HTML5 Canvas进阶(一):渐变,透明,移动,旋转,缩放
2011-10-21 14:33
555 查看
前一篇博文介绍了在<canvas>标签中绘制图形的一些基本方法,本文将进一步介绍如何在<canvas>标签中对图形图像进行操纵。
Object createLinearGradient(x1, y1, x2, y2);
创建一个从(x1, y1)点到(x2, y2)点的线性渐变对象。
Object createRadialGradient(x1, y1, r1, x2, y2, r2);
创建一个从以(x1, y1)点为圆心、r1为半径的圆到以(x2, y2)点为圆心、r2为半径的圆的径向渐变对象。
渐变对象创建完成之后必须使用它的addColorStop()方法来添加颜色,该方法的原型如下:
void addColorStop(position, color);
其中position表示添加颜色的位置,取值范围为[0, 1],0表示起点,1表示终点;color表示添加的颜色,取值可以是任何CSS颜色值。
渐变对象创建并配置完成之后就可以将其赋予Context对象的strokeStyle属性或者fillStyle属性,然后绘制的图形就具有了所需的渐变效果。
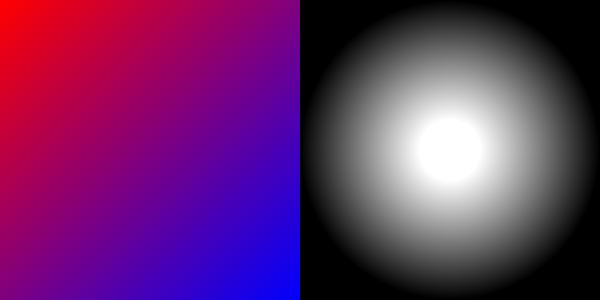
两种渐变效果的示例如下:
HTML代码:
注:后面示例中的HTML代码均采用以上这段,故不再赘述。
JavaScript代码:
效果如下:

下面的示例在同一张画布中分别绘制了两块透明度不断变化的区域:
JavaScript代码:
void translate(x, y);
用于将该Context对象所对应的Canvas的(0, 0)点移动到(x, y)点,并将其作为新的(0, 0)点。通过试验表明,translate()方法是通过把当前(0, 0)点设置为(-x, -y)点来实现这种移动的,并且改变后坐标原点将会影响由该Canvas对象生成的其它Context对象。但是,与Canvas中其它操纵图像的方法一样,translate()也只会影响移动后绘制的图形,对已经绘制到画布中的图形无效。
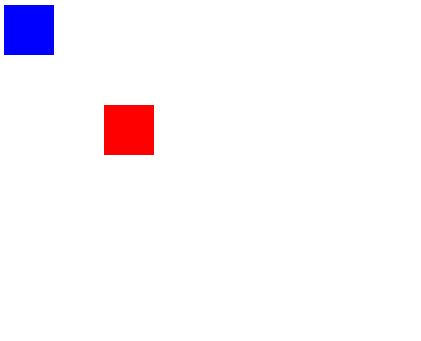
下面的示例展示了移动的效果:
JavaScript代码:
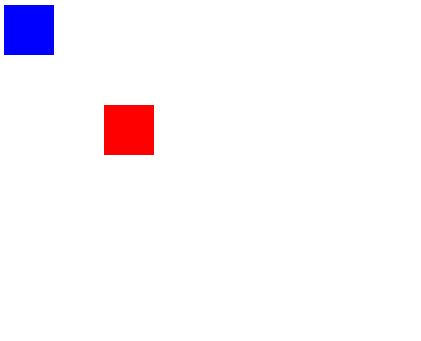
效果如下:

可以看到最开始画的黑色方块被第一次移动之后画的蓝色方块覆盖了,而用canvas生成了另一个Context对象在其原点处绘制的红色方块出现在移动后的位置。
void rotate(radian);
用于将Canvas画布顺时针转动到与原x轴(横轴)方向成radian角的位置,radian按弧度制,转动后x轴方向同时发生改变。同样,旋转将不会影响到已经绘制的图形但是会影响其它由该Canvas生成的Context对象。
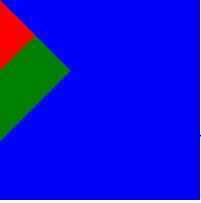
下面的旋转的示例:
JavaScript代码:
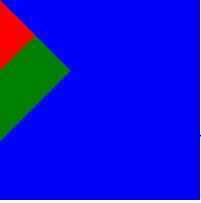
效果如下:

