25个非常棒的jQuery滑块插件和教程
2011-08-30 20:39
941 查看
图像滑块和幻灯片效果,已成为网页设计的基本要素。它们以有趣的方式展示视觉内容。如果你一直想知道这是如何实现的,那么这里的25个非常棒的 jQuery 图片滑块制作教程将帮助您实现这种效果。

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示
16.Creating a Slick Auto-Playing

效果演示

效果演示

效果演示
by:Hieu PHAM
19.Create

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示

效果演示
1.Create a Slick and Accessible Slideshow Using jQuery

效果演示
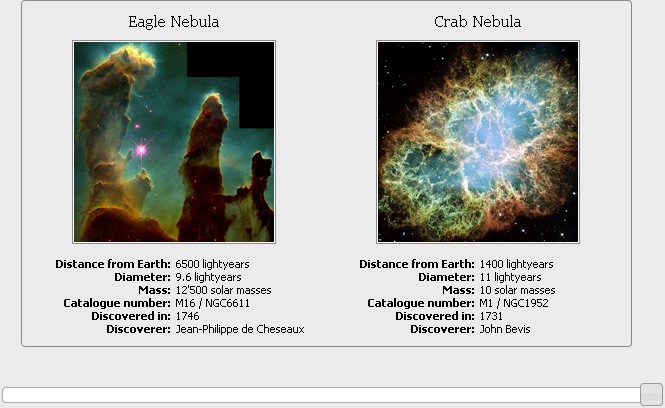
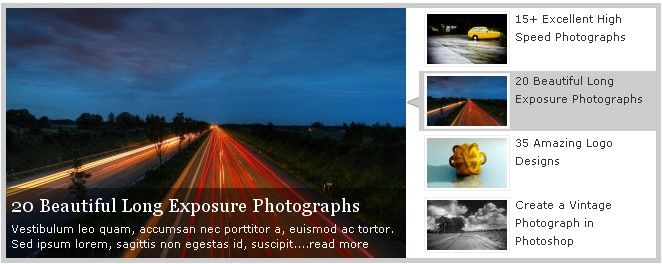
2. Create an Image Rotator with Description (CSS/jQuery)

效果演示
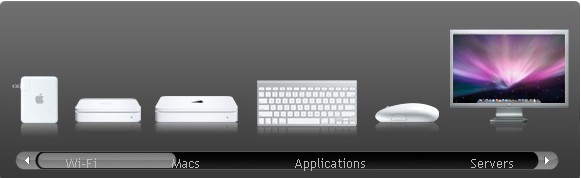
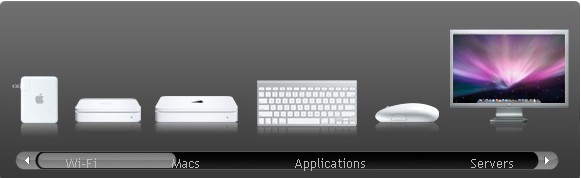
3.A Beautiful Apple-style Slideshow Gallery With CSS & jQuery

效果演示
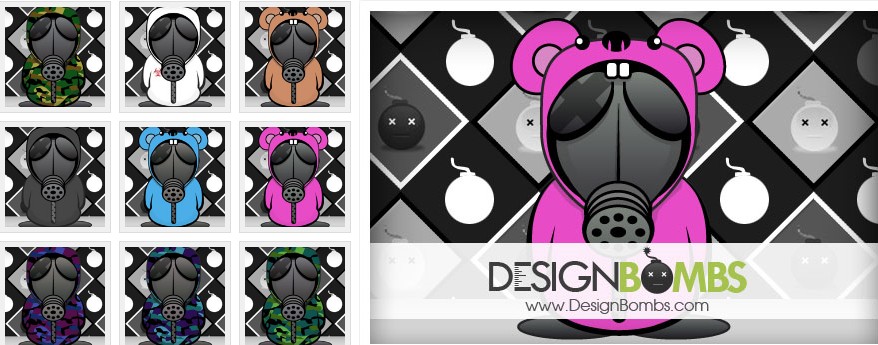
4.Fancy Thumbnail Hover Effect w/ jQuery

