Android优美代码赏析:Snake游戏分析
2011-10-14 12:33
316 查看
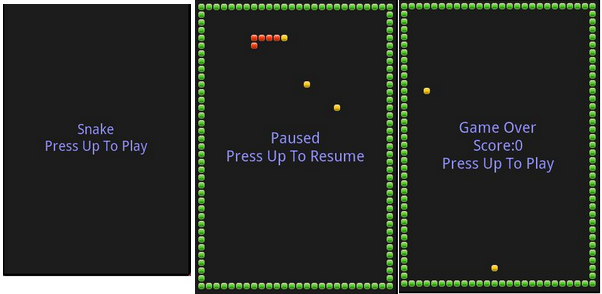
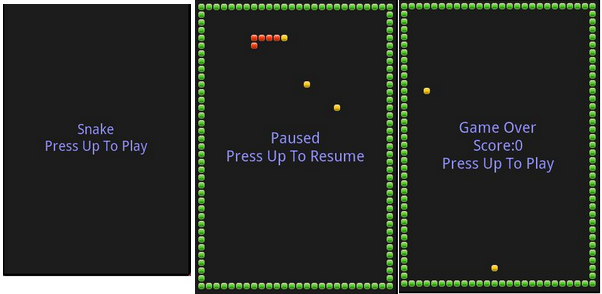
1.运行时图

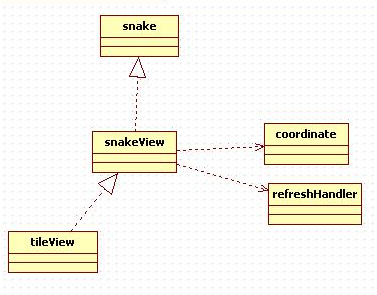
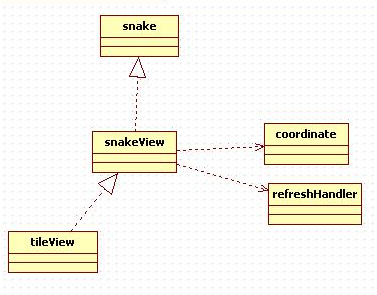
2.软件架构图

3.eclipse生成资源定义
按上一篇导入Snake Sample代码后,eclipse将根据Snake\res下的资源生成\Snake\gen\com\example\android\snake\R.java

