(DevExpress2011控件教程)编辑控件(comboBox,AspxCheckBox) 范例1
2011-09-22 21:56
609 查看
AspxCheckBox 是一个检查编辑控件去展示特殊条件是否关闭或者打开。它通常会展示Yes/No 或者是 True/False 的选择给用户。 用户可以通过用鼠标点击编辑控件改变Check状态或者通过按 SPACE键来改变。
2011版本允许有2或3种状态。 ASPxCheckBox支持2到3中状态,依赖 AllowGrayed属性设置。 用程序设置状态,一般使用 Checked 或者 CheckState属性。 Checked 是一个逻辑变量,可以辨认仅仅Checked 和 unchecked 状态。 CheckState属性允许你去选择三种状态 ,分别是 Indeterminate 、Checked 、UnChecked. 前提条件是 AllowGrayed属性设置为True.
在三种状态模式下,你可以增加AllowGrayedByClick属性来控制用户是否转换编辑控件是否允许Indeterminatez 状态。
<dx:ASPxCheckBox ID="ASPxCheckBox1" runat="server" AllowGrayed="True"
Text="Check">
</dx:ASPxCheckBox>
在CheckBox属性页中AllowGrayedByClick为True
CheckBox控件可以自定义图片显示状态
你可以通过 属性页中的
Images-> CheckedImage ->Url
Images-> GrayedImage ->Url
Images-> UnCheckedImage ->Url
设置个性化图片效果
Combo Box
数据绑定
1、 SqlDataSource设置数据连接,详见上几篇文章设置方法
2、 ComboBox的 Choose Data Source 为sqldatasource1
3、 属性页中 数据 –>TextField , ValueField 设置需要显示列和值
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server"
DataSourceID="SqlDataSource1" DropDownStyle="DropDown" TextField="groupName"
ValueField="groupID" ValueType="System.String">
</dx:ASPxComboBox>
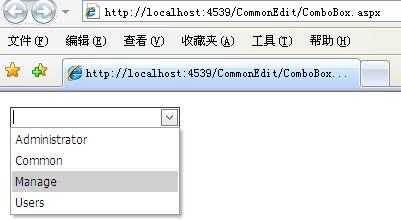
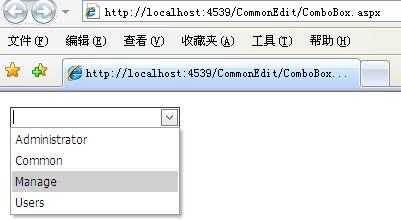
4、 运行程序结果如下:

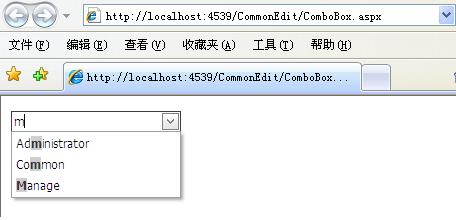
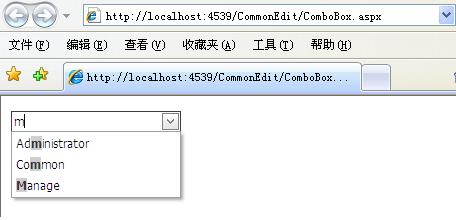
ComboBox控件有前端过滤功能,
属性页 行为->IncrementalFilteringMode 属性
StartsWidth : 编辑控件过滤列表中的项 以查找字符开头的字符为过滤条件
Contains : 编辑控件过滤列表中的项 以查找字符包含的字符为过滤条件
None :不需要过滤条件
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server"
DataSourceID="SqlDataSource1" DropDownStyle="DropDown"
IncrementalFilteringMode="Contains" TextField="groupName" ValueField="groupID"
ValueType="System.String">
</dx:ASPxComboBox>

