WPF中绘画和动画(2)
2011-11-28 20:20
351 查看
一、以下一一讲解:
1. 直线
直线是最简单的图形。使用X1、Y1 两个属性可以设置它的起点坐标,X2、Y2俩个属性则用来设置其终点坐标。控制起点/终点坐标就可以实现平行、交错等效果。Stroke(笔触)属性的数据类型是Brush(画刷),凡是Brush的派生类均可用于给这个属性赋值。因为WPF提供了多种渐变色画刷,所以画直线也可以画出渐变效果。同时,Line的一些属性还帮助我们画出虚线以及控制线段终点的形状。
以下的例子综合了这些属性:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Lines" Height="260" Width="300">
<Grid>
<Line X1="10" Y1="20" X2="260" Y2="20"/>
<Line X1="10" Y1="40" X2="260" Y2="40" Stroke="Orange" StrokeThickness="6"/>
<Line X1="10" Y1="60" X2="260" Y2="60" Stroke="Green" StrokeThickness="3"/>
<Line X1="10" Y1="80" X2="260" Y2="80" Stroke="Purple" StrokeThickness="2"/>
<Line X1="10" Y1="100" X2="260" Y2="100" Stroke="Black" StrokeThickness="1"/>
<Line X1="10" Y1="120" X2="260" Y2="120" StrokeDashArray="3" Stroke="Black" StrokeThickness="1"/>
<Line X1="10" Y1="140" X2="260" Y2="140" StrokeDashArray="5" Stroke="Black" StrokeThickness="1"/>
<Line X1="10" Y1="160" X2="260" Y2="160" Stroke="Black" StrokeEndLineCap="Flat" StrokeThickness="6"/>
<Line X1="10" Y1="180" X2="260" Y2="180" Stroke="Black" StrokeEndLineCap="Triangle" StrokeThickness="8"/>
<Line X1="10" Y1="200" X2="260" Y2="200" StrokeEndLineCap="Round" StrokeThickness="10">
<Line.Stroke>
<LinearGradientBrush EndPoint="0,0.5" StartPoint="1,0.5">
<GradientStop Color="Blue"/>
<GradientStop Offset="1"/>
</LinearGradientBrush>
</Line.Stroke>
</Line>
</Grid>
</Window>
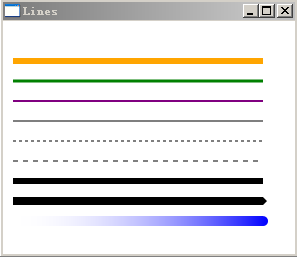
实际效果如图1所示:

1. 直线
直线是最简单的图形。使用X1、Y1 两个属性可以设置它的起点坐标,X2、Y2俩个属性则用来设置其终点坐标。控制起点/终点坐标就可以实现平行、交错等效果。Stroke(笔触)属性的数据类型是Brush(画刷),凡是Brush的派生类均可用于给这个属性赋值。因为WPF提供了多种渐变色画刷,所以画直线也可以画出渐变效果。同时,Line的一些属性还帮助我们画出虚线以及控制线段终点的形状。
以下的例子综合了这些属性:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Lines" Height="260" Width="300">
<Grid>
<Line X1="10" Y1="20" X2="260" Y2="20"/>
<Line X1="10" Y1="40" X2="260" Y2="40" Stroke="Orange" StrokeThickness="6"/>
<Line X1="10" Y1="60" X2="260" Y2="60" Stroke="Green" StrokeThickness="3"/>
<Line X1="10" Y1="80" X2="260" Y2="80" Stroke="Purple" StrokeThickness="2"/>
<Line X1="10" Y1="100" X2="260" Y2="100" Stroke="Black" StrokeThickness="1"/>
<Line X1="10" Y1="120" X2="260" Y2="120" StrokeDashArray="3" Stroke="Black" StrokeThickness="1"/>
<Line X1="10" Y1="140" X2="260" Y2="140" StrokeDashArray="5" Stroke="Black" StrokeThickness="1"/>
<Line X1="10" Y1="160" X2="260" Y2="160" Stroke="Black" StrokeEndLineCap="Flat" StrokeThickness="6"/>
<Line X1="10" Y1="180" X2="260" Y2="180" Stroke="Black" StrokeEndLineCap="Triangle" StrokeThickness="8"/>
<Line X1="10" Y1="200" X2="260" Y2="200" StrokeEndLineCap="Round" StrokeThickness="10">
<Line.Stroke>
<LinearGradientBrush EndPoint="0,0.5" StartPoint="1,0.5">
<GradientStop Color="Blue"/>
<GradientStop Offset="1"/>
</LinearGradientBrush>
</Line.Stroke>
</Line>
</Grid>
</Window>
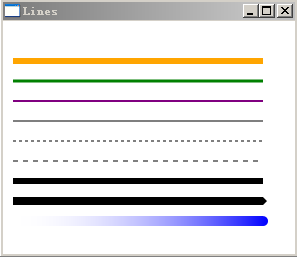
实际效果如图1所示:

相关文章推荐
- WPF中绘画和动画
- WPF中绘画和动画 (一)
- WPF中绘画和动画(3)
- WPF中绘画和动画(二)
- WPF中绘画和动画(4)
- WPF中绘画和动画(三)
- WPF中绘画和动画(四)
- wpf 动画-线性内插算法
- WPF/Silverlight动画、游戏教程汇总
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三十七)地图自适应区域加载
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二十九) 人工智能(AI)之追踪者
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(四十三)制作游戏主菜单面板及鼠标左右键快捷技能栏
- silverlight,WPF动画终极攻略之阳光灿烂篇(Blend 4开发)
- WPF 动画执行后属性无法修改
- WPF 如何:在使用演示图板对属性进行动画处理后设置该属性?添加动画后属性不能锁死不能改变?
- WPF快速指导15:动画
- WPF-画刷、绘图、几何绘图、图形的效果与滤镜、图形变换和动画
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二)让物体动起来②
- C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(九) 2D游戏角色在地图上的移动
- WPF 动画显示控件
