浪潮优派培训笔记:JSP的9大内置对象之(二).与Input/Output有关的内置对象:out、request、response
2011-11-30 18:47
639 查看
(二).与Input/Output有关的内置对象:out、request、response
request对象实现javax.servlet.http.HttpServletRequest接口-->javax.servlet.ServletReqest接口;
response对象实现javax.servlet.http.HttpServletResponse接口-->javax.servlet.ServletResponse接口;
out对象实现javax.servlet.jsp.JspWriter类,后者和Servlet中的常用的PrintWriter类都继承于java.io.Writer类。
out(掌握): JspWriter类型,提供print()方法,
out.print()和out.println()用于打印信息到浏览器。
此外out对象还提供了一些其他方法来控制管理输出缓冲区和输出流。(了解即可)
获得当前缓存区大小:out.getBufferSize();
获得剩余缓存区大小:out.getRemaining();
request(重点)
request的常用方法:获取请求的路径(协议,服务器名,端口,应用程序上下文)
例如:当新建一个Advanced Templates的JSP文件时,文件的开头会有下面的这段代码:
其中,basePath就定位到应用程序的根路径,即:http://localhost:7070/项目名/。
request的功能——数据传递功能
l在表单提交时,tomcat会自动将表单元素的值以name-value对的形式封装到下一个页面的request对象中去,所以可以通过下一个页面的request对象的getParameter()或getParameterValues()方法来提取自动封装的数据。其中:通过getParameter()方法来获取单值,通过getParameterValues()方法获取多值。
l根据业务需要,程序员可以通过request.setAttribute("name","value")方法将数据封装到request对象中,则在此request对象生命周期范围内,可以通过request.getAttribute("name")取值,或通过request.removeAttribute("name")删除数据。
l获取url中的参数 :url中带参数的形式: ../*.jsp?name=value
根据name获取value: request.getParameter("name");
【request生命周期】:从发出请求,到此请求被响应;如果url发生变化,则请求发生变化。
request的功能——实现界面的请求转发
请求转发:也叫服务器端的转发,客户端(浏览器)的url不变
request.getRequestDispatcher("要转向的url").forward(request,response);
例:在JSP项目jspPro2的register.jsp文件的全部代码如下:
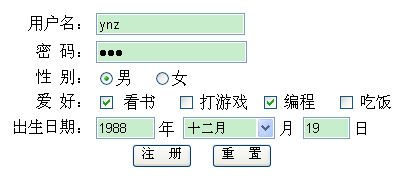
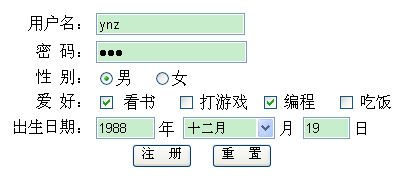
通过浏览器访问register.jsp并输入相应信息后的显示效果为:

returnInfo.jsp文件的全部代码如下:
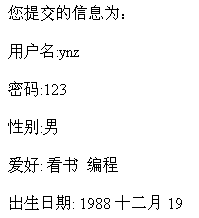
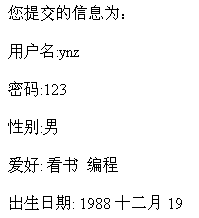
上一页面点击“注册”后会出现下面的页面:

response(重点): ServletResponse <-- HttpServletResponse
response对象用于将服务器端数据发送到客户端,可通过在客户端浏览器显示、用户浏览页面的重定向以及在客户端创建Cookies等实现。
response对象实现HttpServletResponse接口,可以对客户的请求做出动态的响应,向客户端发送数据。以下是response对象的主要方法:
■ addHeader(String name,String value):添加HTTP头文件,该头文件将会传到客户端去,如果有同名的头文件存在,那么原来的头文件会被覆盖。
■ setHeader(String name,String value):设定指定名字的HTTP文件头的值,如果该值存在,那么它将会被新的值覆盖。
■ containsHeader(String name):判断指定名字的HTTP文件头是否存在,并返回布尔值。
■ flushBuffer():强制将当前缓冲区的内容发送到客户端。
■ addCookie(Cookie cookie):添加一个Cookie对象,用来保存客户端的用户信息,可以用request对象的getCookies()方法获得这个Cookie。
■ sendError(int型错误编号,"错误信息"):向客户端发送错误信息。例如,“505”指示服务器内部错误,“404”指示网页找不到的错误。
■ setRedirect(url):把响应发送到另一个指定的页面(URL)进行处理。
响应转发:response.sendRedirect("要转向的url");即客户端转发,浏览器的url会发生变化。
刷新界面:response.setIntHeader("refresh",10); 10秒后刷新本页面
response.setHeader("refresh","3;url=要刷新到的页面"); 【注意参数形式】
使用HTML语言的HTTP-EQUIV也可以:
<METAHTTP-EQUIV="Refresh" CONTENT=" 10; URL=http://Server/Path">
request对象实现javax.servlet.http.HttpServletRequest接口-->javax.servlet.ServletReqest接口;
response对象实现javax.servlet.http.HttpServletResponse接口-->javax.servlet.ServletResponse接口;
out对象实现javax.servlet.jsp.JspWriter类,后者和Servlet中的常用的PrintWriter类都继承于java.io.Writer类。
out(掌握): JspWriter类型,提供print()方法,
out.print()和out.println()用于打印信息到浏览器。
此外out对象还提供了一些其他方法来控制管理输出缓冲区和输出流。(了解即可)