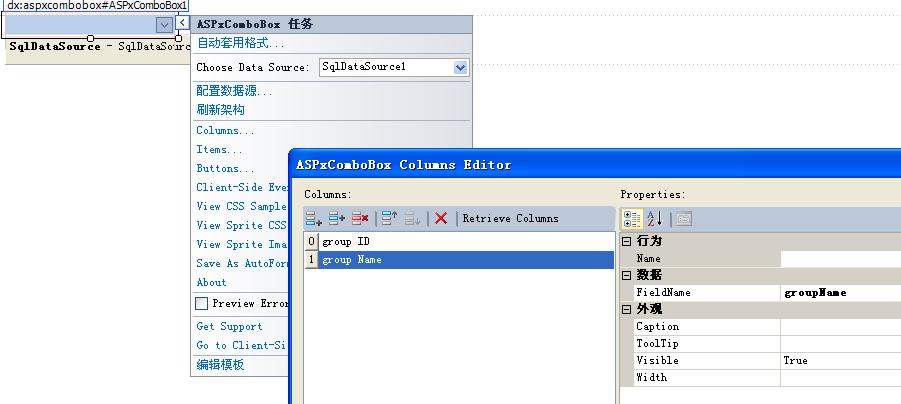
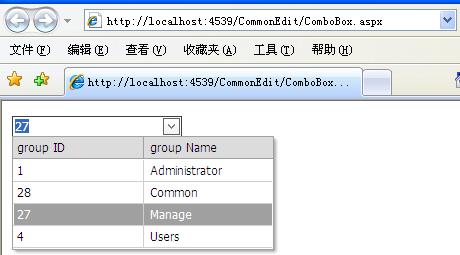
ComboBox多列下拉显示
ASPxComboBox控件允许它们的列表数据展示于多列。
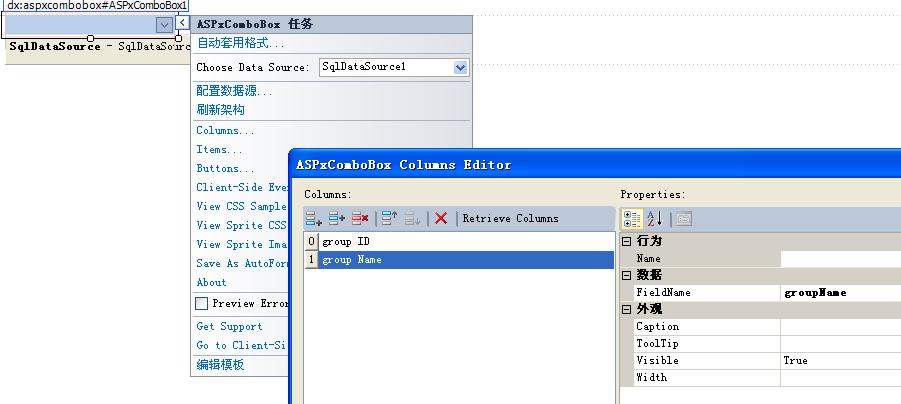
点击comboBox控件,设置它们的显示列

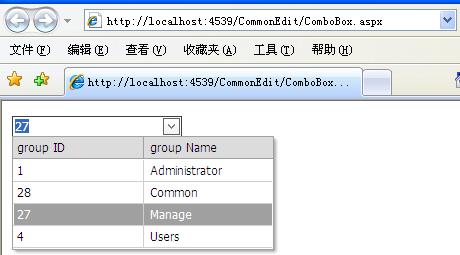
运行程序,可见到下拉列是多列显示,但是获取的TextBox的显示值为 27;Manage ,
为了显示好看,我们可以设置 TextFormatString="{0}" , 使显示值只为数组中的第一个。

ComboBox 图片在编辑区域
默认情况下,编辑Dropdown List模式下允许与图片进行关联。
1. 手工添加tems 的模式,我们可以在每一items的杂项 –> ImageUrl 连接上你需要的图片
2. 数据绑定方式。编辑控件的ImageUrlField 属性允许去展示图片的 Urls字段。
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server" DataSourceID="XmlDataSource1"
ImageUrlField="ImageUrl" TextField="Text" ValueField="Name" ValueType="System.String"
ShowImageInEditBox="True" SelectedIndex="0">
<ItemImage Height="24px" Width="23px" />
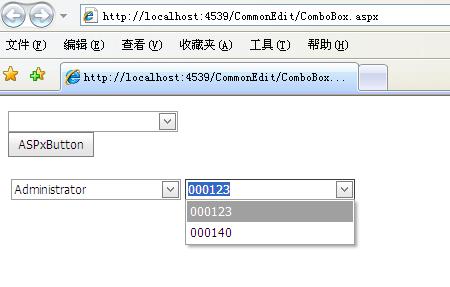
ComboBox 联动效果

