快速学习AJAX之四 Ajax登陆改造
2011-11-01 17:08
316 查看
上节课程我们实现了 AJAX的一个简单的登陆,那么我们下面继续去完善这个登陆的界面,我们需要做一些什么的改造呢?好了,我先说一下自己的想法啊,大家可以在评论中去提要求,
我会尽量给大家完善好了。
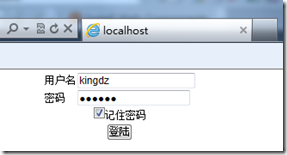
首先,少不了的就是 “记住密码功能”
我们下面实现一下 .......
记住密码,我想应该就是AJAX操作COOKIES了。
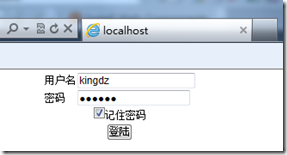
先看一下效果图

好了,为了实现这个效果,我们继续我们的项目,其实我发现,这个实现 “记住密码”功能大概和AJAX联系不大,但是为了我们项目最后的完整性,我就添加上了。
首先先写一个 JS操作 cookie的 函数
好了,简单的说明一下 username 用户名 password 密码 ,failuretime 这个是cookie的失效时间 我想熟悉JS操作cookie的童鞋应该很简单就能
写出来了。
document.cookie 这个是设置 cookie到本地。
再写一个得到 cookie的函数
好了,到此这两个重要的函数全部完成了。我对上面的代码,就不解释了,一些基本的操作 。
贴出登陆加上 “记住密码” 的功能,然后我们注意 getAjax() 这个方法里面新增见的一些代码,还有我们新增加的
window.onload = function ()
{
.................
}
大家看一下,上面的那个完整的效果。好了 ,到此,我们的 记住密码功能
已经完成了
下面 我们实现这节课程的重点,就是我们的 “验证码”
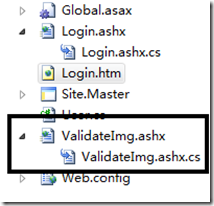
首先我们需要创建一个 验证码文件
这个验证码文件 网络上面也有很多高手写出来过,在这里我 写的是一个 .ashx 的验证码文件
首先创建一个文件

然后 书写代码
上面是一个简单的验证码生成的 页面,互联网上面有很多 牛人写的验证码文件,你可以自己去找。
具体的解释我已经写在上面的注释里面了,大家可以简单的看一下。好了,我们继续完善我们的 登陆页面。

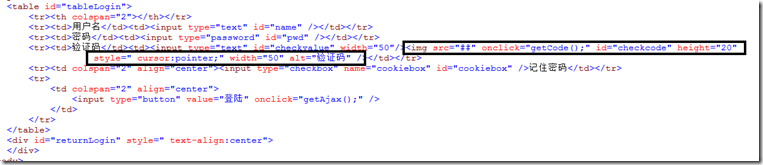
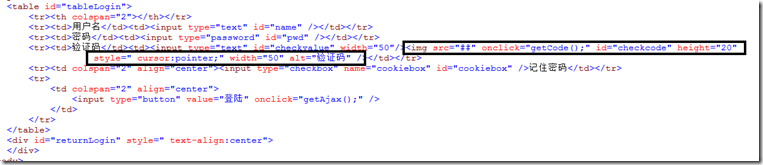
我用黑框框 的是我新增加的一些代码。
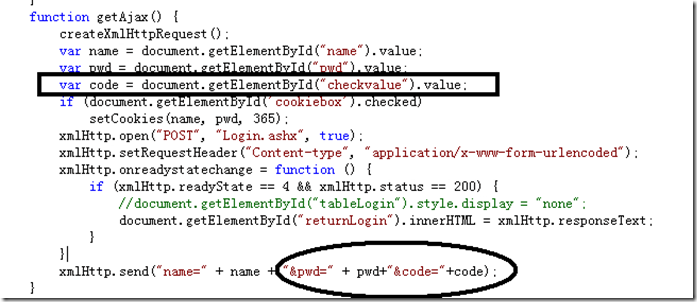
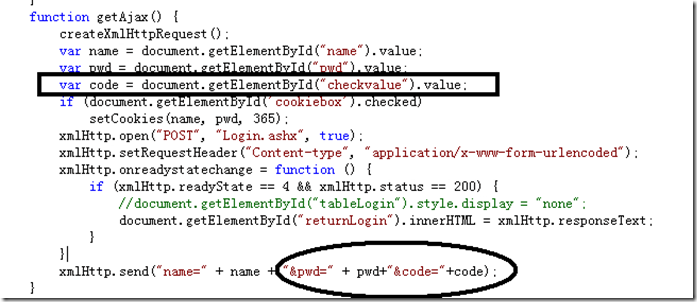
下面,我在JS里面新增加一个方法
这个很简单的 就不解释了 ,注意后面的那个 随机数即可
修改 windows.onload方法。
修改 下面的方法