获得当前缓存区大小:out.getBufferSize();
获得剩余缓存区大小:out.getRemaining();
request(重点)
request的常用方法:获取请求的路径(协议,服务器名,端口,应用程序上下文)
| request.getContextPath();//获取项目的Web Context-root,如:/jspPro2 request.getScheme();//获取协议类型,如:http request.getServerName();//获取服务器名 request.getServerPort();//获取服务端口号 |
| <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+ request.getServerPort()+path+"/"; %> |
request的功能——数据传递功能
l在表单提交时,tomcat会自动将表单元素的值以name-value对的形式封装到下一个页面的request对象中去,所以可以通过下一个页面的request对象的getParameter()或getParameterValues()方法来提取自动封装的数据。其中:通过getParameter()方法来获取单值,通过getParameterValues()方法获取多值。
l根据业务需要,程序员可以通过request.setAttribute("name","value")方法将数据封装到request对象中,则在此request对象生命周期范围内,可以通过request.getAttribute("name")取值,或通过request.removeAttribute("name")删除数据。
l获取url中的参数 :url中带参数的形式: ../*.jsp?name=value
根据name获取value: request.getParameter("name");
【request生命周期】:从发出请求,到此请求被响应;如果url发生变化,则请求发生变化。
request的功能——实现界面的请求转发
请求转发:也叫服务器端的转发,客户端(浏览器)的url不变
request.getRequestDispatcher("要转向的url").forward(request,response);
例:在JSP项目jspPro2的register.jsp文件的全部代码如下:
| <%@ page language="java" contentType="text/html; charset=UTF-8"%> <html> <head> <title>Register</title> <script type="text/javascript"> function regButton(){ document.forms[0].action="returnInfo.jsp"; document.forms[0].submit(); } </script> </head> <body> <form action="" method="post" name="myform"> <table align="center" border="0"> <tr> <td align="right">用户名:</td> <td><input type="text" name="name" size="19"/></td> </tr> <tr> <td align="right">密 码:</td> <td><input type="password" name="pass" size="21"/></td> <tr> <td align="right">性 别:</td> <td><input type="radio" name="sex" value="男" checked>男 <input type="radio" name="sex" value="女">女 </td> </tr> <tr> <td align="right">爱 好:</td> <td> <input type="checkbox" name="hobby" value="看书" checked> 看书 <input type="checkbox" name="hobby" value="打游戏"> 打游戏 <input type="checkbox" name="hobby" value="编程" checked> 编程 <input type="checkbox" name="hobby" value="吃饭"> 吃饭 </td> </tr> <tr> <td align="right">出生日期:</td> <td> <input type="text" size="4" maxlength="4" name="year"> 年 <select name="month" size="1"> <option value="0">请选择月份</option> <option vlaue="1" selected>一月</option> <option vlaue="2">二月</option> <option vlaue="3">三月</option> <option vlaue="4">四月</option> <option vlaue="5">五月</option> <option vlaue="6">六月</option> <option vlaue="7">七月</option> <option vlaue="8">八月</option> <option vlaue="9">九月</option> <option vlaue="10">十月</option> <option vlaue="11">十一月 </option> <option vlaue="12">十二月 </option> </select> 月 <input type="text" size="2" maxlength="2" name="day"> 日 </td> </tr> <tr align="center"> <td colspan="2"> <input type="button" value="注 册" onclick="regButton()"> <input type="reset" value="重 置"> </td> </tr> </table> </form> </body> </html> |

returnInfo.jsp文件的全部代码如下:
