Qt中不规则窗体和部件的实现
2011-09-01 18:23
399 查看
Qt中不规则窗体和部件的实现
描述:a.png 窗口背景图
图片:

描述:mask.png 窗口掩码图
图片:

描述:toolbutton.png 按钮背景图
图片:

描述:toolbutton_mask.png 按钮掩码图
图片:

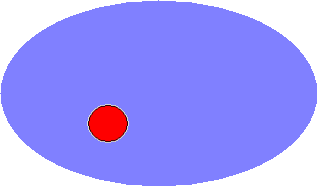
描述:runtime.png 示例运行时图
图片:

Qt中不规则窗体和部件的实现,不管是窗体还是部件,都是从QWidget派生而来的,所以它们的原理是一样的,都是设置部件的背景色或者按钮图标等为一个图像A,然后设置此部件的掩码为另一个图像B,这个图像B经过位与运算后,得到不规则的图像,这就行了下面,是一个简单的示例:
form.h:
Quote:
#ifndef FORM_H
#define FORM_H
#include <QtGui/QWidget>
class Form : public QWidget
{
Q_OBJECT
public:
Form();
~Form();
};
#endif
form.cpp: Quote:
#include <QtGui/QPixmap>
#include <QtGui/QBitmap>
#include "toolbutton.h"
#include "form.h"
Form::Form()
{
QPalette p = palette();
QPixmap img("a.png");
QBitmap mask("mask.png");
p.setBrush(QPalette::Window, QBrush(img));
setPalette(p);
setMask(mask);
setWindowFlags(Qt::FramelessWindowHint);
resize(600, 400);
ToolButton *button = new ToolButton(this);
button->move(200, 200);
}
Form::~Form()
{
}
toolbutton.h: Quote:
#ifndef TOOLBUTTON_H
#define TOOLBUTTON_H
#include <QtGui/QToolButton>
class ToolButton : public QToolButton
{
Q_OBJECT
public:
ToolButton(QWidget *parent=0);
~ToolButton();
};
#endif
toolbutton.cpp: Quote:
#include <QtGui/QPixmap>
#include <QtGui/QBitmap>
#include "toolbutton.h"
ToolButton::ToolButton(QWidget *parent)
: QToolButton(parent)
{
/*
// 如果是非按钮类部件,则使用此段代码
QPalette p = palette();
p.setBrush(QPalette::Button, QBrush(QPixmap("toolbutton.png")));
setPalette(p);
/*/
// 如果是按钮类部件,则使用此段代码
setIcon(QIcon("toolbutton.png"));
setIconSize(QSize(48, 48));
//*********************************/
setMask(QBitmap("toolbutton_mask.png"));
setFixedSize(48, 48);
}
ToolButton::~ToolButton()
{
}
main.cpp: Quote: 转自Qt中文论坛 » Qt Programming » Qt中不规则窗体和部件的实现
描述:a.png 窗口背景图
图片:

描述:mask.png 窗口掩码图
图片:

描述:toolbutton.png 按钮背景图
图片:

描述:toolbutton_mask.png 按钮掩码图
图片:

描述:runtime.png 示例运行时图
图片:

Qt中不规则窗体和部件的实现,不管是窗体还是部件,都是从QWidget派生而来的,所以它们的原理是一样的,都是设置部件的背景色或者按钮图标等为一个图像A,然后设置此部件的掩码为另一个图像B,这个图像B经过位与运算后,得到不规则的图像,这就行了下面,是一个简单的示例:
form.h:
Quote:
#ifndef FORM_H
#define FORM_H
#include <QtGui/QWidget>
class Form : public QWidget
{
Q_OBJECT
public:
Form();
~Form();
};
#endif
form.cpp: Quote:
#include <QtGui/QPixmap>
#include <QtGui/QBitmap>
#include "toolbutton.h"
#include "form.h"
Form::Form()
{
QPalette p = palette();
QPixmap img("a.png");
QBitmap mask("mask.png");
p.setBrush(QPalette::Window, QBrush(img));
setPalette(p);
setMask(mask);
setWindowFlags(Qt::FramelessWindowHint);
resize(600, 400);
ToolButton *button = new ToolButton(this);
button->move(200, 200);
}
Form::~Form()
{
}
toolbutton.h: Quote:
#ifndef TOOLBUTTON_H
#define TOOLBUTTON_H
#include <QtGui/QToolButton>
class ToolButton : public QToolButton
{
Q_OBJECT
public:
ToolButton(QWidget *parent=0);
~ToolButton();
};
#endif
toolbutton.cpp: Quote:
#include <QtGui/QPixmap>
#include <QtGui/QBitmap>
#include "toolbutton.h"
ToolButton::ToolButton(QWidget *parent)
: QToolButton(parent)
{
/*
// 如果是非按钮类部件,则使用此段代码
QPalette p = palette();
p.setBrush(QPalette::Button, QBrush(QPixmap("toolbutton.png")));
setPalette(p);
/*/
// 如果是按钮类部件,则使用此段代码
setIcon(QIcon("toolbutton.png"));
setIconSize(QSize(48, 48));
//*********************************/
setMask(QBitmap("toolbutton_mask.png"));
setFixedSize(48, 48);
}
ToolButton::~ToolButton()
{
}
main.cpp: Quote: 转自Qt中文论坛 » Qt Programming » Qt中不规则窗体和部件的实现
相关文章推荐
- Qt中不规则窗体和部件的实现
- Qt中不规则窗体和部件的实现
- Qt中不规则窗体和部件的实现
- Qt中不规则窗体和部件的实现
- QT中不规则窗体和部件的实现
- Qt中不规则窗体和部件的实现
- QT中不规则窗体和部件的实现
- Qt中不规则窗体和部件的实现
- 【转】QT实现不规则窗体
- QT实现不规则窗体
- Qt实现桌面悬浮球/不规则窗体
- QT实现不规则窗体和透明窗体
- QT:实现不规则窗体
- [QT编程]QT实现不规则窗体和透明窗体
- 用Qt实现窗体的无边框、可移动、透明不规则显示(需背景透明的图片)
- QT实现不规则窗体和透明窗体
- QT实现不规则窗体
- Qt 不规则窗体的实现(构造函数里setPaletteBackgroundPixmap后设置setMask)
- Qt不规则窗体的实现
- QT实现不规则窗体和透明窗体