好了,这些都是一些细微的修改,给大家一个完整的代码
下面是完整的代码
OK,页面写好了,在修改我们的

好了 到此文章就完成了。
截图看效果


谢谢大家,下节课,我们开始写注册了。
作者:KingDZ
出处:http://www.cnblogs.com/hihell/
关于作者:作者喜欢编程,擅长ASP.NET网站开发,喜欢MVC,SilverLight开发,喜欢交流,喜欢创新
我的QQ:860866679 MSN:wangdezhen@live.com 期待有共同志向者交流进步。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题 可以通过KingDZ's Email
联系我,非常感谢。
我会尽量给大家完善好了。
首先,少不了的就是 “记住密码功能”
我们下面实现一下 .......
记住密码,我想应该就是AJAX操作COOKIES了。
先看一下效果图

好了,为了实现这个效果,我们继续我们的项目,其实我发现,这个实现 “记住密码”功能大概和AJAX联系不大,但是为了我们项目最后的完整性,我就添加上了。
首先先写一个 JS操作 cookie的 函数
function setCookies(username, password,failuretime) {
var timeNow = new Date();
timeNow.setDate(timeNow.getDate() + failuretime);
document.cookie = "username=" + username + "&password=" + password + "&;expires=" + timeNow.toGMTString();
}好了,简单的说明一下 username 用户名 password 密码 ,failuretime 这个是cookie的失效时间 我想熟悉JS操作cookie的童鞋应该很简单就能
写出来了。
document.cookie 这个是设置 cookie到本地。
再写一个得到 cookie的函数
function getCookies() {
var cookiestring = new String(document.cookie);
if (cookiestring.indexOf("&") > 0) {
var cstr = cookiestring.split(";");
var querycookie = cstr[2].split("&");
document.getElementById("name").value = querycookie[0].substring(querycookie[0].indexOf("=") + 1, querycookie[0].length);
document.getElementById("pwd").value = querycookie[1].substring(querycookie[1].indexOf("=") + 1, querycookie[1].length);
}
}好了,到此这两个重要的函数全部完成了。我对上面的代码,就不解释了,一些基本的操作 。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*
{
padding: 0px;
margin: 0px;
font-size: 12px;
}
table
{
margin: 0 auto;
}
</style>
<script type="text/javascript">
var xmlHttp = false;
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch(e1) {
try{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch(e2){
xmlHttp = false;
}
}
if (!xmlHttp && typeof XMLHttpRequest != 'undefined') {
xmlHttp = new XMLHttpRequest();
}
function getAjax() {
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
if (document.getElementById('cookiebox').checked)
setCookies(name, pwd, 365);
xmlHttp.open("POST", "Login.ashx", true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("tableLogin").style.display = "none";
document.getElementById("returnLogin").innerHTML = xmlHttp.responseText;
}
}
xmlHttp.send("name="+name+"&pwd="+pwd);
}
function setCookies(username, password,failuretime) { var timeNow = new Date(); timeNow.setDate(timeNow.getDate() + failuretime); document.cookie = "username=" + username + "&password=" + password + "&;expires=" + timeNow.toGMTString(); }function getCookies() { var cookiestring = new String(document.cookie); if (cookiestring.indexOf("&") > 0) { var cstr = cookiestring.split(";"); var querycookie = cstr[2].split("&"); document.getElementById("name").value = querycookie[0].substring(querycookie[0].indexOf("=") + 1, querycookie[0].length); document.getElementById("pwd").value = querycookie[1].substring(querycookie[1].indexOf("=") + 1, querycookie[1].length); } }window.onload = function () {
if (document.cookie != "") {
getCookies();
}
}
</script>
</head>
<body>
<table id="tableLogin">
<tr><th colspan="2"></th></tr>
<tr><td>用户名</td><td><input type="text" id="name" /> </td> </tr>
<tr><td>密码</td><td><input type="password" id="pwd" /></td></tr>
<tr><td colspan="2" align="center"><input type="checkbox" name="cookiebox" id="cookiebox" />记住密码</td> </tr>
<tr><td colspan="2" align="center"> <input type="button" value="登陆" onclick="getAjax();" /></td> </tr>
</table>
<div id="returnLogin">
</div>
</body>
</html>
贴出登陆加上 “记住密码” 的功能,然后我们注意 getAjax() 这个方法里面新增见的一些代码,还有我们新增加的
window.onload = function ()
{
.................
}
大家看一下,上面的那个完整的效果。好了 ,到此,我们的 记住密码功能
已经完成了
下面 我们实现这节课程的重点,就是我们的 “验证码”
首先我们需要创建一个 验证码文件
这个验证码文件 网络上面也有很多高手写出来过,在这里我 写的是一个 .ashx 的验证码文件
首先创建一个文件