void scale(x, y);
其中x、y分别表示在x轴和y轴上的缩放比例,必须是正数。同translate()与rotate()一样,scale也是对整个Canvas对象的改变,但是不会影响已经绘制的图形。
将上例中的
改成
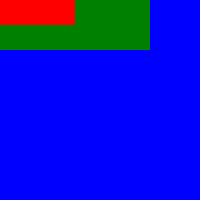
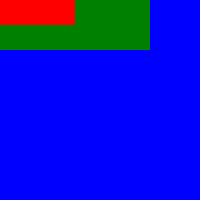
即可看到如下图的效果:

渐变
Context对象可以通过createLinearGradient()和createRadialGradient()两个方法创建渐变对象,这两个方法的原型如下:Object createLinearGradient(x1, y1, x2, y2);
创建一个从(x1, y1)点到(x2, y2)点的线性渐变对象。
Object createRadialGradient(x1, y1, r1, x2, y2, r2);
创建一个从以(x1, y1)点为圆心、r1为半径的圆到以(x2, y2)点为圆心、r2为半径的圆的径向渐变对象。
渐变对象创建完成之后必须使用它的addColorStop()方法来添加颜色,该方法的原型如下:
void addColorStop(position, color);
其中position表示添加颜色的位置,取值范围为[0, 1],0表示起点,1表示终点;color表示添加的颜色,取值可以是任何CSS颜色值。
渐变对象创建并配置完成之后就可以将其赋予Context对象的strokeStyle属性或者fillStyle属性,然后绘制的图形就具有了所需的渐变效果。
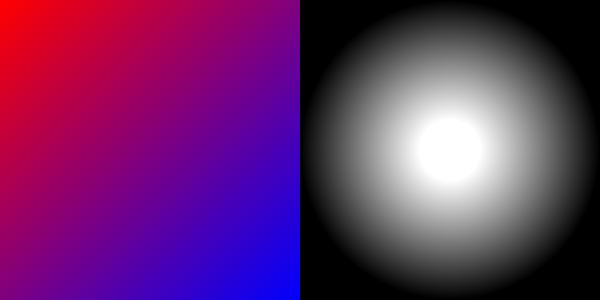
两种渐变效果的示例如下:
HTML代码:
<canvas id="canvas"width="600" height="400">
<p>Yourbrowser does not support the canvas element!</p>
</canvas>注:后面示例中的HTML代码均采用以上这段,故不再赘述。
JavaScript代码:
var canvas =document.getElementById("canvas");
var context =canvas.getContext("2d");
var lGrd = context.createLinearGradient(0,0, 300, 300);
lGrd.addColorStop(0, '#ff0000');
lGrd.addColorStop(1, '#0000ff');
context.fillStyle = lGrd;
context.fillRect(0, 0, 300, 300);
var rGrd =context.createRadialGradient(450, 150, 30, 450, 150, 150);
rGrd.addColorStop(0, 'white');
rGrd.addColorStop(1, 'black');
context.fillStyle = rGrd;
context.fillRect(300, 0, 300, 300);效果如下:

