CSS后代选择器
2011-10-22 18:14
429 查看
代码如下:
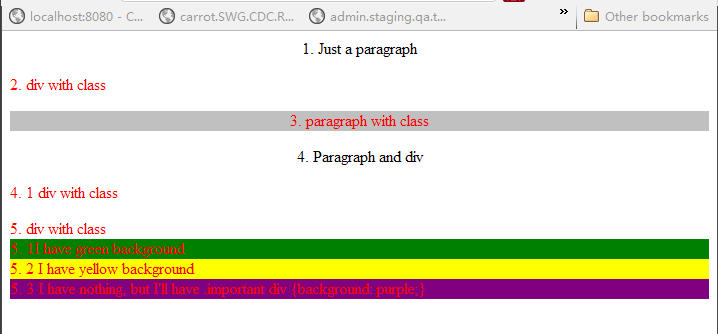
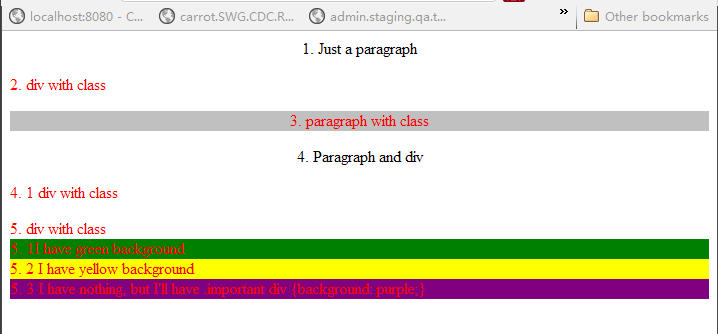
运行结果如下:

<html>
<head>
<style type="text/css">
p {text-align: center;}
.important {color: red;}
p.important {background:silver;} /* 完全等同于:p[class="important"] {background:silver;} */
.important div {background: purple;} /* 注意:这是后代选择器。有关后代选择器有一个易被忽视的方面,即两个元素之间的 层次间隔 可以是 无限 的 */
</style>
</head>
<body>
<p>1. Just a paragraph</p>
<div class="important">2. div with class</div><!-- 应用: .important {color: red;} -->
<!-- 注意: 应用三个:p {text-align: center;};.important {color: red};p.important {background:silver;} -->
<p class="important">3. paragraph with class</p>
<p>4. Paragraph and div<!-- 应用: p {text-align: center;} -->
<!-- 注意:不会应用:p.important {background:silver;} -->
<div class="important">4. 1 div with class</div><!-- 应用:.important {color: red;} -->
</p>
<!-- 注意:对后代选择器,两个元素间层次间隔是无限的 -->
<div class="important">5. div with class<!-- 应用:.important {color: red;} -->
<div style="background: green">5. 1I have green background<!-- 应用: .important {color: red},然后被就近的给覆盖掉 -->
<div style="background: yellow">5. 2 I have yellow background<!-- 应用: .important {color: red},然后被就近的给覆盖掉 -->
<div>5. 3 I have nothing, but I'll have .important div {background: purple;} </div><!-- 应用: .important div {background: purple;};而且会是红色,因为最上的div应用了 .important {color: red;} -->
</div>
</div>
</div>
</body>
</html>运行结果如下:

相关文章推荐
- CSS系列(8) CSS后代选择器和子选择器详解
- css后代选择器和子选择器的区别介绍
- CSS后代选择器可能的错误认识
- CSS后代选择器
- CSS后代选择器
- css后代选择器兼容IE8及IE8以下
- CSS后代选择器和子元素选择器
- CSS后代选择器
- CSS后代选择器和子元素选择器的区别
- CSS 子元素选择器与后代选择器区别实例讲解
- CSS 子元素选择器与后代选择器区别实例讲解
- css后代选择器和子选择器的区别
- 不去琢磨什么CSS后代选择器之类的鸟玩意了
- 不去琢磨什么CSS后代选择器之类的鸟玩意了
- 简单化规则原理 浅谈CSS后代选择器
- css后代选择器和属性选择器
- CSS基础知识:常见选择器示例
- css概念与简单的选择器
- CSS中的选择器
- css中的一些选择器的用法总结
