35个惊人的 CSS3 动画演示
2011-12-24 17:54
567 查看
本文收集了35个惊人的 CSS3 动画演示,它们将证明 CSS3 Transform 和 Transition 属性的强大能力。CSS 是网页设计非常重要的一部分,随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择。如今,用纯 CSS 就可以实现各种各样很酷的效果,甚至是动画。




































1. Pure CSS Coke Can

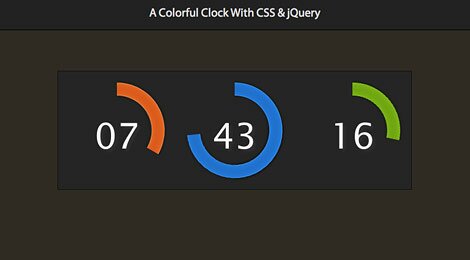
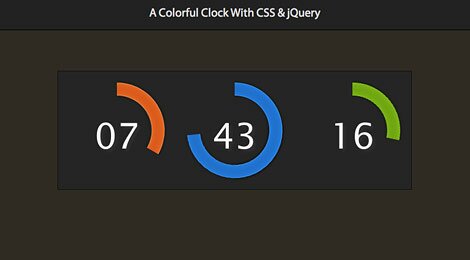
2. Colorful Clock

3. jQuery DJ Hero

4. Animated Pricing Column

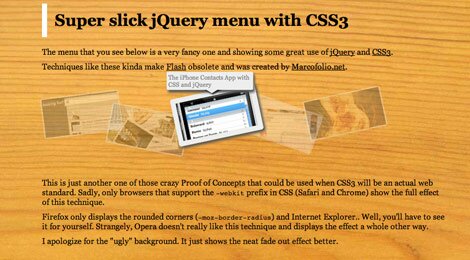
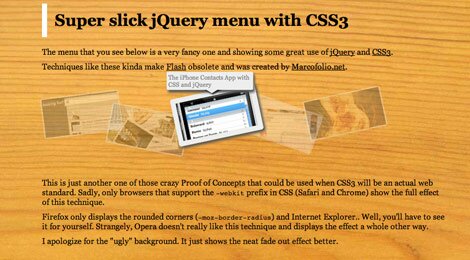
5. Slick jQuery Menu

6. Frame-by-Frame Animation (Hover to Play)

7. AT-AT Walker

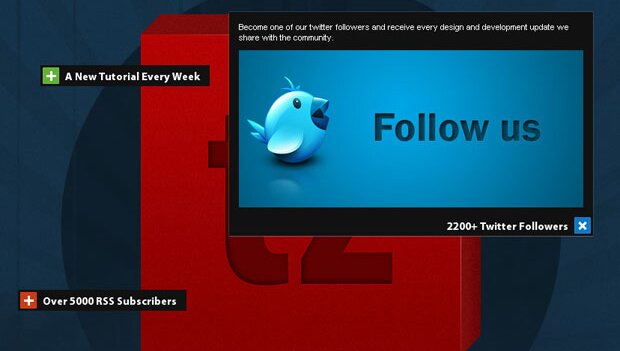
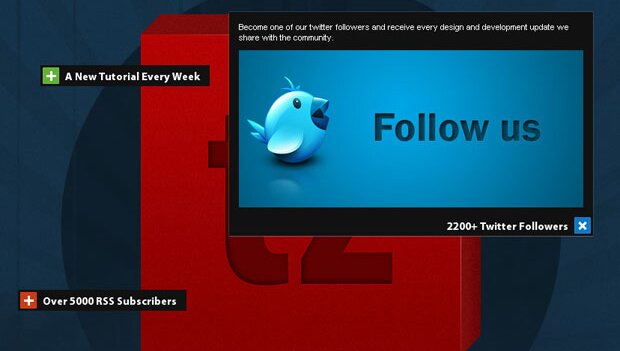
8. Contextual Slideout Tips With jQuery & CSS3

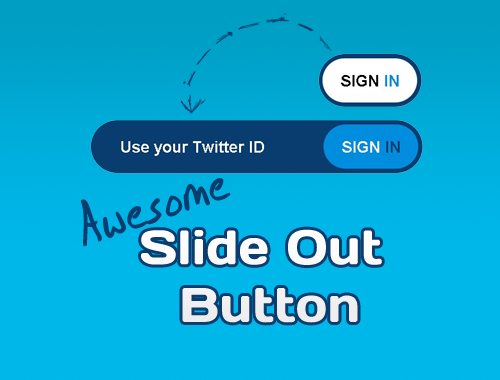
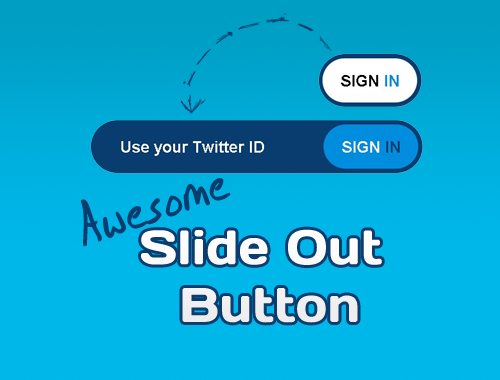
9. CSS3 & jQuery Slide Out Button

