如何保存想要的网页内容
2011-11-18 20:17
197 查看
保存网页,大家的第一反应应该是保存为html格式的内容,但是同时会保存同名字的文件夹。我不喜欢这样。
那可以保存为.mht格式的网页啊,是的,这个的确不错。但是有些网页的排版真的很难看。所以我希望可以编辑。
在采用一些方法编辑的时候,你会发现编辑是十分痛苦和浪费时间的。那么还是乖乖拷贝下来保存为word吧。但是网页原有的风格全乱了。我不喜欢这样。
后来使用了Evernote,由于一些原因又转投Wiz Brother的怀中,但是依然没有可以很好的方法可以让我编辑内容,并同时能够保证原有的风格,去掉一些不想要的信息如广告,还有一些不需要的信息,又或者我要把几篇文章的内容合在一起,并各自保留原有的格式。
下面我提供我的解决思路,比较恶心,十八岁以下慎入!!!!!
2、安装Firefox+Firebug
我的版本是Firefox 8.0+Firebug 1.8.4
主要是根据Habahaba皮肤修改的,参考了某仁兄的帖子。


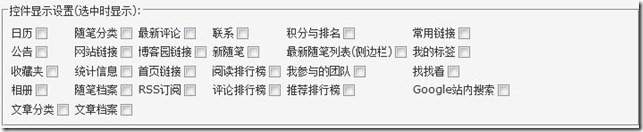
这些我也都勾掉了。
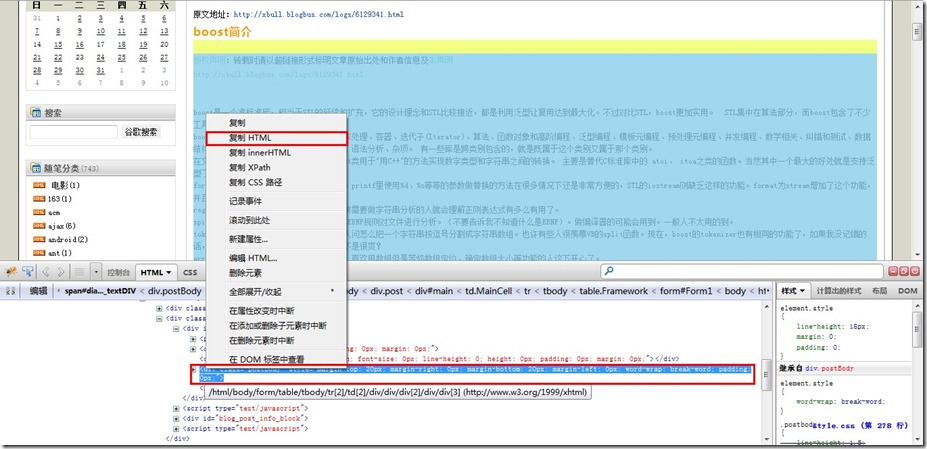
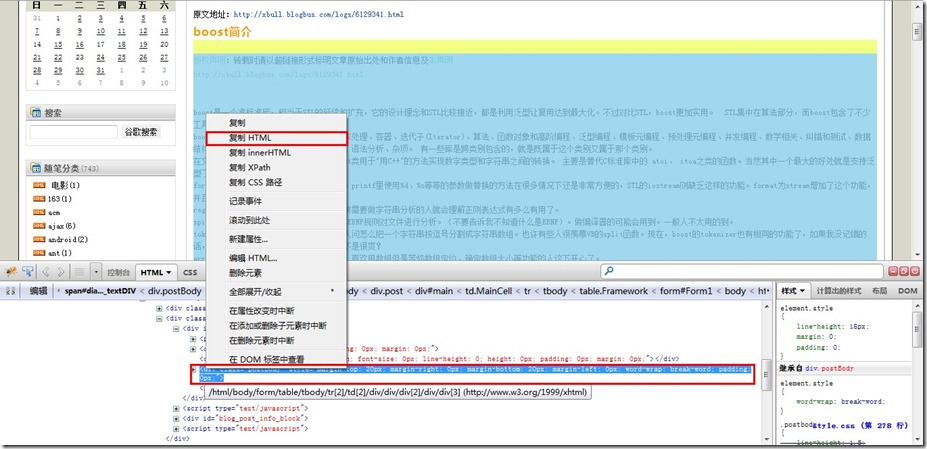
在页面点击右键,审查元素,(装了Firebug才有)。点击右键,选择复制HTML


确定后,内容就出现在了WLW中。按照这样的方法将所有的页面都收集OK了后。点击发布。
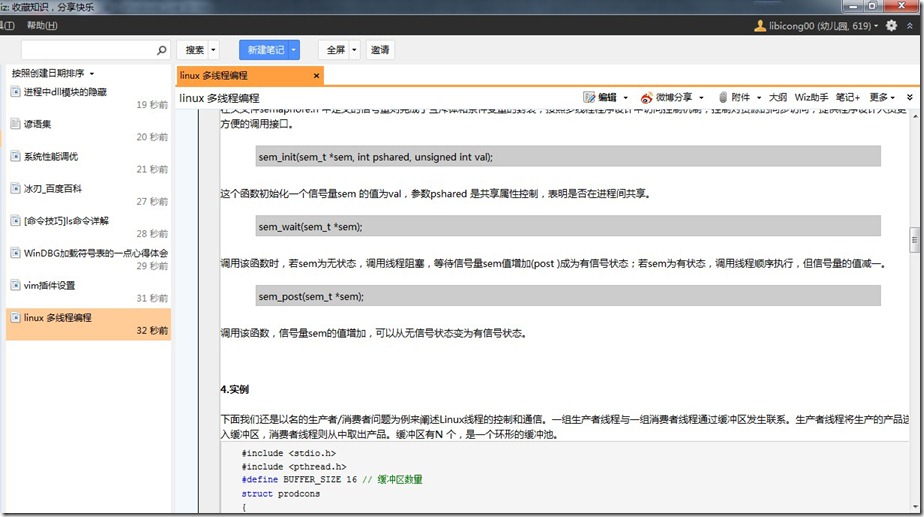
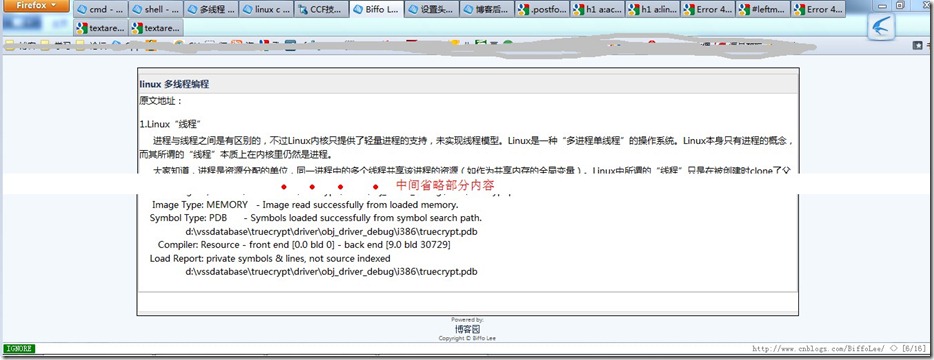
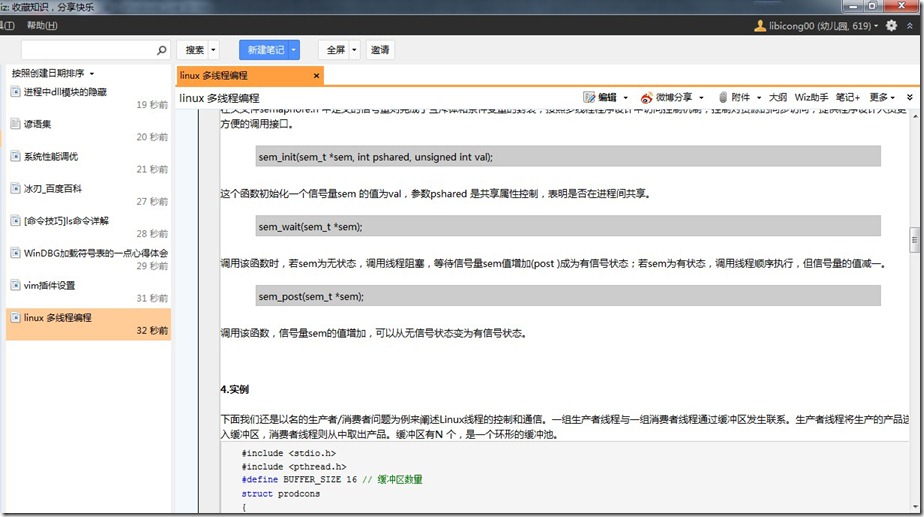
最后导入到WIZ中去,效果如下图。

怎么样,效果还满意吗?
