UITableView多选删除,类似mail中的多选删除效果
2011-11-16 15:01
281 查看
转自:/article/4342151.html
前面有说过<<UITableView划动删除的实现>>,效果还算酷,其实笔者一直看着iphone里自带的mail程序的多选删除功能心里痒痒,只是一直没时间研究是怎么实现的.这不花了半天功夫有时间搞定了,特记录一下.
不会搞的时候,觉得很难,等研究明白了觉得原来是这么回事儿.
第一步,实现-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
UITableViewCellEditingStyleDelete是出现红的减号,再点一下就出来划动时出现的删除钮;UITableViewCellEditingStyleInsert是出现红的加号应该是插入数据的时候用的吧,没细研究,最神奇的是两个同时出现就出现了前面带圈的多选项.
第二步,调出前面带圈的多选项.其实就是调用[self.tableview setEditing:YES animated:YES]啦,隐藏的话就setEditing:NO
第三步,实现记录选择或者取消的项.笔者竟然没有找到实现这个功能的专门的方法,没办法了,自己折中实现一下喽.
一个是多选状态下添加刚选择的项,一下移除刚取消的项.哎,真复杂.
第四步,得到想删除的项了,处理一下呗
好啦,搞定,看一下效果图.

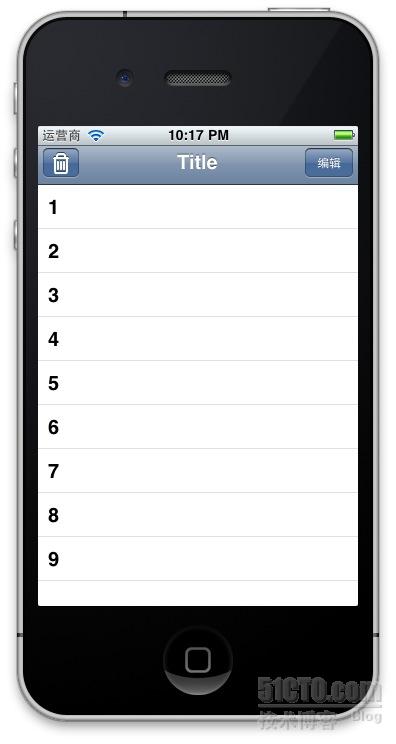
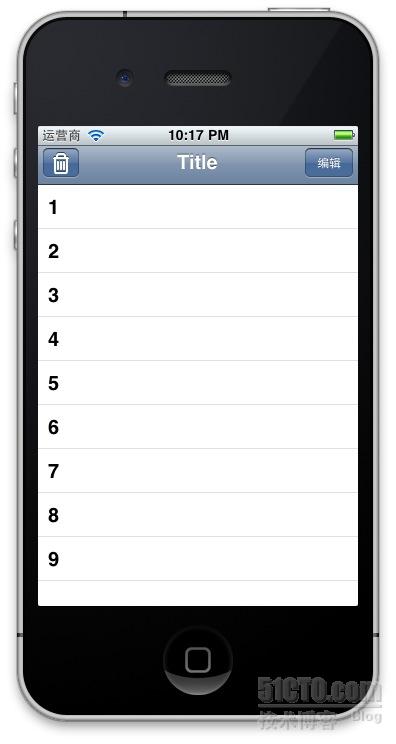
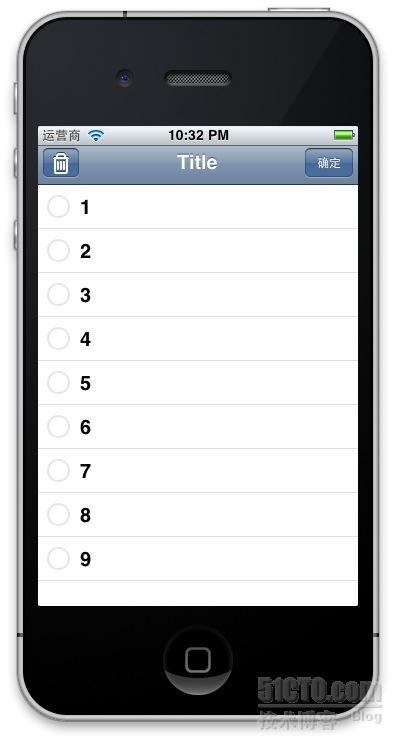
首先得到一个列表.

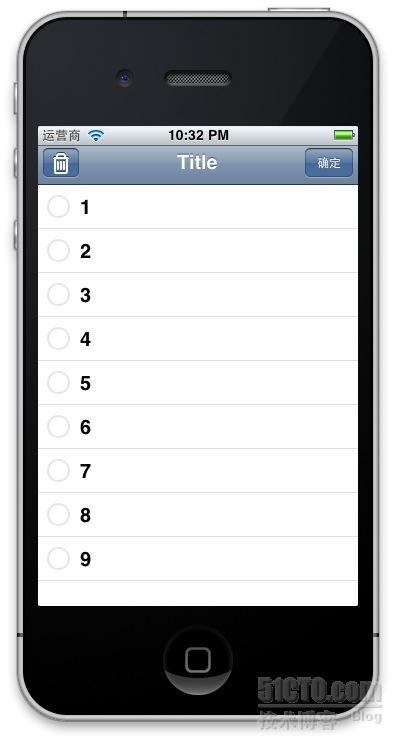
点击编辑,出现选择框.