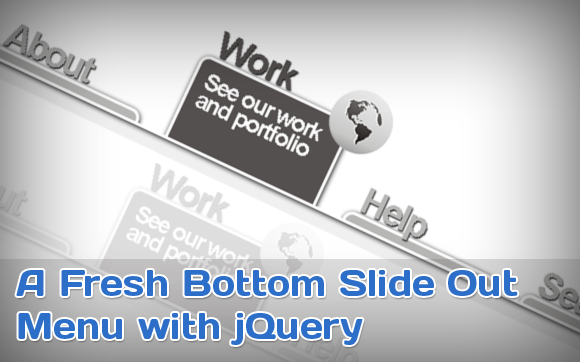
10. A Fresh Bottom Slide Out Menu with jQuery

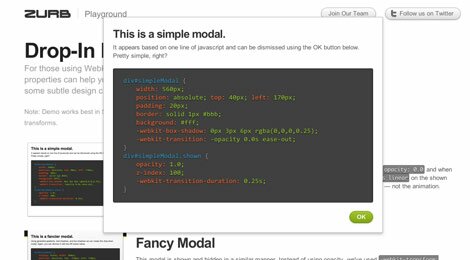
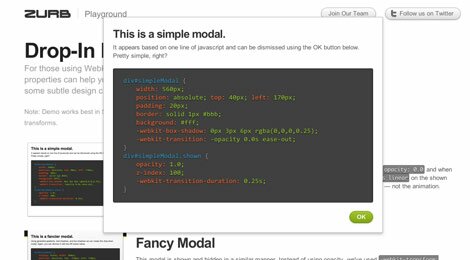
11. Drop-In Modals

12. CSS3 Lightbox Gallery With jQuery

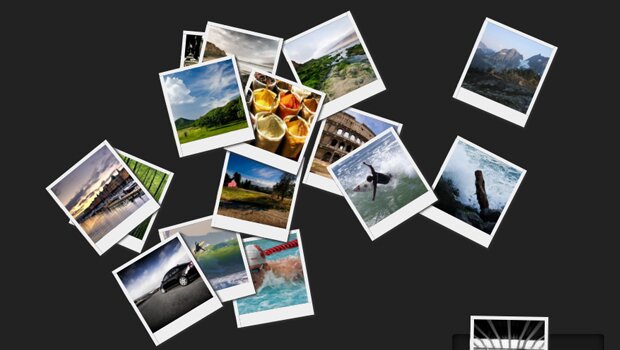
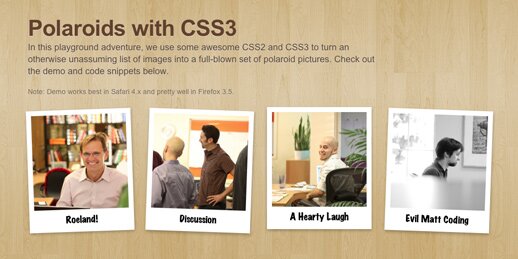
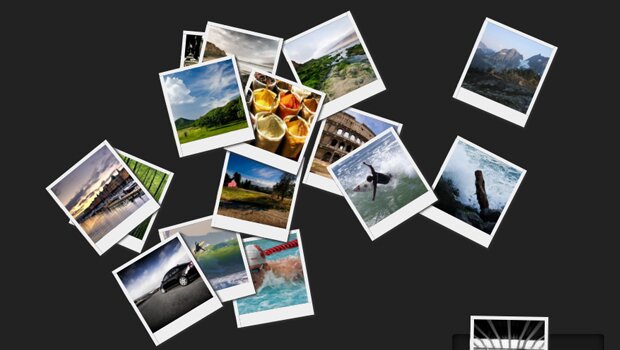
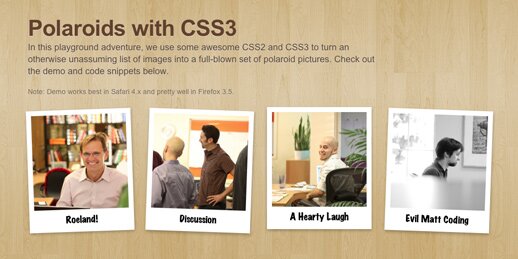
13. Easily Turn Your Images Into Polaroids with CSS3