附带一个小问题:
WLW发表博客是需要选择类别,默认是没有随笔的。但是如果你在随笔下面新建了类别的话,那么你会找到那个类别的。O(∩_∩)O~
那可以保存为.mht格式的网页啊,是的,这个的确不错。但是有些网页的排版真的很难看。所以我希望可以编辑。
在采用一些方法编辑的时候,你会发现编辑是十分痛苦和浪费时间的。那么还是乖乖拷贝下来保存为word吧。但是网页原有的风格全乱了。我不喜欢这样。
后来使用了Evernote,由于一些原因又转投Wiz Brother的怀中,但是依然没有可以很好的方法可以让我编辑内容,并同时能够保证原有的风格,去掉一些不想要的信息如广告,还有一些不需要的信息,又或者我要把几篇文章的内容合在一起,并各自保留原有的格式。
下面我提供我的解决思路,比较恶心,十八岁以下慎入!!!!!
第一部分:预热
1、安装Windows Live Write 2011,下面这个是离线安装包,有200多M。http://wl.dlservice.microsoft.com/download/4/7/1/471EA081-6B6D-47C9-872E-E0B7860FE3E3/wlsetup-all.exe
2、安装Firefox+Firebug
我的版本是Firefox 8.0+Firebug 1.8.4
第二部分:开始折腾
1、
WLW连接cnblogs的博客空间,修改博客空间的皮肤,下面是我的修改,仅供参考:body {
background-color: #F3F8FC;
background-image:url("");
background-repeat: repeat-x;
font-family: 微软雅黑;
font-size: 14px;
margin: 0px,0px;
margin-left:auto;
margin-right:auto;
width:960px;
padding: 10px 30px;
word-wrap: break-word;
}
img {
border: 0px none;
}
td {
font-size: 12px;
}
a {
color: #223355;
text-decoration: none;
}
.postbody a {
color: #1D58D1;
}
a:hover {
text-decoration: underline;
}
h1 {
font-size: 1.8em;
margin: 0px;
padding-left: 10px;
padding-top: 10px;
}
h2 a, .postfoot a {
color: #223355;
}
h1 a:visited, h1 a:active, h1 a:link, h1 a:hover {
color: #FFFFFF;
margin-top: 10px;
text-decoration: none;
}
h2 {
font-size: 1em;
margin-top: 10px;
}
h5 {
margin: 0px;
padding: 0px;
}
#top {
background-color: #336666;
background-image:url("");
background-repeat: repeat-x;
color: #CCCCCC;
height: 0px;
padding-left: 10px;
vertical-align: middle;
}
#top td {
color: white;
text-align: left;
}
#top h1 {
font-weight: normal;
}
#sub {
background-image:url("");
background-repeat: repeat-x;
height:0px;
line-height:36px;
color: #CCCCCC;
font-size: 0.8em;
padding: 4px;
text-align: right;
}
.headermaintitle {
font-family: "Trebuchet MS";
}
#tagline {
background-color: #0000FF;
color: #FFFFFF;
font-size: 1em;
margin: 0px;
padding: 5px;
}
p.date img {
vertical-align: middle;
}
p.date {
color: #AAAAAA;
font-size: 1.2em;
font-weight: bold;
margin-bottom: 0px;
padding: 2px 0px;
text-align: right;
height:0px;
display:none;
}
p.date span {
background-color: #FFFFFF;
}