效果演示
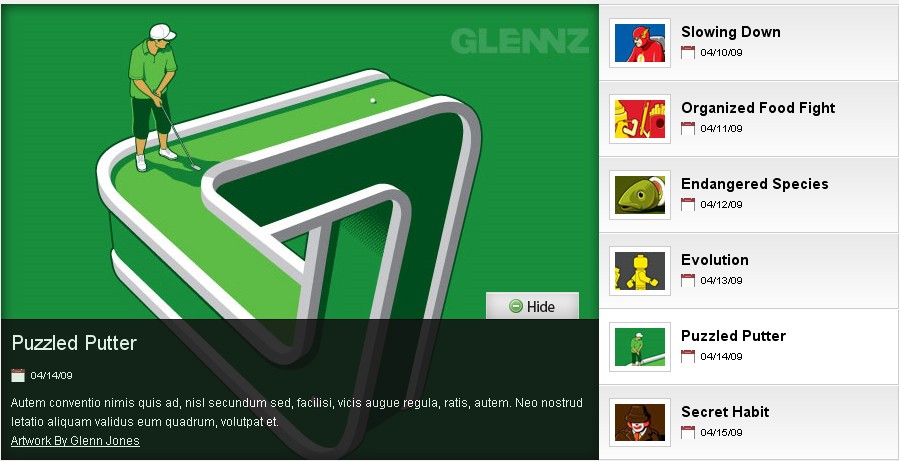
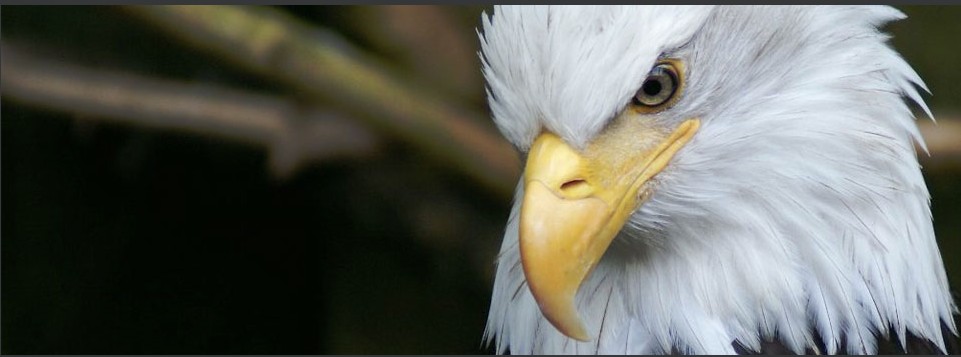
5.Simple JQuery Image Slide Show with Semi-Transparent Caption

效果演示
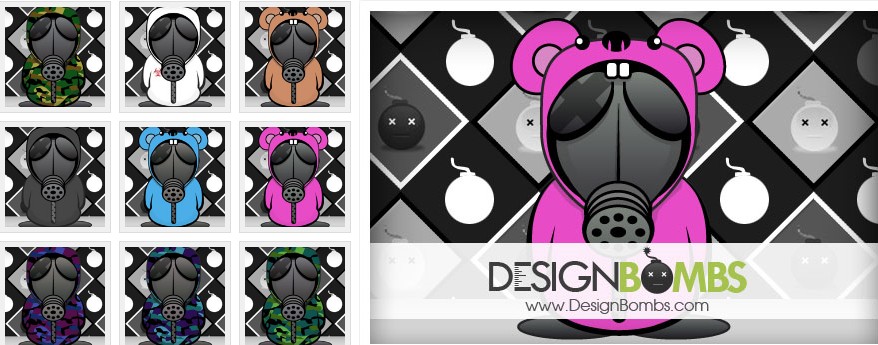
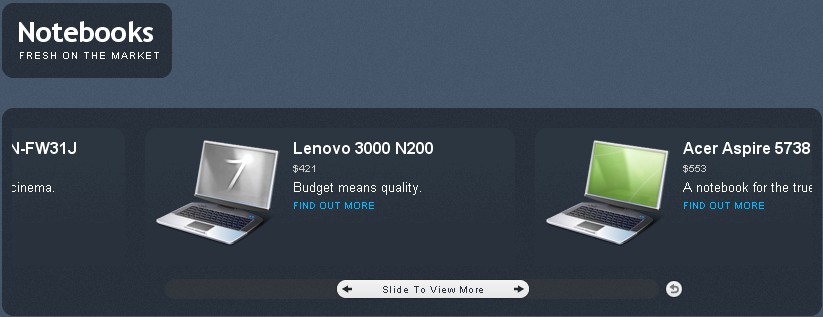
6.Slider Gallery

