跟KingDZ学HTML5之六 探究Canvas之各种特效---阴影和渐变
2011-08-23 17:14
483 查看
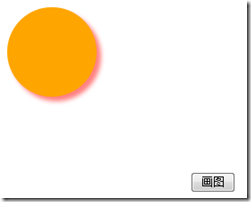
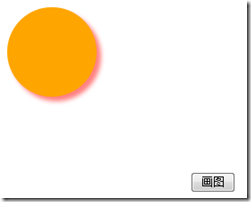
阴影效果
我们首先看一下,如何实现一个阴影效果,呵呵,看效果吧

好了 ,先给大家展示一下代码,在说明一下。
上面的结果注意点
颜色渐变
颜色渐变的几个重要属性。
前者创建线性颜色渐变,后者创建圆形颜色渐变。创建颜色渐变对象后,可以使用对象的
好了,还是用例子说明吧。
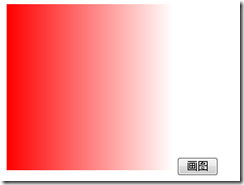
下面我们实现一个线性渐变

好了,一个简单的渐变就做好了。

OK,搞定这两种渐变方式了。
我们首先看一下,如何实现一个阴影效果,呵呵,看效果吧

好了 ,先给大家展示一下代码,在说明一下。
<! doctype html>
<html>
<head>
<script type="text/javascript">
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.shadowOffsetX = 5;
cxt.shadowOffsetY = 5;
cxt.shadowBlur = 4;
cxt.shadowColor = "rgba(255,0,0,0.5)";
cxt.fillStyle = "orange";
cxt.arc(50, 50, 50, 0, Math.PI * 2, true);
cxt.fill();
}
</script>
</head>
<body>
<canvas id="mycanvas" width="200" height="200">不支持此标签 KingDZ原创 http://www.cnblogs.com/hihell</canvas> <input type="button" value="画图" onclick="draw();" />
<body>
</html>上面的结果注意点
shadowColor:阴影颜色。其值和 CSS 颜色值一致。 【之前的课程我已经说明过了】
shadowBlur:设置阴影模糊程度。此值越大,阴影越模糊。
shadowOffsetX和
shadowOffsetY:阴影的 x 和 y 偏移量,单位是像素。
颜色渐变
颜色渐变的几个重要属性。
createLinearGradient和
createRadialGradient。
前者创建线性颜色渐变,后者创建圆形颜色渐变。创建颜色渐变对象后,可以使用对象的
addColorStop方法添加颜色中间值。
好了,还是用例子说明吧。
createLinearGradient(x1,y1,x2,y2) //(x1,y1)渐变的起点 (x2,y2)渐变的终点
createRadialGradient(x1,y1,r1,x2,y2,r2) // 前面是一个 原点为 (x1,y1) 半径为 r1的点,后面的那个是以(x2,y2) 为原点,r2为半径的点。
addColorStop(position, color)//这个方法的第一个参数,就是位置,取值范围 0---1.0 color 则必须是一个 CSS 颜色值
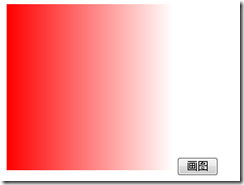
下面我们实现一个线性渐变

function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
var lineargradient = cxt.createLinearGradient(0, 0, 200, 0);
lineargradient.addColorStop(0, 'red');
lineargradient.addColorStop(1, 'white');
cxt.fillStyle = lineargradient;
cxt.fillRect(0, 0, 200, 200);
}好了,一个简单的渐变就做好了。

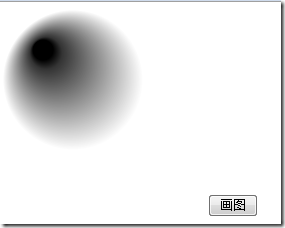
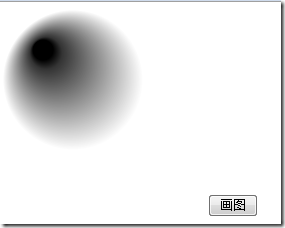
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
var rad = cxt.createRadialGradient(70, 70, 70, 40, 40, 10);
rad.addColorStop(0, "#fff");
rad.addColorStop(0.7, "#333")
rad.addColorStop(1, "#000");
cxt.fillStyle = rad;
cxt.fillRect(0, 0, 200, 200);
}OK,搞定这两种渐变方式了。
相关文章推荐
- 跟KingDZ学HTML5之七 探究Canvas之各种特效---移动、旋转、缩放
- 跟KingDZ学HTML5之四 继续探究Canvas之路径
- [js高手之路] html5 canvas系列教程 - 线形渐变,径向渐变与阴影设置
- HTML5画布Canvas坐标轴转换、图案填充、渐变与阴影
- HTML5画布Canvas坐标轴转换、图案填充、渐变与阴影
- Html5 Canvas开发之插入图片、设置背景、渐变、文本、阴影
- HTML5 canvas图片爆炸特效
- 手机移动端实现 jquery和HTML5 Canvas的幸运大奖盘特效
- 使用HTML5画布(canvas)生成阴影效果
- 一款由html5 canvas实现五彩小圆圈背景特效
- 使用HTML5画布(canvas)生成阴影效果
- HTML5 Canvas阴影用法演示
- HTML5之Canvas绘图——阴影效果呈现方法
- HTML5教程实例-用Canvas制作径向渐变图形
- 分享8款令人惊叹的HTML5 Canvas动画特效
- 实例讲解使用HTML5 Canvas绘制阴影效果的方法
- 分享8款令人惊叹的HTML5 Canvas动画特效
- 纯JavaScript实现HTML5 Canvas六种特效滤镜
- HTML5 Canvas如何设置阴影