p.date a {
color: #888888;
}
blockquote {
font-style: italic;
margin: 0px;
padding: 4px;
}
#leftmenu {
left: 0px;
padding: 0px 0px 5px;
width: 0px;
}
#leftmenu h3 {
background-image: url("images/ColumnHeaderBg.gif");
background-repeat: repeat-x;
color: #666666;
font-size: 1em;
margin: 0px;
padding: 4px;
}
#leftmenu ul {
font-size: 13px;
list-style: none outside none;
margin: 0px 0px 10px 8px;
padding: 0px;
}
#leftmenu li {
margin-top: 6px;
}
#leftmenu a:active, #leftmenu a:visited, #leftmenu a:link {
color: #000000;
margin-right: 0px;
padding: 2px;
text-decoration: none;
}
#leftmenu a:hover {
color: #1D58D1;
text-decoration: underline;
}
#main {
}
#footer {
background-image:url("");
background-repeat: repeat-x;
height:0px;
color:#5f5b5b;
font-size: 0.7em;
margin: 0px;
padding-top: 5px;
text-align: center;
}
input.text {
width: 300px;
}
textarea {
height: 200px;
width: 300px;
}
#comments h4 span {
color: #999999;
}
#comments h4 {
font-size: 0.9em;
margin: 0px;
}
p {
margin: 0px 0px 14px;
}
h3 {
font-size: 1.2em;
}
#relatedlinks ul {
list-style: none outside none;
margin-left: 10px;
padding: 0px;
}
.post {
-moz-border-bottom-colors: none;
-moz-border-image: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #CCCCCC;
border-style: solid;
border-width: 1px 2px 2px 1px;
margin-bottom: 0px;
padding: 0px;
}
.posthead {
background-color: #EEEEEE;
background-image: url("images/PostHeaderBg.gif");
background-position: center bottom;
background-repeat: repeat-x;
border-bottom: 1px solid #CCCCCC;
color: #444444;
font-size: 9px;
padding: 0px;
}
.postbody {
font-size: 13px;
line-height: 1.5;
margin-bottom: 0px;
padding: 0px;
}
.posthead h2 {
font-size: 13px;
margin: 0px;
}
.post h5 {
font-size: 14px;
margin: 0px 0px 4px;
}
.postfoot {
border-top: 1px solid #DDDDDD;
color: #AAAAAA;
font-size: 0.8em;
margin: 0px;
padding: 0px;
height:0px;
display:none;
}
pre {
font-size: 1em;
margin: 0px 0px 0px 22px;
}
.Textbox, textarea {
border: 1px solid #AAAAAA;
font-size: 12px;
width: 160px;
}
.button {
background-color: #CCD4E0;
border: 1px solid #AAAAAA;
}
input, textarea {
