android UI进阶之android中隐藏的layout 抽屉的运用
2011-08-27 08:33
375 查看
最近在写一个应用,想把设置页面和应用页面放在一起,这样就能实现用户可以实时看到自己的设置对UI的影响,从而更方便的设置用户喜欢的界面。想了一段时间,发现用slidingDrawer这个控件可以实现这个效果。也就是一个抽屉。拉开抽屉,占据半个屏幕,另外半个屏幕还是显示应用页面。效果还是不错的。
今天就和大家分享一下android中这个抽屉效果。其实在android的lanucher就是一个抽屉,打开它就可以看到安装的应用。相信大家都见过用过。下面我们就来做个相同的效果,当然只是UI上差不多相同的效果。
slidingDrawer这个控件使用非常简单,基本在xml里面配置就可以。代码如下所示。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="20sp"
/>
<SlidingDrawer
android:id="@+id/sd"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:handle="@+id/iv"
android:content="@+id/myContent"
android:orientation="vertical"
>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/open1"
/>
<GridView
android:id="@id/myContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="3"
android:background="@drawable/background"
android:gravity="center"
/>
</SlidingDrawer>
</RelativeLayout>
在SlidingDrawer这个标签下android:handle:指示的就是抽屉的图片。android:content:指向的就是抽屉里面的布局。有了这个布局,其实一个抽屉就出来了。
下面我们看Chouti这个类的代码
public class Chouti extends Activity {
private GridView gv;
private SlidingDrawer sd;
private ImageView iv;
private int[] icons={R.drawable.browser,R.drawable.gallery,
R.drawable.camera,R.drawable.gmail,
R.drawable.music,R.drawable.market,
R.drawable.phone,R.drawable.messages,R.drawable.maps};
private String[] items={"浏览器","图片","相机","时钟","音乐","市场","拨号","信息","地图"};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gv = (GridView)findViewById(R.id.myContent);
sd = (SlidingDrawer)findViewById(R.id.sd);
iv=(ImageView)findViewById(R.id.iv);
MyAdapter adapter=new MyAdapter(this,items,icons);//自定义MyAdapter来实现图标加item的显示效果
gv.setAdapter(adapter);
sd.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()//开抽屉
{
@Override
public void onDrawerOpened()
{
iv.setImageResource(R.drawable.close1);//响应开抽屉事件 ,把图片设为向下的
}
});
sd.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener()
{
@Override
public void onDrawerClosed()
{
iv.setImageResource(R.drawable.open1);//响应关抽屉事件
}
});
}
}
在整个类里面将布局导入,同时设置开关抽屉的监听事件。这里面我们需要自定义一个MyAdapter来显示带文字下标的图片。
下面是MyAdapter这个类的代码
public class MyAdapter extends BaseAdapter
{
private Context _ct;
private String[] _items;
private int[] _icons;
public MyAdapter(Context ct,String[] items,int[] icons) //构造器
{
_ct=ct;
_items=items;
_icons=icons;
}
@Override
public int getCount()
{
return _items.length;
}
@Override
public Object getItem(int arg0)
{
return _items[arg0];
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
LayoutInflater factory = LayoutInflater.from(_ct);
View v = (View) factory.inflate(R.layout.gv, null);//绑定自定义的layout
ImageView iv = (ImageView) v.findViewById(R.id.icon);
TextView tv = (TextView) v.findViewById(R.id.text);
iv.setImageResource(_icons[position]);
tv.setText(_items[position]);
return v;
}
}
也是非常的简单,其中用到的布局如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="40px"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#ffffffff"
/>
</LinearLayout>
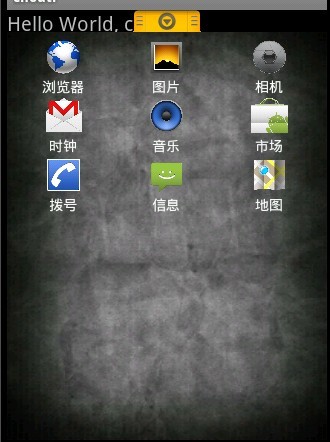
这样,我们的抽屉就完成啦
来看下效果


就写这么多啦。抽屉这个控件非常实用,除了我在开头所说的我在程序中的应用外,还有很多的用途,
发挥你的想象力,抽屉将为你的应用增色不少。
今天就和大家分享一下android中这个抽屉效果。其实在android的lanucher就是一个抽屉,打开它就可以看到安装的应用。相信大家都见过用过。下面我们就来做个相同的效果,当然只是UI上差不多相同的效果。
slidingDrawer这个控件使用非常简单,基本在xml里面配置就可以。代码如下所示。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textSize="20sp"
/>
<SlidingDrawer
android:id="@+id/sd"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:handle="@+id/iv"
