推荐8款非常有用的 CSS 开发工具
2011-09-06 14:54
591 查看
这篇文章向大家推荐8款非常有用的 CSS 工具。对于Web开发人员来说,好用的CSS工具就像魔灯,可以让他那些枯燥的工作变得有趣。这些CSS工具中,有的用于帮助你学习 CSS3 属性,有的用于帮助你更高效的编写 CSS 代码,每个工具都非常有用,希望能帮助到你,记得分享和推荐一下哦。

这个CSS3模式库展示了各种使用纯 CSS3 实现的网页背景效果,可以即时修改代码浏览效果,非常棒!

这是一个基于 HTML5 的在线应用,以非常直观的方式生成各种丰富CSS3效果,这个界面是否让你想起了 Photoshop 呢。

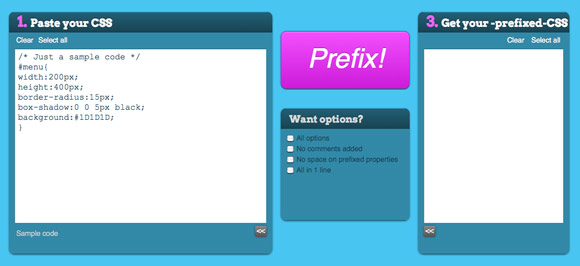
PrefixMyCSS 是一个可以帮助你自动补全CSS前缀的工具,帮助你更高效的编写CSS代码。

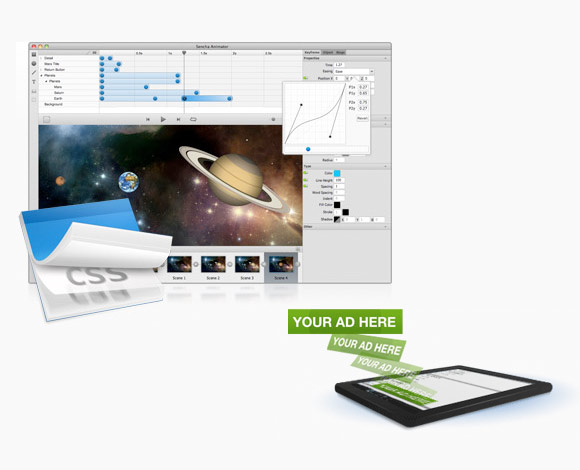
Sencha Animator 是一个用于制作运行在WebKit核心浏览器和触屏设备的CSS3动画的桌面应用程序,让你可以像制作Flash一样制作CSS3动画。

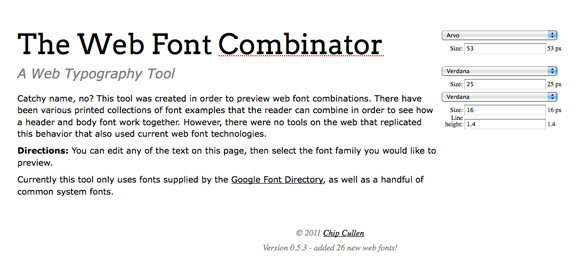
Web Font Combinator 是一款用于在线预览网页字体样式的工具,很适合网页设计师用的一款工具。

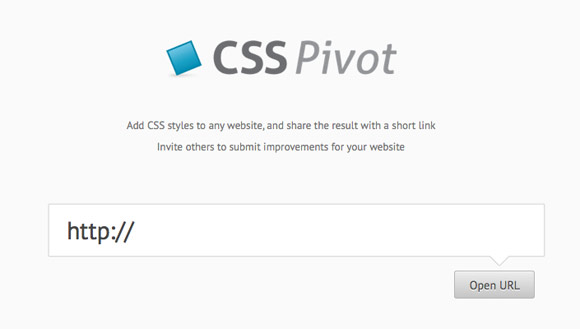
CSS Pivot 可以让你给任何网站添加样式,并可以把结果以短网址的形式分享,这个工具挺有创意的。