| <%@ page language="java" contentType="text/html; charset=UTF-8"%> <html> <head> <title>return info</title> </head> <body> <% //request.setCharacterEncoding("UTF-8"); //response.setCharacterEncoding("UTF-8"); String name = request.getParameter("name"); //设置编码格式 name = new String(name.getBytes("ISO-8859-1"), "UTF-8"); String pass = request.getParameter("pass"); String sex = new String(request.getParameter("sex").getBytes( "ISO-8859-1"), "UTF-8"); String likes[] = request.getParameterValues("hobby"); String year = request.getParameter("year"); String month = new String(request.getParameter("month").getBytes("ISO-8859-1"),"utf-8"); String day = request.getParameter("day"); %> 您提交的信息为: <p>用户名:<%=name%></p> <p>密码:<%=pass%></p> <p>性别:<%=sex%></p> <p>爱好: <% for (String str : likes) { String like = new String(str.getBytes("ISO-8859-1"), "UTF-8"); out.print(like + " "); }%></p> <p> 出生日期: <%=year%> <%=month%> <%=day%></p> </body> </html> |

response(重点): ServletResponse <-- HttpServletResponse
response对象用于将服务器端数据发送到客户端,可通过在客户端浏览器显示、用户浏览页面的重定向以及在客户端创建Cookies等实现。
response对象实现HttpServletResponse接口,可以对客户的请求做出动态的响应,向客户端发送数据。以下是response对象的主要方法:
■ addHeader(String name,String value):添加HTTP头文件,该头文件将会传到客户端去,如果有同名的头文件存在,那么原来的头文件会被覆盖。
■ setHeader(String name,String value):设定指定名字的HTTP文件头的值,如果该值存在,那么它将会被新的值覆盖。
■ containsHeader(String name):判断指定名字的HTTP文件头是否存在,并返回布尔值。
■ flushBuffer():强制将当前缓冲区的内容发送到客户端。
■ addCookie(Cookie cookie):添加一个Cookie对象,用来保存客户端的用户信息,可以用request对象的getCookies()方法获得这个Cookie。
■ sendError(int型错误编号,"错误信息"):向客户端发送错误信息。例如,“505”指示服务器内部错误,“404”指示网页找不到的错误。
■ setRedirect(url):把响应发送到另一个指定的页面(URL)进行处理。
响应转发:response.sendRedirect("要转向的url");即客户端转发,浏览器的url会发生变化。
刷新界面:response.setIntHeader("refresh",10); 10秒后刷新本页面
response.setHeader("refresh","3;url=要刷新到的页面"); 【注意参数形式】
使用HTML语言的HTTP-EQUIV也可以:
<METAHTTP-EQUIV="Refresh" CONTENT=" 10; URL=http://Server/Path">
相关文章推荐
- 浪潮优派培训笔记:JSP的9大内置对象之(三).与数据通信相关的4个内置对象:pageContext、request、session、application
- 浪潮优派培训笔记:JSP的9大内置对象之(一).与Servlet有关的内置对象: page、config
- 浪潮优派培训笔记:JSP的9大内置对象
- jsp内置对象out、request、response、session、application五大常用对象以及Page、pageContext、exception、config
- JSP九大内置对象(Request,Response,Out,Session,Application,Cookie,Config,Page,Exception)
- JSP内置对象之out request response
- JSP(1)jsp简介、文件结构、加载过程、常用内置对象(out request Response等)
- JSP九大内置对象---Request,Response,Out,Session,Application,Cookie,Config,Page,Exception
- JSP内置对象--pageContent,request,response,session,application,config,out,page,exception
- jsp九大内置对象:request、response、session、application、out、page、pageContext、config、exception
- JSP 内置对象(request response session application out pageContext)
- 【JSP笔记】内置对象(一)request,response
- JSP内置对象:request和response
- JSP内置对象:request和response
- jsp 内置对象response,request,session 以及 cookie 对象的综合例子 和 include指令
- JSP九大内置对象之request和response
- 12.26-Jsp学习之内置对象(request,response;转发与重定向)
- jsp request、response、session、out、page、application、exception、pageContext、config对象详解
- IntelliJ IDEA的jsp中内置对象(out、request等)无法被解析的解决办法
- JSP内置对象:Request和Response的简单介绍及使用
