一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
2011-08-25 15:20
501 查看
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。本文将介绍Silverlight与HTML混合编程之无窗口模式。
无窗口模式
为什么默认情况下Silverlight插件会拥有自己的窗口,所有的Silverlight的处理操作都会在该子窗口中完成。我们看一个例子:先做一个简单的Silverlight界面:
<StackPanel> <StackPanel.Background> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="Transparent" Offset="0" /> <GradientStop Color="#FF6600" Offset="1" /> </LinearGradientBrush> </StackPanel.Background> <TextBlock Text="这里是Silverlight" Margin="150 100 0 0" Foreground="White"/> </StackPanel>
在测试页中定义两个样式,分别用来控制Silverlight插件和HTML内容的样式:
<style type="text/css">
.slPlugin
{
position: absolute;
top: 0px;
left: 0px;
width: 50%;
height: 200px;
border:dotted 2px #FF6600;
}
.content
{
position: absolute;
top: 0px;
left: 0px;
border:dotted 2px #11FE02;
}
</style>为Silverlight插件设置样式,并将插件的背景设置为Transparent
<asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/TerryLee.SilverlightWindowless.xap" Version="2.0" CssClass="slPlugin" PluginBackground="Transparent"/>
放置一个div,里面加一些文本:
<div class="content"> Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜, 如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython, 对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。 《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、 图形图像等几个方面带您快速进入Silverlight 2开发。 </div>
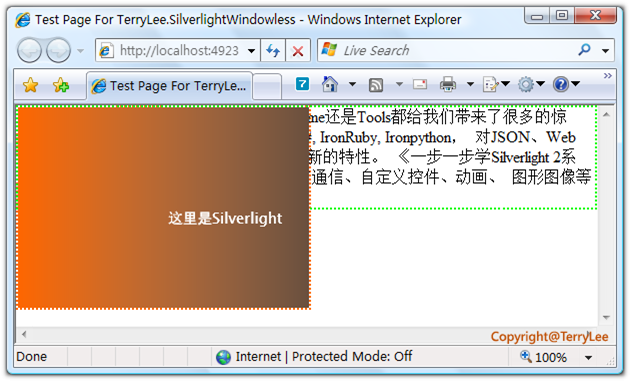
现在来运行程序:

可以看到,我们在div中放置的文本,有一部分被Silverlight区域挡住了,因为这时候Silverlight仍然以默认模式运行,它在浏览器中作为独立的一个子窗口而存在,可以通过属性Windowless来设置:

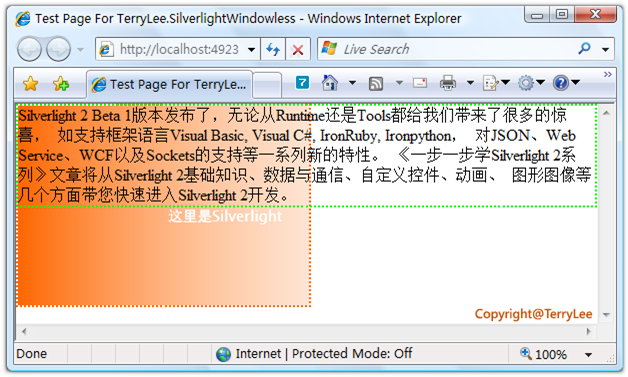
设置Windowless为true之后,再运行程序:

现在可以看到,文字信息可以显示在Silverlight插件之上。我们再调整一下文字区域和Silverlight插件的位置:
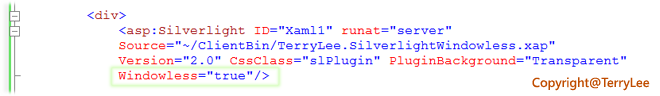
<div>
<div class="content"> Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜, 如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython, 对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。 《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、 图形图像等几个方面带您快速进入Silverlight 2开发。 </div>
<asp:Silverlight ID="Xaml1" runat="server"
Source="~/ClientBin/TerryLee.SilverlightWindowless.xap"
Version="2.0" CssClass="slPlugin" PluginBackground="Transparent"
Windowless="true"/>
</div>
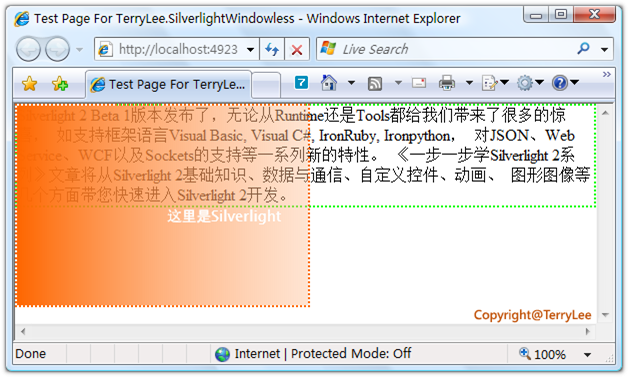
再运行一下程序:

这时Silverlight显示在文字的上面,由于设置为背景为透明的,这样就可以看到一部分文字。
结束语
本文内容比较少,简单介绍了混合Silverlight和HTML——Silverlight插件的无窗口模式相关内容,其实就是Windowless属性的设置:)相关文章推荐
- 一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
- 一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
- 一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
- 一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式 (转)
- 一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
- 一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
- 一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
- 一步一步学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
- 学Silverlight 2系列(23):Silverlight与HTML混合之无窗口模式
- (23):Silverlight与HTML混合之无窗口模式
- (23):Silverlight与HTML混合之无窗口模式
- 一步一步学Silverlight 2系列(7):全屏模式支持
- Silverlight 5 RC新特性探索系列:12.Silverlight 5 RC 窗口模式下访问自定义DLL和WIN32 API
- Silverlight 5 RC新特性探索系列:12.Silverlight 5 RC 窗口模式下访问自定义DLL和WIN32 API
- Silverlight 5 beta新特性探索系列:1.安装Silverlight 5 beta环境以及OOB模式下Silverlight 5 多窗口支持
- 一步一步学Silverlight 2系列(7):全屏模式支持
- Silverlight 5 beta新特性探索系列:1.安装Silverlight 5 beta环境以及OOB模式下Silverlight 5 多窗口支持
- 一步一步学Silverlight 2系列(7):全屏模式支持
- 一步一步学Silverlight 2系列(7):全屏模式支持
- 一步一步学Silverlight 2系列(7):全屏模式支持