效果演示
7.Building a jQuery Image Scroller

效果演示
8.Sliding Boxes and Captions with jQuery

效果演示
9.Animate Panning Slideshow with jQuery

效果演示
10.Create Beautiful jQuery Slider Tutorial

效果演示
11.Create a Fancy Image Gallery with JQuery

效果演示
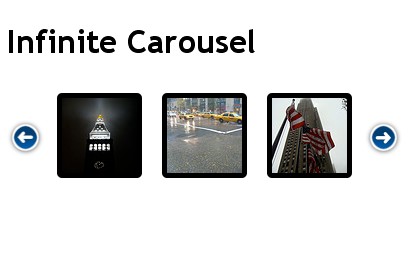
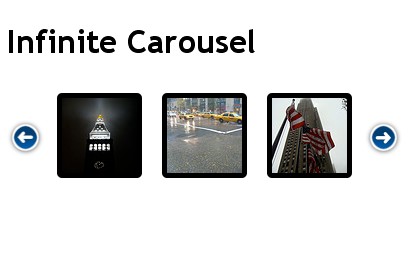
12.jQuery Infinite Carousel

效果演示
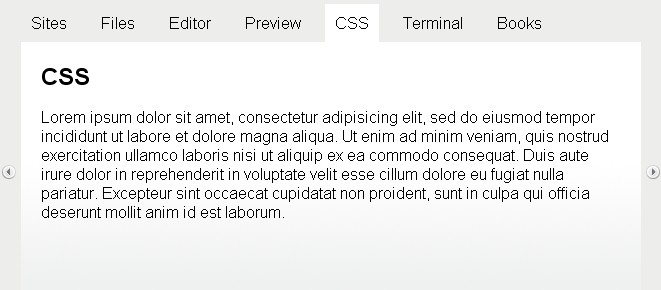
13.Coda Slider Effect

效果演示
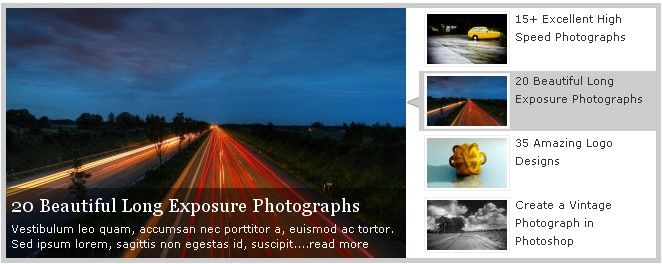
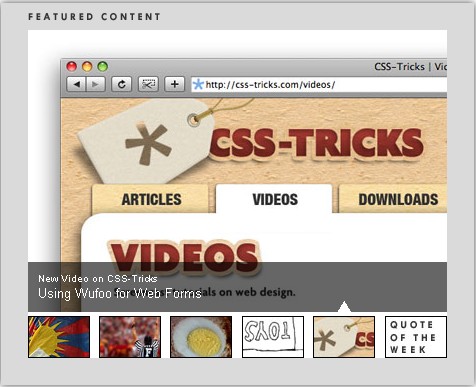
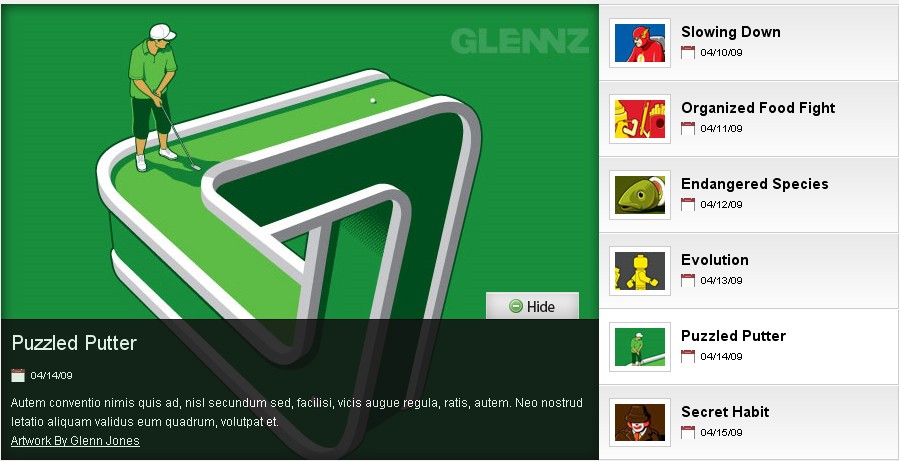
14.Create Featured Content Slider Using jQuery UI