1、 绑定第一个comboBox
使用sqldatasource
<dx:ASPxComboBox ID="cmbBoxFather" runat="server"
DataSourceID="SqlDataSource1" TextField="groupName" ValueField="groupID"
ValueType="System.String" ClientInstanceName="cmbBoxFather">
</dx:ASPxComboBox>
2、 在comboBox 中添加 Client-Side Event的SelectedIndexChanged 事件
<ClientSideEvents SelectedIndexChanged="function(s, e) {
cmbBoxChild.PerformCallback();
}" />
上面代码如下:
<dx:ASPxComboBox ID="cmbBoxFather" runat="server"
DataSourceID="SqlDataSource1" TextField="groupName" ValueField="groupID"
ValueType="System.String" ClientInstanceName="cmbBoxFather">
<ClientSideEvents SelectedIndexChanged="function(s, e) {
cmbBoxChild.PerformCallback();
}" />
</dx:ASPxComboBox>
3、 在第二个comboBox里添加oncallback="cmbBoxChild_Callback" ClientInstanceName="cmbBoxChild"
<dx:ASPxComboBox ID="cmbBoxChild" runat="server" i
oncallback="cmbBoxChild_Callback" ClientInstanceName="cmbBoxChild">
</dx:ASPxComboBox>
4、 在cs里添加事件
protected void cmbBoxChild_Callback(object sender, DevExpress.Web.ASPxClasses.CallbackEventArgsBase e)
{
string s=cmbBoxFather.SelectedItem.Value.ToString();
string Sql = "SELECT ID, groupID, userType, empID frOM 用®?户¡ì组Á¨¦ where groupID="+s;
DataSet ds = db.ExecuteDataSet(System.Data.CommandType.Text, Sql);
cmbBoxChild.DataSource =ds.Tables[0];
cmbBoxChild.TextField ="empID";
cmbBoxChild.ValueField="empID";
cmbBoxChild.DataBind();
}
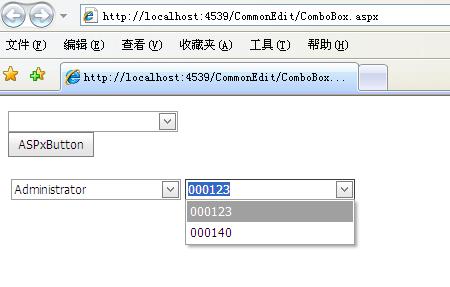
运行结果如上图,选择组名后,组名下属的用户ID自动在第二个comboBox里显示(其实这也就是我们常用的Ajax联动的效果)
2011版本允许有2或3种状态。 ASPxCheckBox支持2到3中状态,依赖 AllowGrayed属性设置。 用程序设置状态,一般使用 Checked 或者 CheckState属性。 Checked 是一个逻辑变量,可以辨认仅仅Checked 和 unchecked 状态。 CheckState属性允许你去选择三种状态 ,分别是 Indeterminate 、Checked 、UnChecked. 前提条件是 AllowGrayed属性设置为True.
在三种状态模式下,你可以增加AllowGrayedByClick属性来控制用户是否转换编辑控件是否允许Indeterminatez 状态。
<dx:ASPxCheckBox ID="ASPxCheckBox1" runat="server" AllowGrayed="True"
Text="Check">
</dx:ASPxCheckBox>
在CheckBox属性页中AllowGrayedByClick为True
CheckBox控件可以自定义图片显示状态
你可以通过 属性页中的
Images-> CheckedImage ->Url
Images-> GrayedImage ->Url
Images-> UnCheckedImage ->Url
设置个性化图片效果
Combo Box
数据绑定
1、 SqlDataSource设置数据连接,详见上几篇文章设置方法
2、 ComboBox的 Choose Data Source 为sqldatasource1
3、 属性页中 数据 –>TextField , ValueField 设置需要显示列和值
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server"
DataSourceID="SqlDataSource1" DropDownStyle="DropDown" TextField="groupName"
ValueField="groupID" ValueType="System.String">
</dx:ASPxComboBox>
4、 运行程序结果如下:

ComboBox控件有前端过滤功能,
属性页 行为->IncrementalFilteringMode 属性
StartsWidth : 编辑控件过滤列表中的项 以查找字符开头的字符为过滤条件
Contains : 编辑控件过滤列表中的项 以查找字符包含的字符为过滤条件
None :不需要过滤条件
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server"
DataSourceID="SqlDataSource1" DropDownStyle="DropDown"
IncrementalFilteringMode="Contains" TextField="groupName" ValueField="groupID"
ValueType="System.String">
</dx:ASPxComboBox>

ComboBox多列下拉显示
ASPxComboBox控件允许它们的列表数据展示于多列。
点击comboBox控件,设置它们的显示列

运行程序,可见到下拉列是多列显示,但是获取的TextBox的显示值为 27;Manage ,
为了显示好看,我们可以设置 TextFormatString="{0}" , 使显示值只为数组中的第一个。