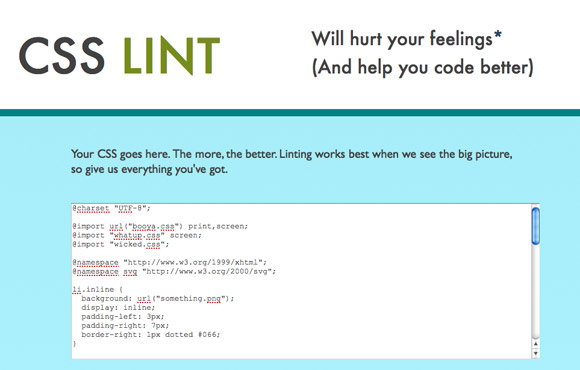
CSS Lint 是一款帮助你检查CSS代码的工具,除了基本的语法检查以外,还会提醒你一些效率低下的CSS代码写法。

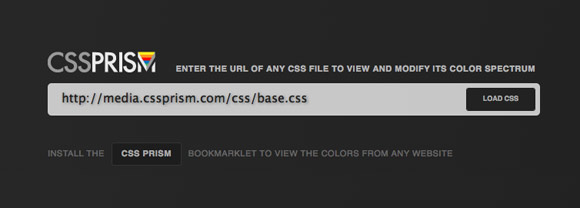
CSS Prism 是一款对设计师非常有用的在线工具,输入任何网站的CSS文件地址即可分析出改网站的色谱
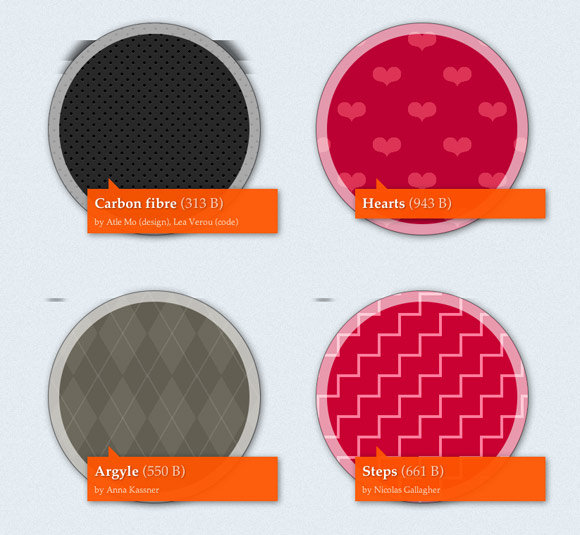
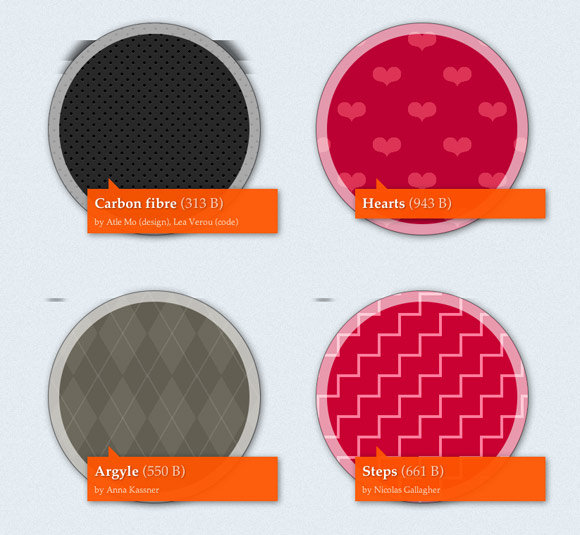
CSS3 Patterns Gallery