font-family: Verdana,Geneva,Arial,Sans-Serif;
font-size: 10px;
}
.Framework {
background-color: #EEEEEE;
border: 1px solid black;
}
.MainCell {
background-color: White;
border-bottom: 1px solid #DDDDDD;
border-left: 1px solid #DDDDDD;
padding: 0px;
vertical-align: top;
}
.LeftCell {
overflow: hidden;
vertical-align: top;
width: 0px;
}
.FooterCell {
height: 0px;
vertical-align: top;
}
.SectionHead {
text-align: right;
}
.Cal {
background-color: #EEEEEE;
border: 1px solid #999999;
font-size: 15px;
font-style: normal;
font-weight: normal;
height: 170px;
margin: 5px;
width: 95%;
}
.CalTitle {
font-family: Arial;
font-size: 14px;
height: 12px;
margin-left: 0px;
padding: 0px;
}
.CalOtherMonthDay {
color: #808080;
}
.CalSelector {
}
.CalNextPrev {
}
.CalDayHeader {
background-color: #CCCCCC;
}
.CalSelectedDay {
}
.CalWeekendDay {
}
.CalTodayDay {
font-weight: bold;
}
.CalTodayDay a {
color: Red;
font-weight: bold;
}
span {
font-size: 13px;
height:0px;
}
#news {
padding: 5px 5px 5px 10px;
}
.div_my_zzk {
margin-left: 8px;
}
.RecentComment {
padding-right: 3px;
}
.blog_post_info_block{
height:0px;
display:none;
}
.green_channel{
height:0px;
display:none;
}主要是根据Habahaba皮肤修改的,参考了某仁兄的帖子。


这些我也都勾掉了。
2、
下面开始收集内容了。在页面点击右键,审查元素,(装了Firebug才有)。点击右键,选择复制HTML

3、
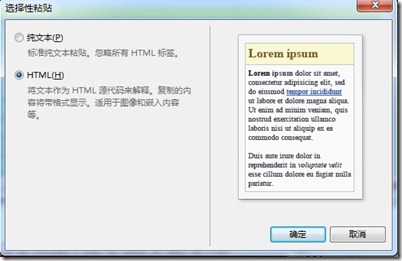
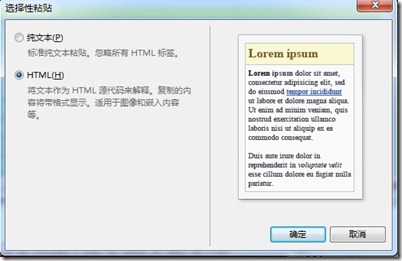
在WLW中点击右键选择“选择性黏贴”,
确定后,内容就出现在了WLW中。按照这样的方法将所有的页面都收集OK了后。点击发布。
第三部分:小结
发布后的页面便是一个干净并带有原格式的页面了。点击右键保存为mht格式,最后导入到WIZ中去,效果如下图。

怎么样,效果还满意吗?
附带一个小问题:
WLW发表博客是需要选择类别,默认是没有随笔的。但是如果你在随笔下面新建了类别的话,那么你会找到那个类别的。O(∩_∩)O~
相关文章推荐
- webbrowser如何将网页内容保存为字符串以及根据字符串显示成网页
- 如何将将不能复制或保存的网页内容保存下来?
- 如何用java实现在网页中保存html编辑器 编辑好的 html 文件?!(如blog里发文章的时候把要发表的内容以html文件的形式保存到服务器上?)
- 如何用有道云笔记实现网页内容保存、网页剪报
- 用Canvas实现截取网页内容保存为图片
- QtWebkit中如何将网页内容转为图片
- C#如何使用HttpWebRequest、HttpWebResponse模拟浏览器抓取网页内容
- PHP 导出网页表格如何对<td>标签中的内容设置属性
- 如何在后台线程中将View内容保存成图像
- libcurl保存网页内容以及图片
- 如何通过VC的 CHttpFile 抓取网页内容
- Windows 7系统IE8浏览器如何启用或禁用自动保存网页密码的功能?
- 如何让网页中文本框的内容只能读不能写
- SEO内容优化,如何降低网页跳出率?
- JTextArea内容保存到txt文件上,如何实现换行
- Java用正则表达式如何读取网页内容
- 如何实现定时保存内存条内容?
- 如何保存网页并编辑
- C# .net 如何抓取网页内容
- 将网页内容保存为pdf