ComboBox 图片在编辑区域
默认情况下,编辑Dropdown List模式下允许与图片进行关联。
1. 手工添加tems 的模式,我们可以在每一items的杂项 –> ImageUrl 连接上你需要的图片
2. 数据绑定方式。编辑控件的ImageUrlField 属性允许去展示图片的 Urls字段。
<dx:ASPxComboBox ID="ASPxComboBox1" runat="server" DataSourceID="XmlDataSource1"
ImageUrlField="ImageUrl" TextField="Text" ValueField="Name" ValueType="System.String"
ShowImageInEditBox="True" SelectedIndex="0">
<ItemImage Height="24px" Width="23px" />
ComboBox 联动效果

1、 绑定第一个comboBox
使用sqldatasource
<dx:ASPxComboBox ID="cmbBoxFather" runat="server"
DataSourceID="SqlDataSource1" TextField="groupName" ValueField="groupID"
ValueType="System.String" ClientInstanceName="cmbBoxFather">
</dx:ASPxComboBox>
2、 在comboBox 中添加 Client-Side Event的SelectedIndexChanged 事件
<ClientSideEvents SelectedIndexChanged="function(s, e) {
cmbBoxChild.PerformCallback();
}" />
上面代码如下:
<dx:ASPxComboBox ID="cmbBoxFather" runat="server"
DataSourceID="SqlDataSource1" TextField="groupName" ValueField="groupID"
ValueType="System.String" ClientInstanceName="cmbBoxFather">
<ClientSideEvents SelectedIndexChanged="function(s, e) {
cmbBoxChild.PerformCallback();
}" />
</dx:ASPxComboBox>
3、 在第二个comboBox里添加oncallback="cmbBoxChild_Callback" ClientInstanceName="cmbBoxChild"
<dx:ASPxComboBox ID="cmbBoxChild" runat="server" i
oncallback="cmbBoxChild_Callback" ClientInstanceName="cmbBoxChild">
</dx:ASPxComboBox>
4、 在cs里添加事件
protected void cmbBoxChild_Callback(object sender, DevExpress.Web.ASPxClasses.CallbackEventArgsBase e)
{
string s=cmbBoxFather.SelectedItem.Value.ToString();
string Sql = "SELECT ID, groupID, userType, empID frOM 用®?户¡ì组Á¨¦ where groupID="+s;
DataSet ds = db.ExecuteDataSet(System.Data.CommandType.Text, Sql);
cmbBoxChild.DataSource =ds.Tables[0];
cmbBoxChild.TextField ="empID";
cmbBoxChild.ValueField="empID";
cmbBoxChild.DataBind();
}
运行结果如上图,选择组名后,组名下属的用户ID自动在第二个comboBox里显示(其实这也就是我们常用的Ajax联动的效果)
相关文章推荐
- DevExpress2011控件教程)编辑控件(comboBox,AspxCheckBox) 范例1
- DevExpress2011控件教程)编辑控件(comboBox,AspxCheckBox) 范例1
- (DevExpress2011控件教程)ASPXTreeList 范例3: ASPxTreeList 增删改编辑
- (DevExpress2011控件教程)ASPxGridView 范例2 :ASPxGridView 增、删、改及内嵌comboBox
- DevExpress2011控件教程)ASPxGridView 范例2 :ASPxGridView 增、删、改及内嵌comboBox
- (DevExpress2011控件教程)PivotGrid 自定义矩阵控件 范例1
- (DevExpress2011控件教程)ASPXTreeList 范例2: ASPxTreeList杂项设置
- (DevExpress2011控件教程)ASPxGridView 范例3 :ASPxGridView 排序和分组、过滤行、统计功能等功能实现
- (DevExpress2011控件教程)ASPxGridView 范例1 :如何绑定数据到ASPxGridView
- (DevExpress2011控件教程)ASPxGridView 范例3 :ASPxGridView 排序和分组、过滤行、统计功能等功能实现
- (DevExpress2011控件教程)ASPxTreeList 范例1 :如何绑定数据到ASPxTreeList
- (DevExpress2011控件教程)ASPxGridView 范例4 :ASPxGridView 行选择、多表头设计、数据导出、主表细表等功能实现
- (DevExpress2011控件教程)ASPxGridView 范例4 :ASPxGridView 行选择、多表头设计、数据导出、主表细表等功能实现
- DevExpress 中 DateEdit 控件 格式化显示和编辑的日期格式为: yyyy-MM-dd
- DevExpress控件(二)动态创建ASPxComboBox
- silverlight之How To:设置ComboBox控件的数据源当ComboBox用来作为DataGrid的某列的编辑控件时
- silverlight之How To:设置ComboBox控件的数据源当ComboBox用来作为DataGrid的某列的编辑控件时
- vb.net 教程 3-4 窗体编程 公共控件2 radiobutton & ComboBox
- MFC之ComboBox控件用法实例教程
- DevExpress GridControl同一列根据不同的数据类型加载不同的编辑控件