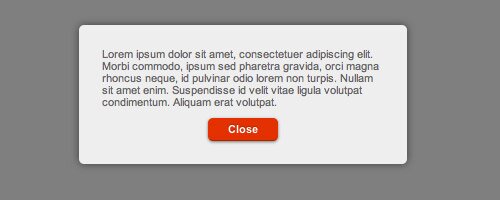
14. Beautiful Looking Custom Dialog Box With jQuery and CSS3

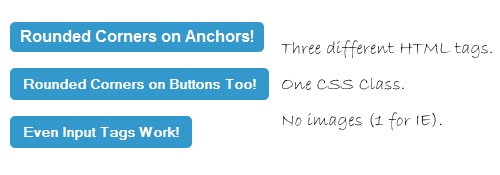
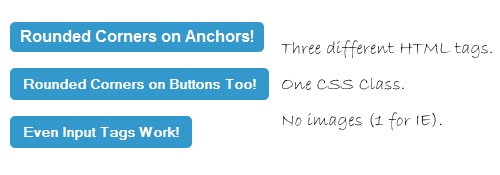
15. Cross-Browser Rounded Buttons with CSS3 and jQuery

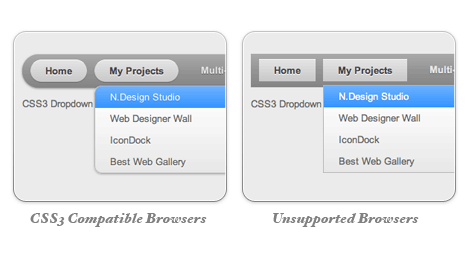
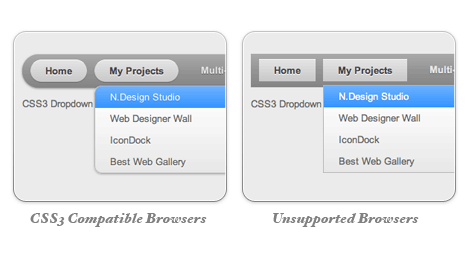
16. CSS3 DropDown Menu

17. CSS3 Search Form

18. CSS3 Dynamic Shadow

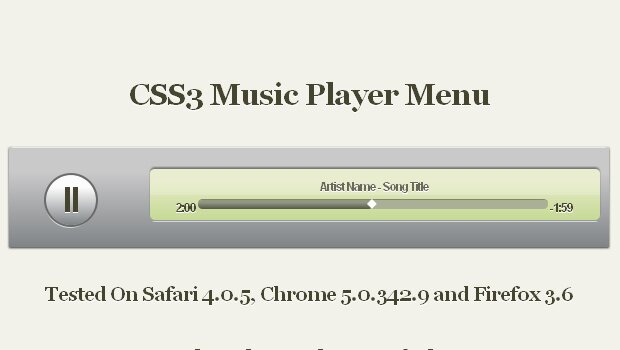
19. CSS3 Music Player Menu

20. Elastic Thumbnail Menu

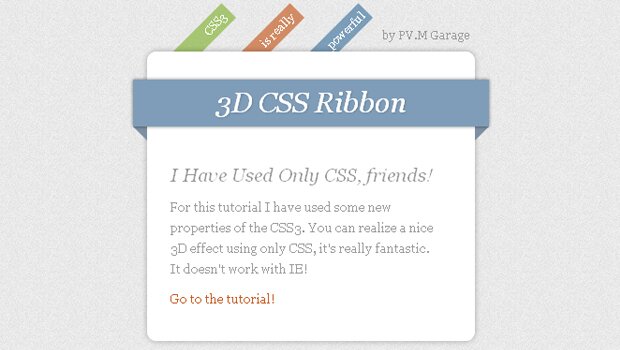
21. Create Depth And Nice 3D Ribbons Only Using CSS3