Snake\res\layout\snake_layout.xml为游戏界面布局文件
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" //继承系统设置
android:layout_height="match_parent">
<com.example.android.snake.SnakeView
android:id="@+id/snake" //定义app id为snake
android:layout_width="match_parent"
//继承系统设置
android:layout_height="match_parent"
tileSize="24"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text" //定义test view id为 text
android:text="@string/snake_layout_text_text"
android:visibility="visible"
android:layout_width="wrap_content"
//继承系统设置
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center_horizontal"
android:textColor="#ff8888ff"
android:textSize="24"/>
</RelativeLayout>
</FrameLayout>
生成的R.java为:(根据资源文件的目录来分析代码即可)
package com.example.android.snake;
public final class R {
public static final class attr {
public static final int tileSize=0x7f010000;
}
public static final class drawable {
public static final int greenstar=0x7f020000;
public static final int redstar=0x7f020001;
public static final int yellowstar=0x7f020002;
}
public static final class id {
public static final int snake=0x7f050000;
public static final int text=0x7f050001;
}
public static final class layout {
public static final int snake_layout=0x7f030000;
}
public static final class string {
public static final int mode_lose_prefix=0x7f040002;
public static final int mode_lose_suffix=0x7f040003;
public static final int mode_pause=0x7f040001;
public static final int mode_ready=0x7f040000;
public static final int snake_layout_text_text=0x7f040004;
}
public static final class styleable {
public static final int[] TileView = {
0x7f010000
};
public static final int TileView_tileSize = 0;
};
}
4.基础状态说明:
1)游戏状态
//状态
private int mMode = READY;
public static final int PAUSE = 0;
public static final int READY = 1;
public static final int RUNNING = 2;
public static final int LOSE = 3;
//状态设置函数 public void SnakView::setMode(int newMode);
//方向
private int mDirection = NORTH;
private int mNextDirection = NORTH;
private static final int NORTH = 1;
private static final int SOUTH = 2;
private static final int EAST = 3;
private static final int WEST = 4;
//方向设置函数:public boolean SnakView::onKeyDown(int keyCode, KeyEvent msg);
//其他
private long mScore = 0;
private long mMoveDelay = 600;
(mScore记录分数,mMoveDelay为每次移动的时间间距)
private long mLastMove;
2)显示点状态(绘制指定点)
//状态定义,0为不画图片
private static final int RED_STAR = 1;
private static final int YELLOW_STAR = 2;
private static final int GREEN_STAR = 3;
//导入资源
privatevoid initSnakeView() {
setFocusable(true);
Resources r = this.getContext().getResources();
resetTiles(4);
loadTile(RED_STAR, r.getDrawable(R.drawable.redstar));
loadTile(YELLOW_STAR, r.getDrawable(R.drawable.yellowstar));
loadTile(GREEN_STAR, r.getDrawable(R.drawable.greenstar));
}
//绘制点
SnakeView::updateSnake -> TextView::setTile
调用TextView::onDraw时逐个去画,
View::invalidate激活上述onDraw
绘图的实现是通过一个redraw的定时来实现的
mRedrawHandler.sleep(mMoveDelay);
此redraw的定义:
/**
* Create a simple handler that we can use to cause animation to happen. We
* set ourselves as a target and we can use the sleep()
* function to cause an update/invalidate to occur at a later date.
*/
private RefreshHandler mRedrawHandler = new RefreshHandler();
class RefreshHandler extends Handler {
@Override
public void handleMessage(Message msg) {
SnakeView.this.update();
SnakeView.this.invalidate();
}
public void sleep(long delayMillis) {
this.removeMessages(0);
sendMessageDelayed(obtainMessage(0), delayMillis);
}
};
3)界面布局与状态初始化
布局文件位于: Snake/res/layput/snake_layout.xml
初始化:
(1)程序onCreate时:
setContentView(R.layout.snake_layout);
(2)构造SnakeView类时:initSnakeView();
4)按键处理
public boolean SnakView::onKeyDown(int keyCode, KeyEvent msg);
5.逻辑实现:(待完成)
1)随机苹果的生成:
initNewGame ->addRandomApple
2)Snake的移动
根据每一次移动的mMoveDelay 也为redraw的间距来分析
(1)绘画:update -》 updateSnake
(2)吃Apple动作
(3)程序暂停与撞墙死亡
作者:Anpher Zhang QQ:275000205
转载请注明出处:http://zhangsufeng.cnblogs.com/
求一份Android或嵌入式linux开发工作。
附录:部分内容摘自http://xusaomaiss.iteye.com/blog/393135

2.软件架构图

3.eclipse生成资源定义
按上一篇导入Snake Sample代码后,eclipse将根据Snake\res下的资源生成\Snake\gen\com\example\android\snake\R.java