效果演示
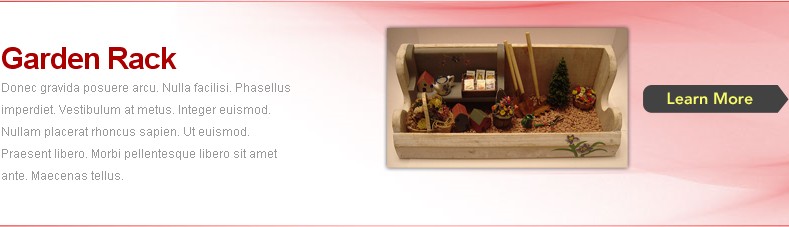
15.Making a Content Slider with jQuery UI

效果演示
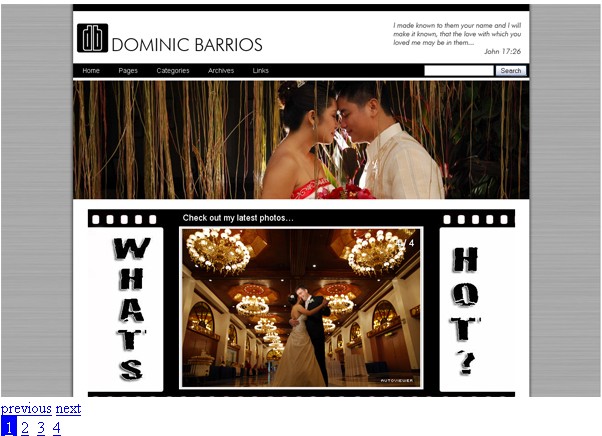
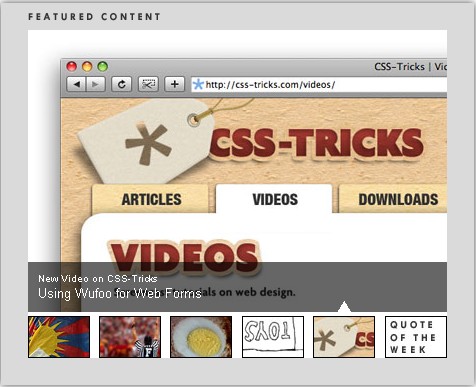
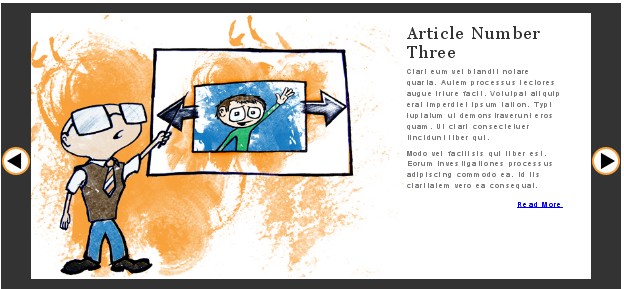
16.Creating a Slick Auto-Playing
Featured Content Slider

效果演示
17.Start/Stop Slider

效果演示
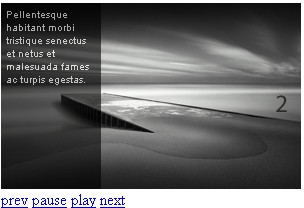
18.ImageSwitch

效果演示
by:Hieu PHAM
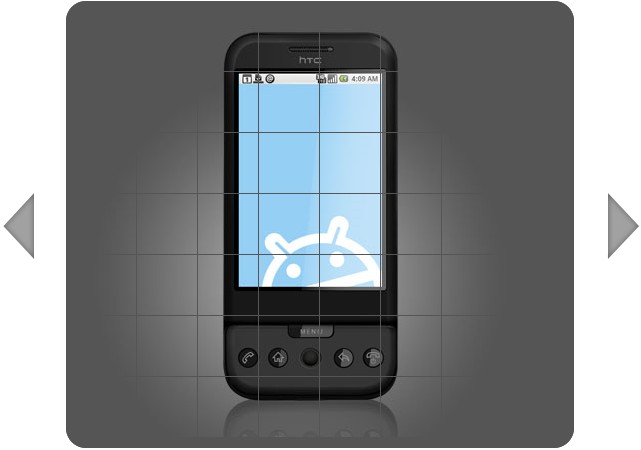
19.Create
Content Slider using jFlow, A Minimalist jQuery Plugin