这个CSS3模式库展示了各种使用纯 CSS3 实现的网页背景效果,可以即时修改代码浏览效果,非常棒!
Layer Styles

这是一个基于 HTML5 的在线应用,以非常直观的方式生成各种丰富CSS3效果,这个界面是否让你想起了 Photoshop 呢。
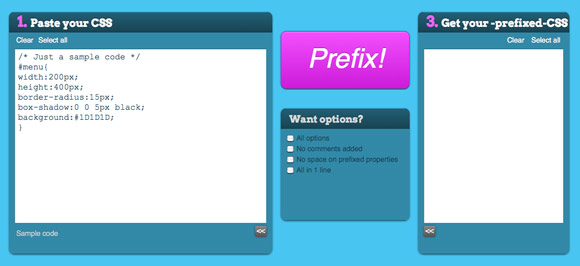
PrefixMyCSS

PrefixMyCSS 是一个可以帮助你自动补全CSS前缀的工具,帮助你更高效的编写CSS代码。
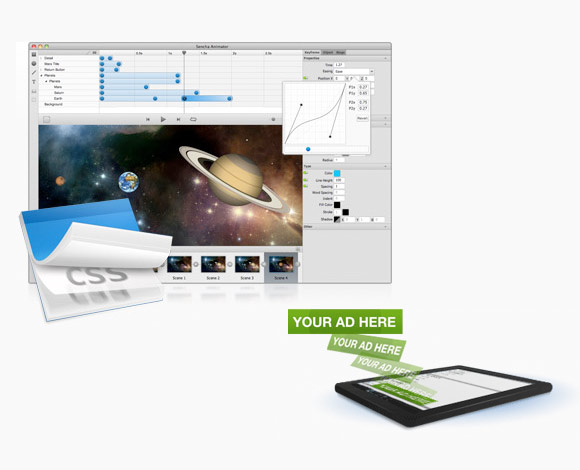
Sencha Animator

Sencha Animator 是一个用于制作运行在WebKit核心浏览器和触屏设备的CSS3动画的桌面应用程序,让你可以像制作Flash一样制作CSS3动画。
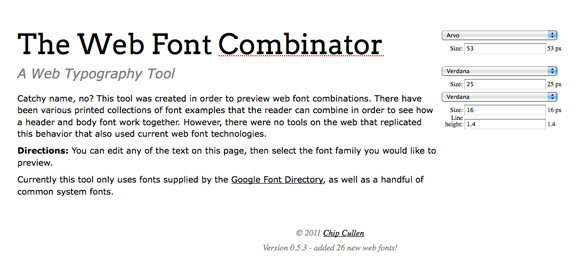
The Web Font Combinator

Web Font Combinator 是一款用于在线预览网页字体样式的工具,很适合网页设计师用的一款工具。
CSS Pivot

CSS Pivot 可以让你给任何网站添加样式,并可以把结果以短网址的形式分享,这个工具挺有创意的。
CSS Lint

CSS Lint 是一款帮助你检查CSS代码的工具,除了基本的语法检查以外,还会提醒你一些效率低下的CSS代码写法。
CSS Prism

CSS Prism 是一款对设计师非常有用的在线工具,输入任何网站的CSS文件地址即可分析出改网站的色谱
相关文章推荐
- 推荐8款非常有用的 CSS 开发工具
- 推荐8款非常有用的 CSS 开发工具
- 推荐14款非常有用的 CSS 网格系统生成工具
- 推荐14款非常有用的 CSS 网格系统生成工具
- 推荐14款非常有用的 CSS 网格系统生成工具
- 8款非常有用的CSS工具
- 8款非常实用的CSS工具推荐
- 推荐几个Android开发非常有用的工具(for android studio)
- 推荐14款非常有用的 CSS 网格系统生成工具
- 8款非常有用的CSS工具
- 推荐几个非常有用的开发工具之Android Studio插件
- 推荐10款非常有用的Web设计和开发工具
- 推荐10款非常有用的Web设计和开发工具
- 推荐10款非常有用的Web设计和开发工具
- 推荐14款非常有用的 CSS 网格系统生成工具
- 15款非常有用的前端开发CSS网格(grid system)生成器
- 推荐10款非常优秀的HTML5开发工具
- 推荐10款非常优秀的HTML5开发工具
- 推荐10款非常优秀的HTML5开发工具