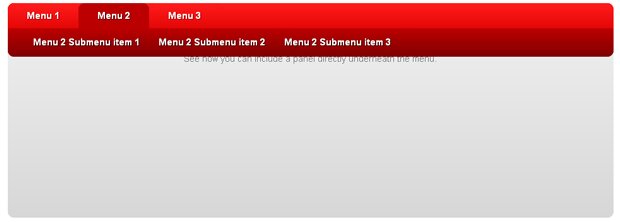
22. CSS3 Chunky Menu

23. CSS3-only horizontal drop line tab menu

24. javascript-effect alternatives using CSS3 for webkit browsers

25. CSS3 Flying Menu

26. Twitter-like Input Using CSS3

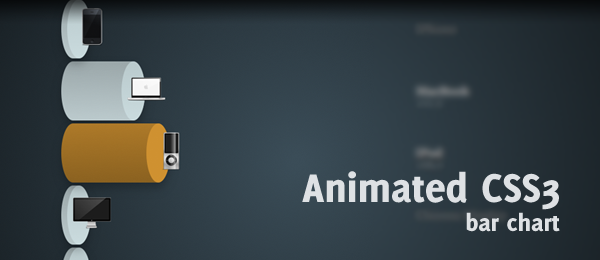
27. Animated wicked CSS3 3d bar chart

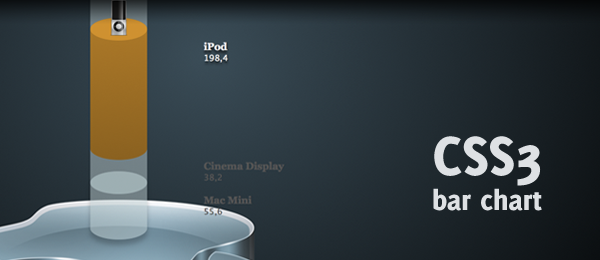
28. Wicked CSS3 3d bar chart

29. Pure CSS3 bokeh effect

30. Query & CSS3 Gallery With Animated Shine Effects

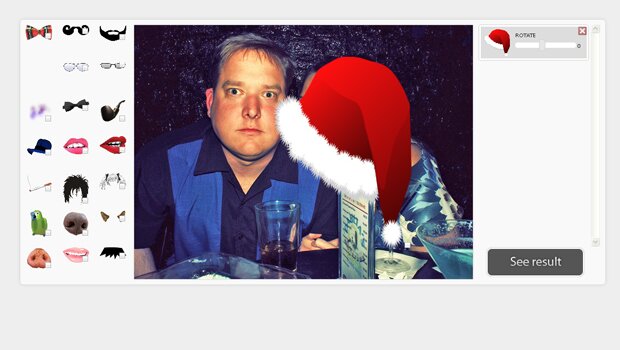
31. Interactive Image Vamp up with jQuery, CSS3 and PHP

32. How to Create a “Stay-On-Top” Menu with CSS3 and jQuery

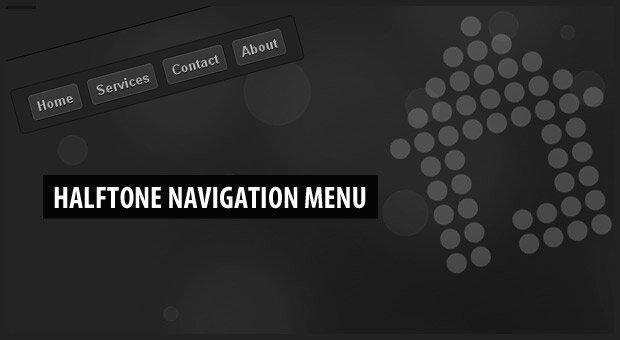
33. Halftone Navigation Menu With jQuery & CSS3

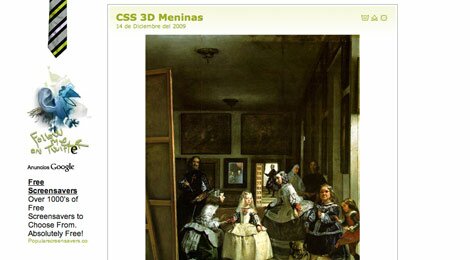
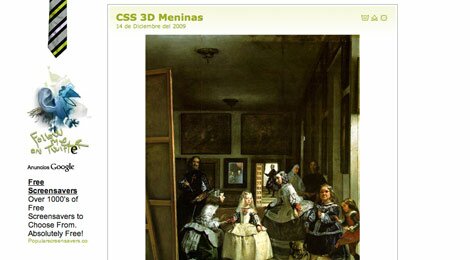
34. 3D Meninas

35. Sliding Vinyl

36. Spotlight Cast Shadow

相关文章推荐
- 47个惊人的CSS3动画演示
- 35个让人惊讶的 CSS3 动画效果演示
- 47个惊人的CSS3动画演示
- 35个让人惊讶的 CSS3 动画效果演示
- 35个让人惊讶的 CSS3 动画效果演示
- 荐:47个惊人的CSS3动画演示
- 47个惊人的CSS3动画演示
- 47个惊人的CSS3动画演示
- 35个让人惊讶的 CSS3 动画效果演示
- 47个惊人的CSS3动画演示
- 转:35个让人惊讶的 CSS3 动画效果演示
- 35个让人惊讶的 CSS3 动画效果演示
- 35个让人惊讶的 CSS3 动画效果演示
- 35个让人惊讶的 CSS3 动画效果演示
- 36个让人惊讶的 CSS3 动画效果演示【转】
- html5+css3实现2D动画效果演示
- 来自于Mozilla Networks演示工作室的超酷CSS3/Javascript动画演示
- 47 个 惊人的 CSS3 动画示例
- 15个让人惊讶的 CSS3 动画效果演示
- 来自于Mozilla Networks演示工作室的超酷CSS3/Javascript动画演示