效果演示
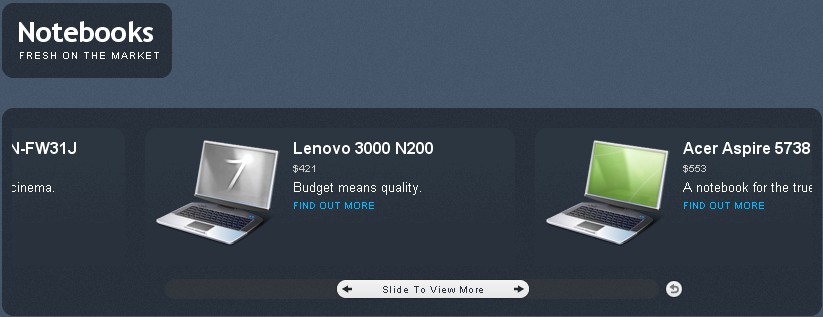
20.jQuery Looped Slider Tutorial

效果演示
21.Build a Content Slider with jQuery

效果演示
22.CSS and jQuery-Crating an Image Slider

效果演示
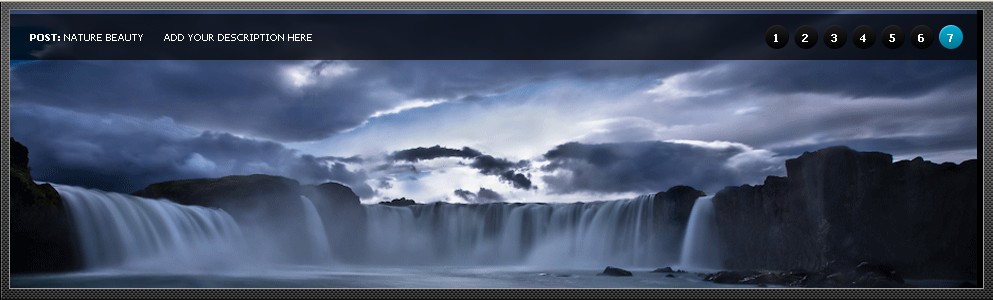
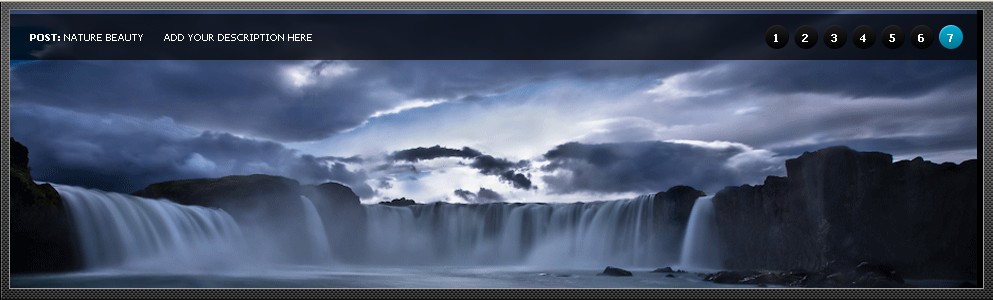
23.jQuery Image Gallery/News Slider with Caption Tutorial

效果演示
24.Making a Mosaic Slideshow With jQuery & CSS

效果演示
25.Making A Slick Content Slider

效果演示
相关文章推荐
- 25个非常棒的jQuery滑块插件和教程
- 25个非常棒的jQuery滑块插件和教程小结
- 25个非常棒的jQuery滑块插件和教程
- 25个非常棒的jQuery滑块插件和教程
- 25个非常棒的jQuery滑块插件和教程小结
- 25个非常棒的jQuery滑块插件和教程
- 25个非常棒的jQuery滑块插件和教程
- 25个非常棒的jQuery滑块插件和教程
- 25个优秀的jQuery滑块教程和插件
- 40款非常棒的jQuery 插件和制作教程(系列一)
- 40款非常棒的 jQuery 插件和制作教程(系列二)
- 推荐20个非常棒的 jQuery 幻灯片插件和教程
- 40款非常棒的 jQuery 插件和制作教程(系列一)
- 25个必须要学会的jQuery幻灯片插件教程(中)
- 40款非常棒的 jQuery 插件和制作教程(系列一)
- 40款非常棒的 jQuery 插件和制作教程(系列一)
- 40款非常棒的 jQuery 插件和制作教程(系列一)
- 20个非常棒的 jQuery 幻灯片插件和教程
- 40款非常棒的jQuery 插件和制作教程(系列二)
