Android 弹出对话框Dialog
2011-09-07 19:02
405 查看
Dialog01Activity.java
main.xml布局
自定义的Dialog风格 style.xml
主页面






package Rw.Dialog;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class Dialog01Activity extends Activity {
private Button button1,button2,button3,button4,button6,button7;
ProgressDialog progressDialog=null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button1=(Button)findViewById(R.id.button1);
button2=(Button)findViewById(R.id.button2);
button3=(Button)findViewById(R.id.button3);
button4=(Button)findViewById(R.id.button4);
button6=(Button)findViewById(R.id.button6);
button7=(Button)findViewById(R.id.button7);
button1.setOnClickListener(new ButtonListener());
button2.setOnClickListener(new ButtonListener());
button3.setOnClickListener(new ButtonListener());
button4.setOnClickListener(new ButtonListener());
button6.setOnClickListener(new ButtonListener());
button7.setOnClickListener(new ButtonListener());
}
class ButtonListener implements OnClickListener{
@Override
public void onClick(View v) {
final String[] itemStrings={"AA","BB","CC","DD"};
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.button1:
AlertDialog.Builder dialog=new AlertDialog.Builder(Dialog01Activity.this);
dialog.setTitle("Dialog").setIcon(android.R.drawable.ic_dialog_info).setMessage("弹出框").setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//转跳到另外一个Activity
// TODO Auto-generated method stub
Intent intent=new Intent();
intent.setClass(getApplicationContext(), list.class);
startActivity(intent);
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.cancel();//取消弹出框
}
}).create().show();
break;
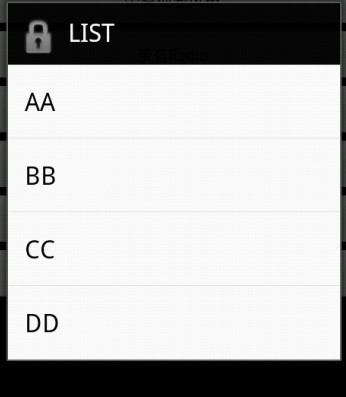
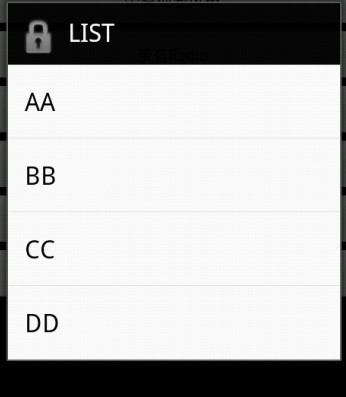
case R.id.button2:
AlertDialog.Builder builder=new AlertDialog.Builder(Dialog01Activity.this);
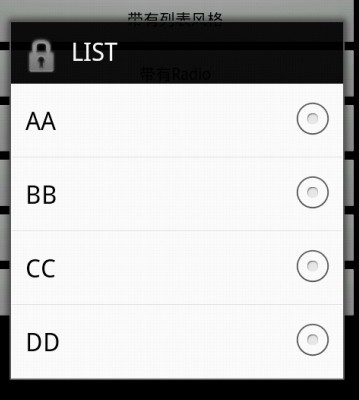
builder.setTitle("LIST").setIcon(android.R.drawable.ic_lock_lock).setItems(itemStrings, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "你点击的是"+itemStrings[which], Toast.LENGTH_LONG).show();
}
}).create().show();
break;
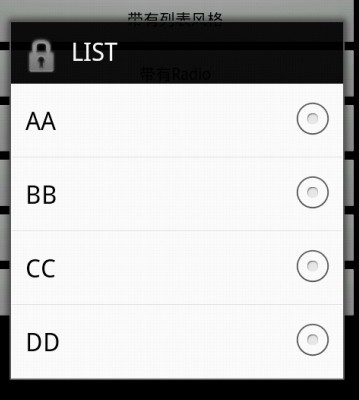
case R.id.button3:
AlertDialog.Builder builder1=new AlertDialog.Builder(Dialog01Activity.this);
builder1.setTitle("LIST").setIcon(android.R.drawable.ic_lock_lock).setSingleChoiceItems(itemStrings,-1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "你点击的是"+itemStrings[which], Toast.LENGTH_LONG).show();
}
}).create().show();
builder1.setCancelable(true);
break;
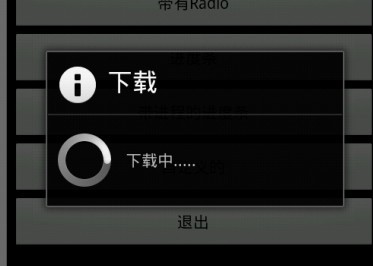
case R.id.button4:
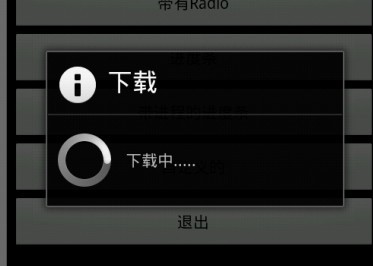
progressDialog=ProgressDialog.show(Dialog01Activity.this, "下载", "下载中.....",true);
progressDialog.setCancelable(true);//当点击按钮返回的时候Dialog消失
//progressDialog.dismiss();
break;
case R.id.button6:
LayoutInflater inflater=(LayoutInflater)getApplicationContext().getSystemService(LAYOUT_INFLATER_SERVICE);
View view=inflater.inflate(R.layout.style, null);