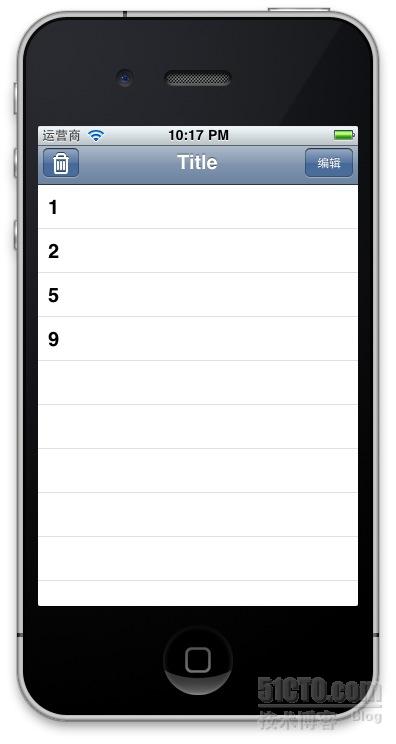
选择想要删除的项.

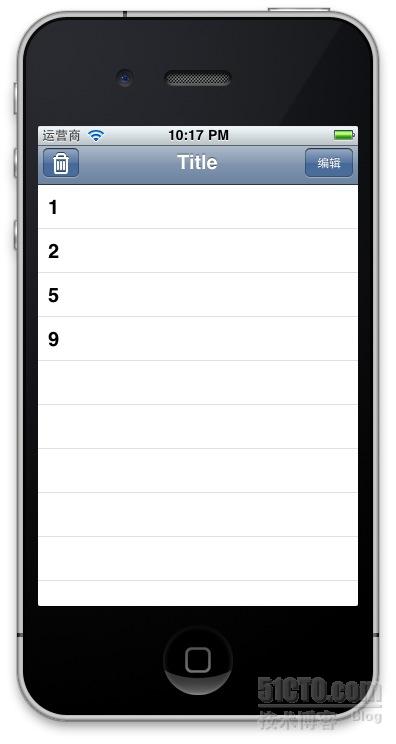
点删除.

前面有说过<<UITableView划动删除的实现>>,效果还算酷,其实笔者一直看着iphone里自带的mail程序的多选删除功能心里痒痒,只是一直没时间研究是怎么实现的.这不花了半天功夫有时间搞定了,特记录一下.
不会搞的时候,觉得很难,等研究明白了觉得原来是这么回事儿.
第一步,实现-(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath
{
return UITableViewCellEditingStyleDelete | UITableViewCellEditingStyleInsert;
}UITableViewCellEditingStyleDelete是出现红的减号,再点一下就出来划动时出现的删除钮;UITableViewCellEditingStyleInsert是出现红的加号应该是插入数据的时候用的吧,没细研究,最神奇的是两个同时出现就出现了前面带圈的多选项.
第二步,调出前面带圈的多选项.其实就是调用[self.tableview setEditing:YES animated:YES]啦,隐藏的话就setEditing:NO
第三步,实现记录选择或者取消的项.笔者竟然没有找到实现这个功能的专门的方法,没办法了,自己折中实现一下喽.
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
if (rightButton.title== @"确定") {
[deleteDic setObject:indexPath forKey:[dataArray objectAtIndex:indexPath.row]];
}
else {
}
}
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath{
if (rightButton.title == @"确定") {
[deleteDic removeObjectForKey:[dataArray objectAtIndex:indexPath.row]];
}
}一个是多选状态下添加刚选择的项,一下移除刚取消的项.哎,真复杂.
第四步,得到想删除的项了,处理一下呗
[dataArray removeObjectsInArray:[deleteDic allKeys]]; [self.tableview deleteRowsAtIndexPaths:[NSArray arrayWithArray:[deleteDic allValues]] withRowAnimation:UITableViewRowAnimationFade]; [deleteDic removeAllObjects];
好啦,搞定,看一下效果图.

首先得到一个列表.

点击编辑,出现选择框.

选择想要删除的项.

点删除.

相关文章推荐
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- UITableView多选删除,类似mail中的多选删除效果
- 基于tabBar类似mail多选删除的纠结实现
- Android实现类似QQ的滑动删除效果
- Android类似QQ左划出现删除按钮点击效果的ListView
- Android实战简易教程-第十四枪(介绍SwipeMenuListView-简单实现类似QQ的滑动删除效果)
- Android实战简易教程<十四>(介绍SwipeMenuListView-简单实现类似QQ的滑动删除效果)
- IOS 实现类似桌面删除应用程序的效果(长按 可编辑 删除 图片按比例截取)
- UILabel添加删除线,类似团购效果
- Android实现类似QQ的滑动删除效果
- listview 弹窗效果实现 +类似qq的滑动删除效果
- android自定义控件SwipeLayout实现类似QQ滑动删除效果2
- 讲解如何在Unity的Inspector面板实现类似摄像机层次遮罩的多选效果