android:content="@+id/myContent"
android:orientation="vertical"
>
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/open1"
/>
<GridView
android:id="@id/myContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numColumns="3"
android:background="@drawable/background"
android:gravity="center"
/>
</SlidingDrawer>
</RelativeLayout>
在SlidingDrawer这个标签下android:handle:指示的就是抽屉的图片。android:content:指向的就是抽屉里面的布局。有了这个布局,其实一个抽屉就出来了。
下面我们看Chouti这个类的代码
public class Chouti extends Activity {
private GridView gv;
private SlidingDrawer sd;
private ImageView iv;
private int[] icons={R.drawable.browser,R.drawable.gallery,
R.drawable.camera,R.drawable.gmail,
R.drawable.music,R.drawable.market,
R.drawable.phone,R.drawable.messages,R.drawable.maps};
private String[] items={"浏览器","图片","相机","时钟","音乐","市场","拨号","信息","地图"};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gv = (GridView)findViewById(R.id.myContent);
sd = (SlidingDrawer)findViewById(R.id.sd);
iv=(ImageView)findViewById(R.id.iv);
MyAdapter adapter=new MyAdapter(this,items,icons);//自定义MyAdapter来实现图标加item的显示效果
gv.setAdapter(adapter);
sd.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()//开抽屉
{
@Override
public void onDrawerOpened()
{
iv.setImageResource(R.drawable.close1);//响应开抽屉事件 ,把图片设为向下的
}
});
sd.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener()
{
@Override
public void onDrawerClosed()
{
iv.setImageResource(R.drawable.open1);//响应关抽屉事件
}
});
}
}
在整个类里面将布局导入,同时设置开关抽屉的监听事件。这里面我们需要自定义一个MyAdapter来显示带文字下标的图片。
下面是MyAdapter这个类的代码
public class MyAdapter extends BaseAdapter
{
private Context _ct;
private String[] _items;
private int[] _icons;
public MyAdapter(Context ct,String[] items,int[] icons) //构造器
{
_ct=ct;
_items=items;
_icons=icons;
}
@Override
public int getCount()
{
return _items.length;
}
@Override
public Object getItem(int arg0)
{
return _items[arg0];
}
@Override
public long getItemId(int position)
{
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
LayoutInflater factory = LayoutInflater.from(_ct);
View v = (View) factory.inflate(R.layout.gv, null);//绑定自定义的layout
ImageView iv = (ImageView) v.findViewById(R.id.icon);
TextView tv = (TextView) v.findViewById(R.id.text);
iv.setImageResource(_icons[position]);
tv.setText(_items[position]);
return v;
}
}
也是非常的简单,其中用到的布局如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="40px"
android:layout_gravity="center"
/>
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#ffffffff"
/>
</LinearLayout>
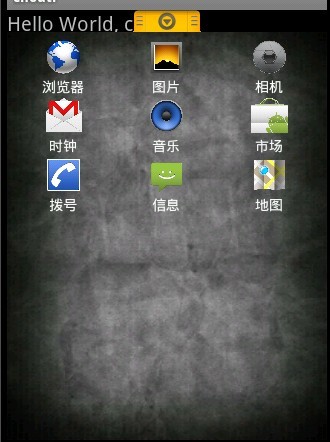
这样,我们的抽屉就完成啦
来看下效果


就写这么多啦。抽屉这个控件非常实用,除了我在开头所说的我在程序中的应用外,还有很多的用途,
发挥你的想象力,抽屉将为你的应用增色不少。
相关文章推荐
- android UI进阶之android中隐藏的layout 抽屉的运用
- android UI进阶之android中隐藏的layout 抽屉的运用
- android UI进阶之android中隐藏的layout 抽屉的运用
- android UI进阶之android中隐藏的layout 抽屉的运用
- (转)android UI进阶之android中隐藏的layout 抽屉的运用
- android UI进阶之android中隐藏的layout 抽屉的使用方法
- Android进阶UI之使用TextInputLayout创建一个登陆界面
- Android UI 之侧滑抽屉菜单(一)——DrawerLayout + NavigationView
- Android进阶UI之SlidingTabLayout实现ViewPager页卡滑动效果
- android UI进阶之仿iphone的tab效果
- android UI进阶之弹窗的使用(2)--实现通讯录的弹窗效果
- Android进阶UI之百分比布局库(percent-support-lib) 解析与扩展
- [Android UI]Android控件篇一:Android SwipeRefreshLayout 可以下拉刷新的布局
- Android应用——用LayoutTransition在View动态显示和隐藏时候加上动画
- 有关Android中Service实现UI更新(Binder的运用)
- Android进阶(二十四)Android UI---界面开发推荐颜色
- android UI进阶之弹窗的使用
- (转)android UI进阶之仿iphone的tab效果(二)
- android UI 之layout_weight 的解释及使用
