项目建立和Ext结构说明
2011-12-14 20:22
323 查看
一、Ext4.0目录结构说明
1.Docs:说明文档
2.examples:例子
3.新建一个项目需要应用的单元和目录:

首先选中这些单元和目录:<Ctrl>+<C>-->在项目中选中要粘贴的目录<Ctrl>+<V>即可
二、项目建立
1.开发工具VS2010
2.新建项目:File->New->Project->"ASP.NET Web Application",并选中目录和程序名称
3.删除不需要的文件和目录,添加自己需要的文件和目录
添加ExtJs目录:存放ExtJs源文件
添加JS目录:存放自己写的Js文件
添加HTMLpage1.htm
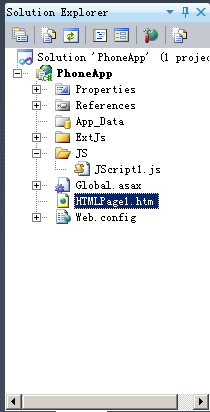
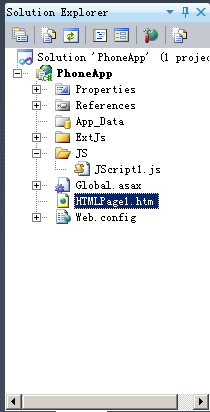
目录结构如下:

4.添加htm页面(HTMLPage1.htm)
4.1首先添加引用:
在ExtJs目录找到ext-all.css和文件bootstrap.js直接拖动到htm页面的<title>下面即可
4.2创建自己的js文件,首先拖动到当前的htm页面中,如下:
。。。。
一个hello word程序即建立完毕!
谢谢曾珣的帮助:-)
1.Docs:说明文档
2.examples:例子
3.新建一个项目需要应用的单元和目录:

首先选中这些单元和目录:<Ctrl>+<C>-->在项目中选中要粘贴的目录<Ctrl>+<V>即可
二、项目建立
1.开发工具VS2010
2.新建项目:File->New->Project->"ASP.NET Web Application",并选中目录和程序名称
3.删除不需要的文件和目录,添加自己需要的文件和目录
添加ExtJs目录:存放ExtJs源文件
添加JS目录:存放自己写的Js文件
添加HTMLpage1.htm
目录结构如下:

4.添加htm页面(HTMLPage1.htm)
4.1首先添加引用:
<link href="ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ExtJs/bootstrap.js" type="text/javascript"></script>
在ExtJs目录找到ext-all.css和文件bootstrap.js直接拖动到htm页面的<title>下面即可
4.2创建自己的js文件,首先拖动到当前的htm页面中,如下:
。。。。
<head> <title></title> <link href="ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ExtJs/bootstrap.js" type="text/javascript"></script> <script src="JS/JScript1.js" type="text/javascript"></script> </head>
。。。。
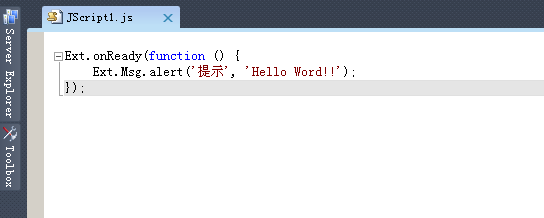
4.3编写自己的js文件内容:
一个hello word程序即建立完毕!
谢谢曾珣的帮助:-)
相关文章推荐
- 【小结】利用zf Command Line Tool 建立项目结构
- Vue.js系列之项目结构说明
- Windows phone8 基础篇(一) 环境搭建和项目结构说明 推荐
- Eclipse中创建Plug-in项目时的Target platform选项说明-osgi,三种建立区别
- Android 项目结构说明
- ServiceStack 项目实例 003 建议的文件结构定义及服务类说明
- 在eclipse下建立的web项目像eclipse的目录结构一样
- 我的第一个python web开发框架(8)——项目结构与RESTful接口风格说明
- android学习篇章一android项目结构说明
- ServiceStack 项目实例 001 建立项目结构
- 如何为IOS应用建立清晰易懂的项目目录结构
- Vue.js系列之项目结构说明(2)
- Maven建立父子关系项目工程,建立依赖关系结构,构建工作集
- android笔记3——项目文件结构说明
- maven项目目录结构说明
- 第八周项目一C/C++数据结构建立顺序串的算法库
- github上项目的目录结构说明
- android的项目结构说明
- 建立maven项目时没有出现maven的标准结构