如何让网站打开更快第四弹--管好你的HTTP头第一篇
2011-08-28 09:50
309 查看
为什么要讲HTTP头?
[align=left]1、非常简单的通过HTTP头,可以让你的用户打开速度快10倍[/align]
[align=left]2、网上讲HTTP头的文章,都讲的太玄乎和专业,实际价值不大[/align]
[align=left]3、太多人看了太多乱七八糟的文章,加了很多自己也不知道干嘛用的HTTP头[/align]
[align=left]4、HTTP头过大会阻塞你的用户访问,你考虑过吗?如何让你的HTTP头正好够用,能够起到效果又不要过于臃肿堵塞你的用户,你考虑过吗?[/align]
[align=left]什么是HTTP头?[/align]
[align=left]HTTP协议采用了请求/响应模型。[/align]
客户端向服务器发送一个请求,请求头包含请求的方法、URI、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,相应的内容包括消息协议的版本,成功或者错误编码加上包含服务器信息、实体元信息以及可能的实体内容。
以上是抄来的,其实我不想讲,呵呵,但是普及下吧。
[align=left]下面是我们这一篇中主讲的[/align]
[align=left]HTTP响应头的管理[/align]
[align=left]哪些是常用的HTTP响应头?[/align]
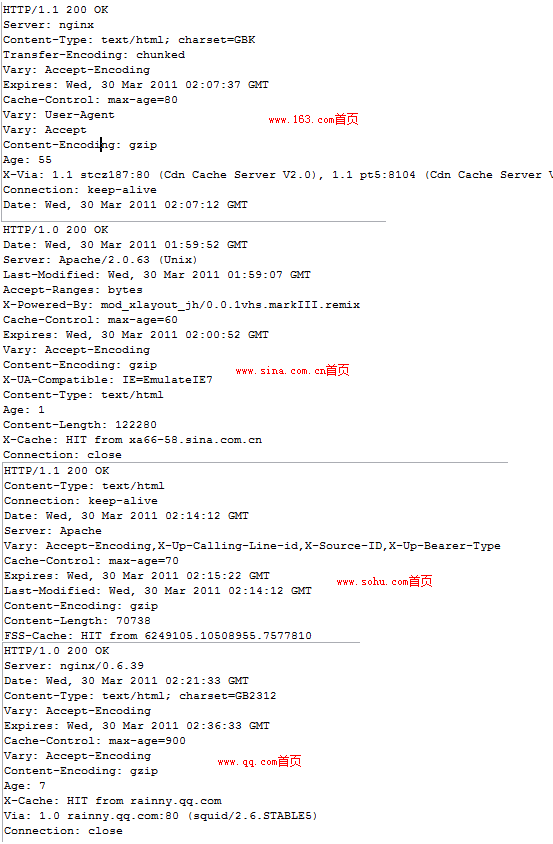
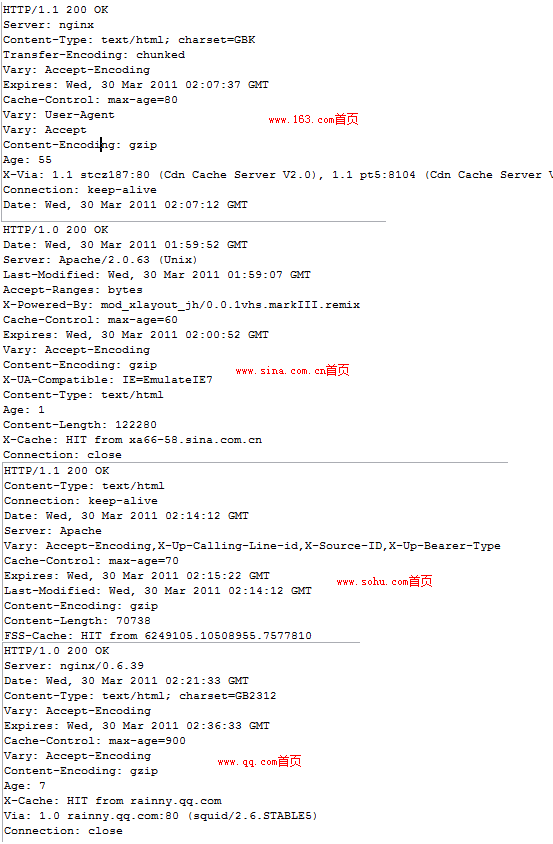
[align=left]看图:[/align]

总结来看,常用的HTTP头如下:
[align=left]哪些头需要好好管理?[/align]
[align=left]Cache-Control[/align]
[align=left]这是个无比妙用的头,它可以让你的首页,从2MB,变成200KB。[/align]
[align=left]没错,就是它。[/align]
[align=left]我们先看看别人用了它之后,做到了啥。[/align]
[align=left]减少了这么多,网站和用户双赢,靠的就是这个头。下面我将讲下具体如何用。[/align]
[align=left]Last-Modify[/align]
[align=left]这个头好用,那就用是了,为什么还要单独拿出来说?[/align]
[align=left]是因为这个头,有个小的隐藏风险,见过很多人中标,我指出来,希望更多的人可以看到,之后避免。[/align]
[align=left]很多网站,在更新网站或者发布网站临时维护信息时,会采用将老的文件,剪切到其他目录,然后本地再上传一个同名文件进行文件更新或者网站的页面更新。当更新的页面出问题或者维护结束他们使用正常页面给用户服务,会立刻把老的文件剪切回来,覆盖旧文件。[/align]
[align=left]这就有一个非常大的问题。[/align]
[align=left]因为对于已经访问过网站的人来说,他们已经把文件缓存到了本地。当用户再次访问网站时,会发送一个If-Modify-Since请求。[/align]
[align=left]老文件 Last-Modified: 旧时间[/align]
[align=left]新文件 Last-Modified: 新时间[/align]
[align=left]当你用旧文件替换新文件后,由于新文件的最后修改时间要早于旧文件的,所以,IE不会让用户拿到没有问题的旧文件,而是让他们使用新文件。[/align]
[align=left]所以,如果你使用用旧文件替代新文件,一定要对旧文件做个小的处理,使其更新最后修改时间,不然,用户依然会访问出问题的页面或者是维护页面。[/align]
[align=left]如何用好Cache-Control?[/align]
[align=left]当你不想让用户缓存时,你只需要添加一个头,no-store即可,其他no-cache、must、must-revalidate、proxy-revalidate等都没必要用,因为no-store一般默认为最高级。[/align]
[align=left]其他可以让用户缓存的页面,区分目录,根据不同的目录,配置不同的max-age头。[/align]
[align=left]max-age啥用处?[/align]