AlertDialog.Builder builder2=new AlertDialog.Builder(Dialog01Activity.this);
builder2.setView(view);
builder2.setTitle("QQ2011").setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.cancel();
}
}).create().show();
break;
case R.id.button7:
Dialog01Activity.this.finish();
break;
default:
break;
}
}
}
}main.xml布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:weightSum="1"> <Button android:id="@+id/button1" android:layout_height="wrap_content" android:layout_width="match_parent" android:text="简单弹出框"></Button> <Button android:id="@+id/button2" android:layout_height="wrap_content" android:layout_width="match_parent" android:text="带有列表风格"></Button> <Button android:id="@+id/button3" android:layout_height="wrap_content" android:layout_width="match_parent" android:text="带有Radio"></Button> <Button android:id="@+id/button4" android:layout_height="wrap_content" android:layout_width="match_parent" android:text="进度条"></Button> <Button android:id="@+id/button6" android:layout_height="wrap_content" android:layout_width="match_parent" android:text="自定义的"></Button> <Button android:id="@+id/button7" android:layout_height="wrap_content" android:layout_width="match_parent" android:text="退出"></Button> </LinearLayout>
自定义的Dialog风格 style.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:weightSum="1"> <ImageView android:layout_height="wrap_content" android:src="@drawable/logo" android:id="@+id/imageView1" android:layout_width="fill_parent"></ImageView> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:text="账号:" android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> <EditText android:layout_height="wrap_content" android:layout_weight="1" android:layout_width="wrap_content" android:id="@+id/editText1"> <requestFocus></requestFocus> </EditText> </LinearLayout> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:text="密码:" android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> <EditText android:layout_height="wrap_content" android:layout_weight="1" android:layout_width="wrap_content" android:id="@+id/editText2" android:inputType="textPassword"></EditText> </LinearLayout> </LinearLayout>
主页面






相关文章推荐
- android在Service中弹出Dialog对话框,即全局性对话框
- android在Service中弹出Dialog对话框,即全局性对话框
- Android 弹出对话框Dialog
- Android 控件——利用Dialog实现底部弹出对话框
- android不依赖具体activity弹出Dialog对话框,即全局性对话框 (
- android 闹钟提醒并且在锁屏下弹出Dialog对话框并播放铃声和震动
- android中dialog中的EditText无法弹出输入法对话框
- Android 控件——利用Dialog实现底部弹出对话框
- Android中Dialog实现自定义弹出对话框
- android在Service,BroadCast onReceiver()中弹出Dialog对话框(即全局性对话框 )
- android 模仿ios 由下而上的弹出对话框 dialog
- android底部弹出iOS7风格对话选项框(QQ对话框)--第三方开源之IOS_Dialog_Library
- Android 弹出对话框Dialog充满屏幕宽度
- Android 继承DialogFragment弹出dialog对话框一
- Android 继承DialogFragment弹出dialog对话框一
- android在Service中弹出Dialog对话框,即全局性对话框
- Android 弹出对话框Dialog充满屏幕宽度
- Android实现底部对话框BottomDialog弹出实例代码
- android在Service中弹出Dialog对话框,即全局性对话框
- Android 继承DialogFragment弹出dialog对话框二
