉鼠标的位置—当鼠标在按钮上时显示热点图片,否则显示非热点图片。



6: CBmpButton的头文件为
#if !defined(AFX_BMPBUTTON_H__F5347CC7_F08E_47AB_A1D2_AEAFF74DA65C__INCLUDED_)
#define AFX_BMPBUTTON_H__F5347CC7_F08E_47AB_A1D2_AEAFF74DA65C__INCLUDED_
#if _MSC_VER > 1000
#pragma once
#endif // _MSC_VER > 1000
// BmpButton.h : header file
//
/////////////////////////////////////////////////////////////////////////////
// CBmpButton window
class CBmpButton : public CButton
{
// Construction
public:
CBmpButton();
HBITMAP m_Hbitmap1; //m_Hbitmap1保存按钮在热点时显示的图片资源
HBITMAP m_Hbitmap2; //m_Hbitmap2保存按钮在非热点时显示的图片资源
// Attributes
public:
// Operations
public:
void SetHBitmap(HBITMAP m_Hbitmap1,HBITMAP m_Hbitmap2) ; //用来保存按钮显示的图片资源
// Overrides
// ClassWizard generated virtual function overrides
//{{AFX_VIRTUAL(CBmpButton)
//}}AFX_VIRTUAL
// Implementation
public:
virtual ~CBmpButton();
// Generated message map functions
protected:
//{{AFX_MSG(CBmpButton)
afx_msg void OnMouseMove(UINT nFlags, CPoint point);
//}}AFX_MSG
DECLARE_MESSAGE_MAP()
};
/////////////////////////////////////////////////////////////////////////////
//{{AFX_INSERT_LOCATION}}
// Microsoft Visual C++ will insert additional declarations immediately before the previous line.
#endif // !defined(AFX_BMPBUTTON_H__F5347CC7_F08E_47AB_A1D2_AEAFF74DA65C__INCLUDED_)
7:写SetHBitmap()函数中的代码
void CBmpButton::SetHBitmap(HBITMAP m_hbmap1,HBITMAP m_hbmap2)
{
m_Hbitmap1=m_hbmap1; //将图片资源保存到变量中
m_Hbitmap2=m_hbmap2; //将图片资源保存到变量中
}
8:写OnMouseMove()函数代码
void CBmpButton::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
CButton::OnMouseMove(nFlags, point); //获取鼠标移动的坐标位置
CRect rect;
GetClientRect(&rect); //获取按钮的矩形区域
if(rect.PtInRect(point)) //判断鼠标移动的坐标位置是否在按钮的矩形区域当中
{
SetCapture();
SetBitmap(m_Hbitmap1);
}
else
{
ReleaseCapture();
SetBitmap(m_Hbitmap2);
}
}
9:设置按钮属性


为按钮关联变量

10:在包含按钮的窗口类的初始化窗口函数(OnInitDialog())
BOOL CLogin::OnInitDialog()
{
CDialog::OnInitDialog();
// TODO: Add extra initialization here
//当初始化窗口时,先载入的图片
m_test.SetBitmap(LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_HOU)));
//当鼠标移动到按钮范围内时变IDB_QIAN,移出按钮范围后还原IDB_HOU
m_test.SetHBitmap(LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_QIAN)),
LoadBitmap(AfxGetInstanceHandle(),MAKEINTRESOURCE(IDB_HOU)));
return TRUE; // return TRUE unless you set the focus to a control
// EXCEPTION: OCX Property Pages should return FALSE
}
11:鼠标无法抓屏鼠标直接画出



相关文章推荐
- 使按钮在不同状态时显示不同图片
- 按钮的背景图片根据状态的不同而显示不同的图片,网上有介绍相关的方法。
- Android中同一个ImageView中根据状态显示不同图片
- 动态设置Button、ImageView等组件在不同状态下的背景/前景显示效果。 扩展下的话可以前景/背景的显示效果可以使用网络图片。
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
- Android selector的用法及设置按钮不同状态下的背景图片
- C# Winform 小技巧(Datagridview某一列按状态显示不同图片)
- Asp.net ImageButton 根据编辑表单类型显示不同按钮图片
- 按钮点击与弹出时显示不同的图片
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
- Android中同一个ImageView中根据状态显示不同图片
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
- iOS 按钮高亮状态下不显示文字,图片
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
- Android根据Button状态(normal,focused,pressed)显示不同背景图片