然后 书写代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Drawing;
using System.IO;
using System.Drawing.Imaging;
//这个必须要引用,否则的情况下无法使用Session
using System.Web.SessionState;
namespace WebApplication1
{
public class ValidateImg : IHttpHandler, IRequiresSessionState //这里需要继承IRequiresSessionState接口,也是为了下面的Session做准备
{
public void ProcessRequest(HttpContext context)
{
context.Session["code"] = CreateCode();
CreateImageCode(context.Session["code"].ToString(), context);
}
/// <summary>
/// 创建一个4位数的验证码
/// </summary>
/// <returns>返回一个字符串</returns>
public string CreateCode()
{
var code = "";
Random r = new Random(DateTime.Now.Millisecond); //括号里面的是随机种子
for (int i = 0; i < 4; i++)
{
code += r.Next(10);
}
return code;
}
/// <summary>
/// 将验证码生成图片,用到的是GDI的简单操作,大家可以去网络上面找一些相关的资料即可
/// </summary>
/// <param name="code">文字验证码</param>
/// <param name="context">封装 HTTP 请求的所有 HTTP 特定的信息</param>
public void CreateImageCode(string code,HttpContext context)
{
int iWidth = (int)(code.Length * 12) + 10;
Bitmap image = new Bitmap(iWidth, 20);
Graphics g = Graphics.FromImage(image); //在图片上面画图
g.Clear(Color.White);
//声明颜色数组,为了以后实现验证码文字的变色。
Color[] c = { Color.Black, Color.Red, Color.DarkBlue, Color.Green, Color.Orange, Color.Brown, Color.DarkCyan, Color.Purple };
Random rand = new Random();
//这个是增加噪点,干扰别人获取验证码
for (int i = 0; i < 5; i++)
{
int x = rand.Next(image.Width);
int y = rand.Next(image.Height);
g.DrawRectangle(new Pen(Color.LightGray, 0), x, y, 1, 1);
}
//正式生成验证码
for (int i = 0; i < code.Length; i++)
{
int cindex = rand.Next(7);
Font f = new Font("Arial",12,FontStyle.Regular);
Brush b = new SolidBrush(c[cindex]);
int ii = 4;
if ((i + 1) % 2 == 0) {
ii = 2;
}
g.DrawString(code.Substring(i,1),f,b,3+(i*12),ii);
}
g.DrawRectangle(new Pen(Color.Black, 0), 0, 0, image.Width - 1, image.Height - 1);
MemoryStream ms = new MemoryStream();
image.Save(ms,ImageFormat.Jpeg);
context.Response.ClearContent();
context.Response.ContentType = "image/Jpeg";
context.Response.BinaryWrite(ms.ToArray());
g.Dispose();
image.Dispose();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}上面是一个简单的验证码生成的 页面,互联网上面有很多 牛人写的验证码文件,你可以自己去找。
具体的解释我已经写在上面的注释里面了,大家可以简单的看一下。好了,我们继续完善我们的 登陆页面。

