Android Apps 滑动式抽屉(SlidingDrawer)效果
2011-12-05 13:59
471 查看
button = (Button) findViewById(R.id.button);
handle = (Button) findViewById(R.id.handle);
handle1 = (Button) findViewById(R.id.handle1);
sd = (SlidingDrawer) findViewById(R.id.slidingdrawer);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
sd.animateClose();
}
});
handle1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
sd.animateOpen();
}
});下午有两个布局,实现不同的效果
===========================================================================
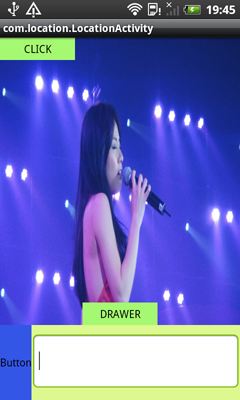
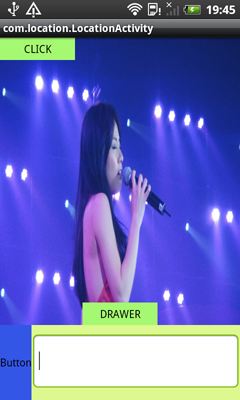
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/stephy"> <Button android:id="@+id/handle1" android:layout_width="100dp" android:background="#a5f871" android:layout_height="30dp" android:text="CLICK"/> <SlidingDrawer android:id="@+id/slidingdrawer" android:layout_alignParentBottom="true" android:layout_width="fill_parent" android:layout_height="130dp" android:orientation="vertical" android:handle="@+id/handle" android:content="@+id/content" android:bottomOffset="0px"> <Button android:id="@+id/handle" android:layout_width="100dp" android:layout_height="30dp" android:background="#a5f871" android:text="DRAWER"/> <LinearLayout android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="100dp" android:background="#dcf88e" android:gravity="center_vertical|center"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="100dp" android:text="Button" android:background="#3356e7"/> <EditText android:id="@+id/editText" android:layout_width="fill_parent" android:layout_height="80dp"/> </LinearLayout> </SlidingDrawer> </RelativeLayout>


============================================================================
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/stephy"> <Button android:id="@+id/handle1" android:layout_width="100dp" android:background="#a5f871" android:layout_height="30dp" android:text="CLICK"/> <SlidingDrawer android:id="@+id/slidingdrawer" android:layout_alignParentBottom="true" android:layout_width="fill_parent" android:layout_height="130dp" android:orientation="vertical" android:handle="@+id/handle" android:content="@+id/content" android:bottomOffset="0px"> <Button android:id="@+id/handle" android:layout_width="100dp" android:layout_height="30dp" android:background="#a5f871" android:text="DRAWER"/> <LinearLayout android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="100dp" android:background="#dcf88e" android:gravity="center_vertical|center"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="100dp" android:text="Button" android:background="#3356e7"/> <EditText android:id="@+id/editText" android:layout_width="fill_parent" android:layout_height="80dp"/> </LinearLayout> </SlidingDrawer> </RelativeLayout>


备注:
SlidingDrawer的属性
android:allowSingleTap:
指示是否可通过单击handle打开或关闭(如果是false,刚用户必须通过拖动,滑动或者使用轨迹球,来打开/关闭抽屉。)默认的是true。
android:animateOnClick: 指示当用户点击handle的时候,抽屉是否以动画的形式打开或关闭。默认的是true。
animateClose(): Closes
the drawer with an animation.
animateOpen(): Opens
the drawer with an animation.


备注:
SlidingDrawer的属性
android:allowSingleTap:
指示是否可通过单击handle打开或关闭(如果是false,刚用户必须通过拖动,滑动或者使用轨迹球,来打开/关闭抽屉。)默认的是true。
[b]android:animateOnClick: 指示当用户点击handle的时候,抽屉是否以动画的形式打开或关闭。默认的是true。[/b]
animateClose(): Closes
the drawer with an animation.
animateOpen(): Opens
the drawer with an animation.
相关文章推荐
- Android SlidingDrawer 抽屉效果的实现
- Android中SlidingDrawer(滑动式抽屉)效果源码 (十四)
- Android 用SlidingDrawer实现抽屉效果
- Android SlidingDrawer 滑动抽屉效果
- android基于SlidingDrawer实现抽屉效果
- android界面 slidingdrawer抽屉 从左侧拉出效果
- android 抽屉效果 (SlidingDrawer)
- 【小功能4】android用SlidingDrawer实现抽拉的滑动效果(也叫抽屉)附源码
- Android UI开发第九篇——SlidingDrawer 抽屉效果
- android界面 slidingdrawer抽屉 从左侧拉出效果
- android SlidingDrawer滑动式抽屉控件
- Android UI, GridView, ScrollView, SlidingDrawer 抽屉滑动效果
- android_滑动式抽屉(SlidingDrawer)的使用
- 2015.1.7,第四节课,Android控件SlidingDrawer实现抽屉效果
- Android之抽屉效果(自定义、GridView、SlidingDrawer结合)案例
- Android之抽屉效果(自定义、GridView、SlidingDrawer结合)案例
- Android UI开发第九篇——SlidingDrawer 抽屉效果
- Android UI开发第九篇——SlidingDrawer 抽屉效果
- Android实现自定义滑动式抽屉效果菜单
- Android UI开发第九篇——SlidingDrawer 抽屉效果