透明
Context对象可以通过改变它的globalAlpha属性来改变生成它的Canvas对象的透明度。globalAlpha属性的取值范围是[0, 1],0表示完全透明,1表示完全不透明。下面的示例在同一张画布中分别绘制了两块透明度不断变化的区域:
JavaScript代码:
var canvas =document.getElementById("canvas");
var context =canvas.getContext("2d");
var lCanvas =document.createElement("canvas");
lCanvas.width = canvas.width / 2;
lCanvas.height = lCanvas.width;
var lContext =lCanvas.getContext("2d");
lContext.fillStyle = "#ff0000";
var rCanvas =document.createElement("canvas");
rCanvas.width = canvas.width / 2;
rCanvas.height = rCanvas.width;
var rContext =rCanvas.getContext("2d");
rContext.fillStyle = "#00ff00";
const TIME = 0.01
var factor = 0;
function changeAlpha() {
factor+= TIME;
lContext.globalAlpha= (Math.sin(factor) + 1) / 2;
rContext.globalAlpha= (Math.cos(factor) + 1) / 2;
}
function draw() {
context.clearRect(0,0, canvas.width, canvas.height);
lContext.clearRect(0,0, lCanvas.width, lCanvas.height);
rContext.clearRect(0,0, rCanvas.width, rCanvas.height);
changeAlpha();
lContext.fillRect(0,0, lCanvas.width, lCanvas.height);
rContext.fillRect(0,0, rCanvas.width, rCanvas.height);
context.drawImage(lCanvas,0, 0);
context.drawImage(rCanvas,300, 0);
}
setInterval(draw, TIME);移动
Context对象可以通过调用translate()方法来移动Canvas画布中坐标原点的位置。translate()方法的原型如下:void translate(x, y);
用于将该Context对象所对应的Canvas的(0, 0)点移动到(x, y)点,并将其作为新的(0, 0)点。通过试验表明,translate()方法是通过把当前(0, 0)点设置为(-x, -y)点来实现这种移动的,并且改变后坐标原点将会影响由该Canvas对象生成的其它Context对象。但是,与Canvas中其它操纵图像的方法一样,translate()也只会影响移动后绘制的图形,对已经绘制到画布中的图形无效。
下面的示例展示了移动的效果:
JavaScript代码:
var canvas =document.getElementById("canvas");
var context =canvas.getContext("2d");
context.fillRect(0, 0, 50, 50);
context.translate(100, 100);
context.fillStyle = "blue";
context.fillRect(-100, -100, 50, 50);
var context2 =canvas.getContext("2d");
context2.fillStyle = "red";
context2.fillRect(0, 0, 50, 50);效果如下:

可以看到最开始画的黑色方块被第一次移动之后画的蓝色方块覆盖了,而用canvas生成了另一个Context对象在其原点处绘制的红色方块出现在移动后的位置。
旋转
与移动一样,Context对象能够调用rotate()方法来按一定的夹角转动Canvas画布。rotate()方法的原型如下:void rotate(radian);
用于将Canvas画布顺时针转动到与原x轴(横轴)方向成radian角的位置,radian按弧度制,转动后x轴方向同时发生改变。同样,旋转将不会影响到已经绘制的图形但是会影响其它由该Canvas生成的Context对象。
下面的旋转的示例:
JavaScript代码:
var canvas =document.getElementById("canvas");
var context =canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(0, 0, 200, 200);
context.rotate(Math.PI / 4);
context.fillStyle = "green";
context.fillRect(0, 0, 100, 100);
var context2 =canvas.getContext("2d");
context2.fillStyle = "red";
context2.fillRect(0, 0, 50, 50);效果如下:

缩放
Context对象可以调用scale()方法来控制Canvas在x轴和y轴方向上的缩放比例。scale()方法的原型如下:void scale(x, y);
其中x、y分别表示在x轴和y轴上的缩放比例,必须是正数。同translate()与rotate()一样,scale也是对整个Canvas对象的改变,但是不会影响已经绘制的图形。
将上例中的
context.rotate(Math.PI / 4);
改成
context.scale(1.5, 0.5);
即可看到如下图的效果:

相关文章推荐
- HTML5之Canvas绘图——Canvas画布调整之移动、缩放、旋转
- 跟KingDZ学HTML5之七 探究Canvas之各种特效---移动、旋转、缩放
- 使用HTML5 canvas 标签进行图片裁剪、旋转、缩放
- HTML5之7 __Canvas: 缩放、旋转、创建阴影
- 透明,旋转,移动,缩放
- 安卓中为View添加动画效果(尺寸缩放、透明度渐变、旋转、移动)
- canvas 变形记——移动、旋转、缩放、变形
- web手势库AlloyFinger运用( 控制CANVAS中图片移动、缩放、旋转)
- html5 canvas学习--移动坐标和旋转坐标
- CANVAS移动、缩放、旋转画入的图片
- 透明,旋转,移动,缩放
- Android view的移动,旋转,缩放,透明等效果
- HTML5 canvas标签的全屏、退出全屏,canvas中显示的缩放、移动,小坑盘点
- Html5 Canvas开发之画圆(时钟,贝塞尔曲线)和旋转缩放
- HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 【一天一个canvas】Canvas画布调整之移动、缩放、旋转(九)
- canvas实现图片缩放、移动、旋转
- Canvas的应用,图片的移动、旋转、缩放
- Html5 canvas学习5-图形变形:缩放 旋转 平移 变形
- html5学习笔记三:canvas中平移,缩放,旋转等图像变换问题