<body> <table id="tableLogin"> <tr><th colspan="2"></th></tr> <tr><td>用户名</td><td><input type="text" id="name" /></td></tr> <tr><td>密码</td><td><input type="password" id="pwd" /></td></tr> <tr><td>验证码</td><td><input type="text" id="checkvalue" width="50"/><img src="##" onclick="getCode();" id="checkcode" height="20" style=" cursor:pointer;" width="50" alt="验证码" /></td></tr> <tr><td colspan="2" align="center"><input type="checkbox" name="cookiebox" id="cookiebox" />记住密码</td></tr> <tr> <td colspan="2" align="center"> <input type="button" value="登陆" onclick="getAjax();" /> </td> </tr> </table> <div id="returnLogin" style=" text-align:center"> </div> </body>
我用黑框框 的是我新增加的一些代码。
下面,我在JS里面新增加一个方法
function getCode() {
var codeImage = document.getElementById("checkcode");
codeImage.src = "ValidateImg.ashx?t="+Math.random();
}这个很简单的 就不解释了 ,注意后面的那个 随机数即可
修改 windows.onload方法。
window.onload = function () {
getCode();
if (document.cookie != "") {
getCookies();
}
}修改 下面的方法

好了,这些都是一些细微的修改,给大家一个完整的代码
下面是完整的代码
<script type="text/javascript">
var xmlHttp = false;
function createXmlHttpRequest() {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e2) {
xmlHttp = false;
}
}
if (!xmlHttp && typeof XMLHttpRequest != 'undefined') {
xmlHttp = new XMLHttpRequest();
}
return xmlHttp;
}
function getAjax() {
createXmlHttpRequest();
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
var code = document.getElementById("checkvalue").value;
if (document.getElementById('cookiebox').checked)
setCookies(name, pwd, 365);
xmlHttp.open("POST", "Login.ashx", true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
//document.getElementById("tableLogin").style.display = "none";
document.getElementById("returnLogin").innerHTML = xmlHttp.responseText;
}
}
xmlHttp.send("name=" + name + "&pwd=" + pwd + "&code=" + code);
}
function setCookies(username, password, failuretime) {
var timeNow = new Date();
timeNow.setDate(timeNow.getDate() + failuretime);
document.cookie = "username=" + username + "&password=" + password + "&;expires=" + timeNow.toGMTString();
}
function getCookies() {
var cookiestring = new String(document.cookie);
if (cookiestring.indexOf("&") > 0) {
var cstr = cookiestring.split(";");
var querycookie = cstr[1].split("&");
document.getElementById("name").value = querycookie[0].substring(querycookie[0].indexOf("=") + 1, querycookie[0].length);
document.getElementById("pwd").value = querycookie[1].substring(querycookie[1].indexOf("=") + 1, querycookie[1].length);
}
}
window.onload = function () { getCode(); if (document.cookie != "") { getCookies(); } }function getCode() {
var codeImage = document.getElementById("checkcode");
codeImage.src = "ValidateImg.ashx?t=" + Math.random();
}
</script>
</head>
OK,页面写好了,在修改我们的