[align=left]用户得到HTTP响应头后,会根据本地时间,加上max-age的时间,形成一个过期时间。例如,用户本次时间为11:00,max-age设置为600,那么文件拿到后,过期时间为11:10分。也就是这个用户,在11:10分以前,访问这个文件,就会直接缓存命中,而不会对服务器发出请求。[/align]
[align=left]所以,max-age的运用就可以让你的网站像那四大门户一样,大小减少到原来的10分之一,请求数也会短期内得到巨大的减少。[/align]
[align=left]如何设置Cache-Control?[/align]
[align=left]如何设置百度娘之。[/align]
[align=left]管理上的建议:[/align]
[align=left]你不可能针对每个文件配置Cache-Control,所以,最好是先拆分域名,将不同应用(文件类一个域名,图片类一个域名等等)配置不同的缓存控制头。[/align]
[align=left]如果你的网站属于大中型网站,如网页访问带宽在100M以上的,可能针对域名配置不同缓存控制头,已经不能满足你的需求了,这个时候,就可以管理好你的目录。[/align]
[align=left]将文件根据你们网站特点分到不同目录,然后针对目录,配置不同的缓存控制头。[/align]
[align=left]max-age设置多大?[/align]
[align=left]以下提出的均为建议值,但是最适合你的,是你自己根据网站特点进行的缓存时间配置。[/align]
[align=left]首页,建议为900,也就是15分钟。[/align]
[align=left]文本类文件,建议为10800,也就是3小时。[/align]
[align=left]图片类文件,建议为86400,也就是24小时。[/align]
[align=left]Swf类文件,建议为604800,也就是7天。[/align]
[align=left]flv、exe类文件,建议为31536000,也就是1年。[/align]
[align=left]1、非常简单的通过HTTP头,可以让你的用户打开速度快10倍[/align]
[align=left]2、网上讲HTTP头的文章,都讲的太玄乎和专业,实际价值不大[/align]
[align=left]3、太多人看了太多乱七八糟的文章,加了很多自己也不知道干嘛用的HTTP头[/align]
[align=left]4、HTTP头过大会阻塞你的用户访问,你考虑过吗?如何让你的HTTP头正好够用,能够起到效果又不要过于臃肿堵塞你的用户,你考虑过吗?[/align]
[align=left]什么是HTTP头?[/align]
[align=left]HTTP协议采用了请求/响应模型。[/align]
客户端向服务器发送一个请求,请求头包含请求的方法、URI、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,相应的内容包括消息协议的版本,成功或者错误编码加上包含服务器信息、实体元信息以及可能的实体内容。
以上是抄来的,其实我不想讲,呵呵,但是普及下吧。
[align=left]下面是我们这一篇中主讲的[/align]
[align=left]HTTP响应头的管理[/align]
[align=left]哪些是常用的HTTP响应头?[/align]
[align=left]看图:[/align]

总结来看,常用的HTTP头如下:
| 协议 状态码 | HTTP/1.0 200 OK |
| 服务器时间 | Date: |
| 服务器 | Server: |
| 文件类型 | Content-Type: |
| 自适应 | Vary: Accept-Econding |
| 备注:sohu的网站用的Vary后有很多选项,是为了手机访问给对应格式页面的,但是这个方式,哥甚不赞同 | |
| 最后修改时间 | Last-Modified: |
| 备注:www.qq.com没有该项,所以,悲剧的qq,当他的用户每次点击刷新时,别的网站都是个发送If-Modify-Since请求,返回304无变化只需要几百字节,而qq的用户则需要直接请求,全新拿文件,从几百字节消耗变成5W多个字节 | |
| 压缩格式 | Content-Econding: gzip |
| 备注:了解这个妙用,看俺的第三弹 | |
| 过期时间 | Expires: |