Snake\res\layout\snake_layout.xml为游戏界面布局文件
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" //继承系统设置
android:layout_height="match_parent">
<com.example.android.snake.SnakeView
android:id="@+id/snake" //定义app id为snake
android:layout_width="match_parent"
//继承系统设置
android:layout_height="match_parent"
tileSize="24"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/text" //定义test view id为 text
android:text="@string/snake_layout_text_text"
android:visibility="visible"
android:layout_width="wrap_content"
//继承系统设置
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center_horizontal"
android:textColor="#ff8888ff"
android:textSize="24"/>
</RelativeLayout>
</FrameLayout>
生成的R.java为:(根据资源文件的目录来分析代码即可)
package com.example.android.snake;
public final class R {
public static final class attr {
public static final int tileSize=0x7f010000;
}
public static final class drawable {
public static final int greenstar=0x7f020000;
public static final int redstar=0x7f020001;
public static final int yellowstar=0x7f020002;
}
public static final class id {
public static final int snake=0x7f050000;
public static final int text=0x7f050001;
}
public static final class layout {
public static final int snake_layout=0x7f030000;
}
public static final class string {
public static final int mode_lose_prefix=0x7f040002;
public static final int mode_lose_suffix=0x7f040003;
public static final int mode_pause=0x7f040001;
public static final int mode_ready=0x7f040000;
public static final int snake_layout_text_text=0x7f040004;
}
public static final class styleable {
public static final int[] TileView = {
0x7f010000
};
public static final int TileView_tileSize = 0;
};
}
4.基础状态说明:
1)游戏状态
//状态
private int mMode = READY;
public static final int PAUSE = 0;
public static final int READY = 1;
public static final int RUNNING = 2;
public static final int LOSE = 3;
//状态设置函数 public void SnakView::setMode(int newMode);
//方向
private int mDirection = NORTH;
private int mNextDirection = NORTH;
private static final int NORTH = 1;
private static final int SOUTH = 2;
private static final int EAST = 3;
private static final int WEST = 4;
//方向设置函数:public boolean SnakView::onKeyDown(int keyCode, KeyEvent msg);
//其他
private long mScore = 0;
private long mMoveDelay = 600;
(mScore记录分数,mMoveDelay为每次移动的时间间距)
private long mLastMove;
2)显示点状态(绘制指定点)
//状态定义,0为不画图片
private static final int RED_STAR = 1;
private static final int YELLOW_STAR = 2;
private static final int GREEN_STAR = 3;
//导入资源
privatevoid initSnakeView() {
setFocusable(true);
Resources r = this.getContext().getResources();
resetTiles(4);
loadTile(RED_STAR, r.getDrawable(R.drawable.redstar));
loadTile(YELLOW_STAR, r.getDrawable(R.drawable.yellowstar));
loadTile(GREEN_STAR, r.getDrawable(R.drawable.greenstar));
}
//绘制点
SnakeView::updateSnake -> TextView::setTile
调用TextView::onDraw时逐个去画,
View::invalidate激活上述onDraw
绘图的实现是通过一个redraw的定时来实现的
mRedrawHandler.sleep(mMoveDelay);
此redraw的定义:
/**
* Create a simple handler that we can use to cause animation to happen. We
* set ourselves as a target and we can use the sleep()
* function to cause an update/invalidate to occur at a later date.
*/
private RefreshHandler mRedrawHandler = new RefreshHandler();
class RefreshHandler extends Handler {
@Override
public void handleMessage(Message msg) {
SnakeView.this.update();
SnakeView.this.invalidate();
}
public void sleep(long delayMillis) {
this.removeMessages(0);
sendMessageDelayed(obtainMessage(0), delayMillis);
}
};
3)界面布局与状态初始化
布局文件位于: Snake/res/layput/snake_layout.xml
初始化:
(1)程序onCreate时:
setContentView(R.layout.snake_layout);
(2)构造SnakeView类时:initSnakeView();
4)按键处理
public boolean SnakView::onKeyDown(int keyCode, KeyEvent msg);
5.逻辑实现:(待完成)
1)随机苹果的生成:
initNewGame ->addRandomApple
2)Snake的移动
根据每一次移动的mMoveDelay 也为redraw的间距来分析
(1)绘画:update -》 updateSnake
(2)吃Apple动作
(3)程序暂停与撞墙死亡
作者:Anpher Zhang QQ:275000205
转载请注明出处:http://zhangsufeng.cnblogs.com/
求一份Android或嵌入式linux开发工作。
附录:部分内容摘自http://xusaomaiss.iteye.com/blog/393135
相关文章推荐
- Android优美代码赏析:上层开发与导入sample到eclipse工程
- Android优美代码赏析0.0:Makefile
- Android优美代码赏析:Snake游戏分析
- MTK优美代码赏析3:nvram存储和读取部分的分析
- 随想录(一个android原生app的代码赏析)
- (补充)Uboot优美代码赏析1.1:分散加载表u-boot.lds
- MTK优美代码赏析6:电话本里的快速排序和插入排序算法
- Linux优美代码赏析0.0:Makefile
- API编程系列之一:窥豹——API调用优美代码赏析
- uboot优美代码赏析3:系统时钟配置
- MTK优美代码赏析3
- MTK优美代码赏析4:MTK_MMI协议栈
- Uboot优美代码赏析1.1:分散加载表u-boot.lds
- MTK优美代码赏析1:二分查找
- [Android自定义控件]Android中如何用代码写出优美的Button
- MTK优美代码赏析4:MTK_MMI协议栈
- MTK优美代码赏析5:LCD_BlackWrite与MTK中断控制器
- MTK优美代码赏析4:MTK_MMI协议栈
- Uboot优美代码赏析1:目录结构和malkefile分析
- MTK优美代码赏析2:MenuItemMask_flag