public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
var code = string.Empty;
code = context.Request["code"].ToString();
if (context.Session["code"] != null)
{
if (code.ToLower() == context.Session["code"].ToString().ToLower())
{
var name = context.Request["name"].ToString();
var password = context.Request["pwd"].ToString();
var sex = "男";
var age = 16;
var imageUrl = "Images/6.png";//不写代码寻找路径了,这里面的图片路径本来应该从数据库中读取出来。呵呵
StringBuilder sb = new StringBuilder();
if (name == "kingdz" && password == "kingdz")
{
sb.Append("<table><tr><td rowspan='4'><img src='");
sb.Append(imageUrl);
sb.Append("'alt='mmpic' /></td><td align='left'>姓名:");
sb.Append(name);
sb.Append("</td></tr><tr><td align='left'>性别:");
sb.Append(sex);
sb.Append("</td></tr><tr><td align='left'>年龄:");
sb.Append(age);
sb.Append("</td></tr><tr><td align='left'>密码:");
sb.Append(password);
sb.Append("</td></tr></table>");
context.Response.Write(sb);
}
else
context.Response.Write("登录失败");
}
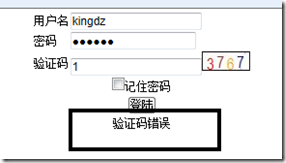
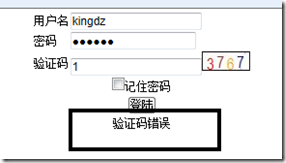
else context.Response.Write("验证码错误");
}
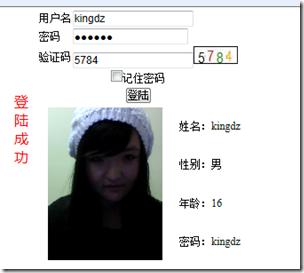
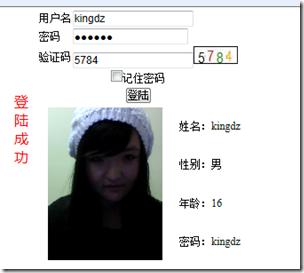
}好了 到此文章就完成了。
截图看效果


谢谢大家,下节课,我们开始写注册了。
作者:KingDZ
出处:http://www.cnblogs.com/hihell/
关于作者:作者喜欢编程,擅长ASP.NET网站开发,喜欢MVC,SilverLight开发,喜欢交流,喜欢创新
我的QQ:860866679 MSN:wangdezhen@live.com 期待有共同志向者交流进步。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题 可以通过KingDZ's Email
联系我,非常感谢。
相关文章推荐
- 快速学习AJAX之三 Ajax实现登陆
- 快速学习AJAX之三 Ajax实现登陆
- 快速学习AJAX之六 Ajax实现无刷新上传头像
- 快速学习AJAX之七 AJAX修改用户资料
- 快速学习AJAX之一 Ajax基础
- Ajax快速学习笔记
- python学习 第一章 快速改造:基础知识 《python基础教程第二版修订版》
- 快速学习AJAX之二 Ajax基础扩展
- ajax学习之1-经典登陆验证
- JQuery 实例学习系列(1):Ajax登陆验证
- JavaScript Ajax快速学习
- 快速学习AJAX之五 Ajax注册(需要数据库了)
- Ajax快速学习 文章索引
- 快速学习AJAX之一
- 循序渐进学Ajax【01】--目前最好的学习Ajax的教程--浅显易懂,快速是上手
- Ajax、json学习笔记
- PHP学习笔记5-PHP-AJAX请求、文件上传、验证码
- SpringMVC学习笔记:Ajax与Controller的参数交互
- Ajax学习笔记(六)
- 学习笔记:快速排序的C++、JavaScript(2种方法)、Java实现
