CSS圆角实现原理(个人见解)
2011-08-27 13:44
232 查看
CSS圆角的实现方式有两种
第一种是用图片,通过在内容周围做背景图片。
第二种是利用像素间距形成弧度。
如图:

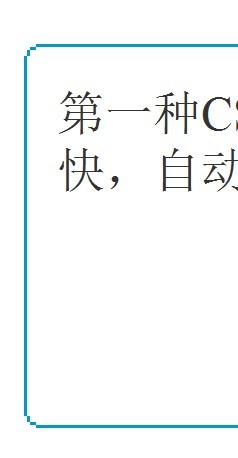
将此图片放大效果如下:

可以看到弧角其实是利用了像素的间距不同,我们在圆角矩形外面加一层DIV,用来控制边界。之后我们在需要显示内容的上下加上一些HTML标签,可以是div,也可以是B等,
因为默认情况下这些标签的背景是透明的,我们利用HTML标签从上到下的堆叠效果先设置上边框,控制它左右的边距,然后第二个的编剧稍微减少,设置左右Border的宽度和高度。
以此类推完成一个圆角矩形。
第一种是用图片,通过在内容周围做背景图片。
第二种是利用像素间距形成弧度。
如图:

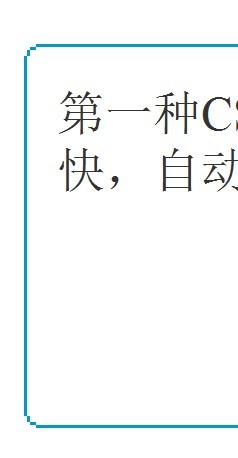
将此图片放大效果如下:

可以看到弧角其实是利用了像素的间距不同,我们在圆角矩形外面加一层DIV,用来控制边界。之后我们在需要显示内容的上下加上一些HTML标签,可以是div,也可以是B等,
因为默认情况下这些标签的背景是透明的,我们利用HTML标签从上到下的堆叠效果先设置上边框,控制它左右的边距,然后第二个的编剧稍微减少,设置左右Border的宽度和高度。
以此类推完成一个圆角矩形。
相关文章推荐
- 纯css无图片的边框圆角实现原理
- css无图片实现圆角原理剖析
- matlab中二维插值中cubic方法的实现原理(个人见解)
- CSS实现圆角矩阵
- css实现图片圆角,兼容所有浏览器
- 用div+css实现无图圆角边框
- 纯CSS技术实现可变高度的圆角矩形框-so easy
- 纯css实现的质感圆角按钮(转)
- CSS实例(八):不用图片实现宽度、高度自定的圆角矩形
- 锐拜:CSS实现圆角矩形之函数版
- div+css用边框实现圆角矩形(多样式)
- HTML+CSS实现圆角矩形(不需要图片)——抄自GTalk
- CSS实现圆角,三角,五角星,五边形,爱心,12角星,8角星,圆,椭圆,圆圈,八卦
- CSS圆角Box的实现小结
- CSS实现圆角、透明在IE、火狐中的代码兼容解决办法
- 【荐】JS+CSS实现的漂亮圆角可拖拽的弹出框
- 编写纯 CSS 弹出菜单的原理及实现 By shawl.qiu
- CSS实现圆角表格效果
- [转]纯css实现带三角箭头带描边带阴影带圆角的兼容各浏览器de气泡层
- div+css实现圆角边框:
