Web控件tbSkin主题的应用
2011-11-10 14:33
183 查看
web控件的外观可以使用css,或者本身的属性来设置,还可以使用vs自带的主题来设置外观:
比如我要要给TextBox控件设置外观,步骤如下:
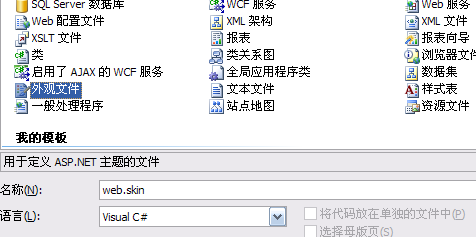
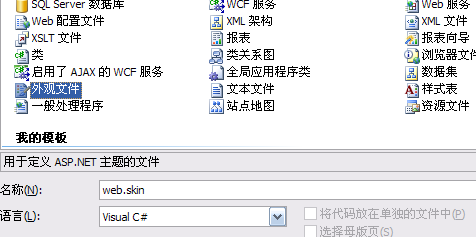
首先添加一个主题:

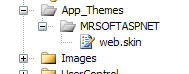
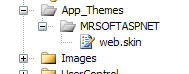
然后在项目的结构中会出现下面的文件:

我们打开web.skin,在里面编辑如下
<%-- TextBox控件的外观 --%>
<asp:TextBox runat="server" SkinID="tbSkin" BackColor="#ECFAD7" Font-Names="Tahoma" />
注意SkinID="tbSkin"
然后在页面的page指令中添加StylesheetTheme="MRSOFTASPNET":
<%@ Page Language="C#" CodeFile="Default.aspx.cs" Inherits="_Default" StylesheetTheme="MRSOFTASPNET" %>
最后在TextBox控件中
<asp:TextBox ID="TextBox1" SkinID="tbSkin" runat="server"></asp:TextBox>
注意的是SkinID的值要和主题web.skin中TextBox的SkinID的值要一样
这样页面中的外观就和主题中设置的保持一致了,其他的web控件也是如此!
比如我要要给TextBox控件设置外观,步骤如下:
首先添加一个主题:

然后在项目的结构中会出现下面的文件:

我们打开web.skin,在里面编辑如下
<%-- TextBox控件的外观 --%>
<asp:TextBox runat="server" SkinID="tbSkin" BackColor="#ECFAD7" Font-Names="Tahoma" />
注意SkinID="tbSkin"
然后在页面的page指令中添加StylesheetTheme="MRSOFTASPNET":
<%@ Page Language="C#" CodeFile="Default.aspx.cs" Inherits="_Default" StylesheetTheme="MRSOFTASPNET" %>
最后在TextBox控件中
<asp:TextBox ID="TextBox1" SkinID="tbSkin" runat="server"></asp:TextBox>
注意的是SkinID的值要和主题web.skin中TextBox的SkinID的值要一样
这样页面中的外观就和主题中设置的保持一致了,其他的web控件也是如此!
相关文章推荐
- ZedGraph图形控件在Web开发中的应用()
- 重新想象 Windows 8.1 Store Apps (80) - 控件增强: WebView 之基本应用, POST 数据, 与 JavaScript 交互
- ZedGraph图形控件在Web开发中的应用
- [VB][测试技术应用]VB与IE交互实现WEB画面的自动测试(用VB填写IE中控件的内容和提交表单)
- Web上的Tab控件的HTC及应用演示
- WebView控件应用——模仿URL有道词典
- Android中通过WebView控件实现与JavaScript方法相互调用的地图应用
- 如何使点击webview控件里的网页链接时不跳出应用
- 在现有WinForms应用中添加C1Themes主题控件
- 在ASP.NET WEB控件中应用样式(Style)
- 资源文件打包到Web自定义控件中应用
- win8应用商店程序开发-WebView控件
- WEB下的客户端控件(OCX)的开发应用
- Vaadin Web应用开发教程(39):使用主题-CSS简介
- 定义控件android学习笔记---50_样式与主题,给控件使用样式,给应用使用主题
- 在Web中GridView导出EXCEL:移除控件和定义样式应用
- 在WEB下的客户端控件的开发应用
- 【WP开发】WebView控件应用要点
- 主题:Web自定义表单集成FusionCharts图形控件
- 使用Dundas控件在web应用上展现多维数据集