| 备注:哥一直认为,这是个非常渣的HTTP头,没想到四大门户都有这个头,啧啧,预计在第五弹我会批判这个 | |
| 缓存设置 | Cache-Control: max-age= |
| 经过缓存服务器后的各种头 | Age: X-cache: Via: FSS-cahe: 等等 |
| 备注:这个再一次说明了,中国的互联网早就是缓存服务器的天下了,具体见第三弹 | |
| 综合以上的以上,我充满信心的说,以前我和很多人争论过的,Etag头对于99%的网站就是垃圾这件事情,得到了充分证实,这四大门户首页,没有一个用Etag头的。 |
[align=left]Cache-Control[/align]
[align=left]这是个无比妙用的头,它可以让你的首页,从2MB,变成200KB。[/align]
[align=left]没错,就是它。[/align]
[align=left]我们先看看别人用了它之后,做到了啥。[/align]
| [align=left]网站[/align] | [align=left]首次打开大小[/align] | [align=left]再次打开大小[/align] | [align=left]首次请求数[/align] | [align=left]再次请求数[/align] |
| [align=left]www.qq.com[/align] | [align=left]505KB[/align] | [align=left]45KB[/align] | [align=left]92[/align] | [align=left]18[/align] |
| [align=left]www.sina.com.cn[/align] | [align=left]1261KB[/align] | [align=left]800KB[/align] | [align=left]186[/align] | [align=left]94[/align] |
| [align=left]www.sohu.com[/align] | [align=left]738KB[/align] | [align=left]296KB[/align] | [align=left]151[/align] | [align=left]61[/align] |
| [align=left]www.163.com[/align] | [align=left]1784KB[/align] | [align=left]487KB[/align] | [align=left]247[/align] | [align=left]66[/align] |
[align=left]Last-Modify[/align]
[align=left]这个头好用,那就用是了,为什么还要单独拿出来说?[/align]
[align=left]是因为这个头,有个小的隐藏风险,见过很多人中标,我指出来,希望更多的人可以看到,之后避免。[/align]
[align=left]很多网站,在更新网站或者发布网站临时维护信息时,会采用将老的文件,剪切到其他目录,然后本地再上传一个同名文件进行文件更新或者网站的页面更新。当更新的页面出问题或者维护结束他们使用正常页面给用户服务,会立刻把老的文件剪切回来,覆盖旧文件。[/align]
[align=left]这就有一个非常大的问题。[/align]
[align=left]因为对于已经访问过网站的人来说,他们已经把文件缓存到了本地。当用户再次访问网站时,会发送一个If-Modify-Since请求。[/align]
[align=left]老文件 Last-Modified: 旧时间[/align]
[align=left]新文件 Last-Modified: 新时间[/align]
[align=left]当你用旧文件替换新文件后,由于新文件的最后修改时间要早于旧文件的,所以,IE不会让用户拿到没有问题的旧文件,而是让他们使用新文件。[/align]
[align=left]所以,如果你使用用旧文件替代新文件,一定要对旧文件做个小的处理,使其更新最后修改时间,不然,用户依然会访问出问题的页面或者是维护页面。[/align]
[align=left]如何用好Cache-Control?[/align]
[align=left]当你不想让用户缓存时,你只需要添加一个头,no-store即可,其他no-cache、must、must-revalidate、proxy-revalidate等都没必要用,因为no-store一般默认为最高级。[/align]
[align=left]其他可以让用户缓存的页面,区分目录,根据不同的目录,配置不同的max-age头。[/align]
[align=left]max-age啥用处?[/align]
[align=left]用户得到HTTP响应头后,会根据本地时间,加上max-age的时间,形成一个过期时间。例如,用户本次时间为11:00,max-age设置为600,那么文件拿到后,过期时间为11:10分。也就是这个用户,在11:10分以前,访问这个文件,就会直接缓存命中,而不会对服务器发出请求。[/align]
[align=left]所以,max-age的运用就可以让你的网站像那四大门户一样,大小减少到原来的10分之一,请求数也会短期内得到巨大的减少。[/align]
[align=left]如何设置Cache-Control?[/align]
[align=left]如何设置百度娘之。[/align]
[align=left]管理上的建议:[/align]
[align=left]你不可能针对每个文件配置Cache-Control,所以,最好是先拆分域名,将不同应用(文件类一个域名,图片类一个域名等等)配置不同的缓存控制头。[/align]
[align=left]如果你的网站属于大中型网站,如网页访问带宽在100M以上的,可能针对域名配置不同缓存控制头,已经不能满足你的需求了,这个时候,就可以管理好你的目录。[/align]
[align=left]将文件根据你们网站特点分到不同目录,然后针对目录,配置不同的缓存控制头。[/align]
[align=left]max-age设置多大?[/align]
[align=left]以下提出的均为建议值,但是最适合你的,是你自己根据网站特点进行的缓存时间配置。[/align]
[align=left]首页,建议为900,也就是15分钟。[/align]
[align=left]文本类文件,建议为10800,也就是3小时。[/align]
[align=left]图片类文件,建议为86400,也就是24小时。[/align]
[align=left]Swf类文件,建议为604800,也就是7天。[/align]
[align=left]flv、exe类文件,建议为31536000,也就是1年。[/align]
相关文章推荐
- 如何让网站打开更快第四弹--管好你的HTTP头第一篇
- 如何让网站打开更快第四弹--管好你的HTTP头第一篇
- [Win8常见问题] 如何解决IE10打开某些网站显示不全的问题?
- 求助 VC下用http协议如何向网站发送登录请求呢,小弟急,谢谢
- 如何使用CInternetSession打开https网站
- 做一个下载网站,如何用ASP操纵server-u新开帐号?http://book.xker.com/CSDN/asppost6/web28160.htm
- 商城网站建设在程序方面如何提高网站打开速度和页面加载速度
- IE10打开网页后,自动设置浏览器模式为“IE10兼容性视图”,我添加了 <meta http-equiv="X-UA-Compatible" content="IE=8">只修改了文档模式,请问如何
- vb.net如何使用HttpWebRequest模拟登陆带验证码的网站
- 如何使用hbuilder快速生成一个直接打开网站的app
- 如何在使用 RemoteWebDriver 打开网页的同时获取 Http 状态码
- 非分页缓冲池内存不足 Httperr.log 文件中记录消息和"Connections_refused" 网站不能打开
- XMLHTTPRequest如何访问需要安全验证的网站
- IIS 安装后没有默认网站 新建网站绑定没有http 重装无效 如何解决
- 如何免费把网站从http升级到https
- 如何做高大上的网站布局 -------------------->>转至(卧牛SEO/武汉SEO http://blog.sina.com.cn/zhengkangseo )
- 【转载】如何打开asp项目网站
- VS2013用自带IIS打开网站,出现HTTP 错误 403.14 - Forbidden
- 网站打开速度优化:如何提高网页加载速度,提升网页打开速度
- 如何访问https的网站?-【httpclient】
