跟KingDZ学HTML5之四 继续探究Canvas之路径
2011-08-23 12:28
411 查看
哈哈,开始吧,这节课第一个内容是 路径。路径,顾名思义,就是俺拿着画笔,划线呗。 画图的几个步骤。
第一步:找个起点开始画图。----beginPath;
第二步 : 划线,画出自己想要的图像 。
第三步:完成图形,关闭路径。 当然也可以什么都不做,就是画一个点或者一条线 ----- closePath
第四步:填颜色。
哈哈,对不对啊,俺上小学,美术老师就是这么教的。
好了,先随便画一个图形吧。---画一条线,(*^__^*) 嘻嘻……
效果图

好了,一条线画完了,我们简单的说一下
moveTo 是一个十分有用的方法,它是绘制路径的实用方法的一部分。
你可以把它想象成是把笔提起,并从一个点移动到另一个点的过程。
lineTo 当然是划线了啊
括号中的那两个参数,相当于坐标。
最后一步,
调用 stroke或 fill 方法,这步结束之后。
图形才是实际的绘制到 canvas上去。
stroke是绘制图形的边框,fill会用填充出一个实心图形。当调用 fill 时,开放的路径会自动闭合,而无须调用 closePath ,这需要大家注意。
好了,有了上面的这两句话,我们就画一个 等边直角三角形 吧

当然,你要最后用 stroke() 就不得不这么做了

呵呵,好玩不????
然后我们继续吧,下面画一个圆形。
arc 方法是来绘制弧线或圆。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arc(x, y, radius, startAngle, endAngle, anticlockwise)
该方法接受五个参数:
1、x,y 是圆心坐标;
2、radius 是半径;
3、startAngle是起弧度(以 x 轴为基准);
4、endAngle 是末弧度(以 x 轴为基准);
5、anticlockwise 为 true 表示逆时针,反之顺时针。
好了,工作贮备好了,继续吧,

画了一个大圆圈。
注意:
arc 方法里用到的角度是以弧度为单位而不是度。
度和弧度直接的转换可以用这个表达式:var 弧度= (Math.PI/180)*角度 ;。JS 可不支持中文,这么着理解简单
当然,你可以画一些弧线。例如

代码如下
好了,完成任务,这节课到此结束。
第一步:找个起点开始画图。----beginPath;
第二步 : 划线,画出自己想要的图像 。
第三步:完成图形,关闭路径。 当然也可以什么都不做,就是画一个点或者一条线 ----- closePath
第四步:填颜色。
哈哈,对不对啊,俺上小学,美术老师就是这么教的。
好了,先随便画一个图形吧。---画一条线,(*^__^*) 嘻嘻……
<script type="text/javascript">
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.beginPath();
cxt.moveTo(10, 10);
cxt.lineTo(100, 10);
cxt.stroke();
}
</script>效果图

好了,一条线画完了,我们简单的说一下
moveTo 是一个十分有用的方法,它是绘制路径的实用方法的一部分。
你可以把它想象成是把笔提起,并从一个点移动到另一个点的过程。
lineTo 当然是划线了啊
括号中的那两个参数,相当于坐标。
最后一步,
调用 stroke或 fill 方法,这步结束之后。
图形才是实际的绘制到 canvas上去。
stroke是绘制图形的边框,fill会用填充出一个实心图形。当调用 fill 时,开放的路径会自动闭合,而无须调用 closePath ,这需要大家注意。
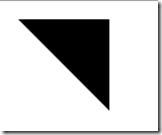
好了,有了上面的这两句话,我们就画一个 等边直角三角形 吧
<script type="text/javascript">
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.beginPath();
cxt.moveTo(10, 10);
cxt.lineTo(100, 10);
cxt.lineTo(100, 100);
cxt.fill();
}
</script>
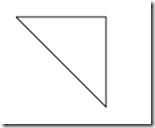
当然,你要最后用 stroke() 就不得不这么做了
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.beginPath();
cxt.moveTo(10, 10);
cxt.lineTo(100, 10);
cxt.lineTo(100, 100);
cxt.lineTo(10, 10);
cxt.stroke();
}
呵呵,好玩不????
然后我们继续吧,下面画一个圆形。
arc 方法是来绘制弧线或圆。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arc(x, y, radius, startAngle, endAngle, anticlockwise)
该方法接受五个参数:
1、x,y 是圆心坐标;
2、radius 是半径;
3、startAngle是起弧度(以 x 轴为基准);
4、endAngle 是末弧度(以 x 轴为基准);
5、anticlockwise 为 true 表示逆时针,反之顺时针。
好了,工作贮备好了,继续吧,
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.fillStyle = "#596";
cxt.beginPath();
cxt.arc(150, 150, 150, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();
}
画了一个大圆圈。
注意:
arc 方法里用到的角度是以弧度为单位而不是度。
度和弧度直接的转换可以用这个表达式:var 弧度= (Math.PI/180)*角度 ;。JS 可不支持中文,这么着理解简单
当然,你可以画一些弧线。例如

代码如下
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.fillStyle = "#596";
cxt.beginPath();
cxt.arc(150, 150, 150, 1, Math.PI * 1.5, true);
cxt.stroke();
}
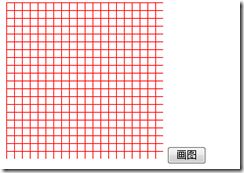
下面,我们在实现一个效果,就是实现类似 扫雷的表格这个其实就是两个循环罢了,
<script type="text/javascript">
function draw() {
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.beginPath();
for (var x = 0.5; x < 200; x += 10) {
cxt.moveTo(x, 0);
cxt.lineTo(x, 200);
}
for (var y = 0.5; y < 200; y += 10) {
cxt.moveTo(0, y);
cxt.lineTo(200, y);
}
cxt.strokeStyle = "#ff0000";
cxt.stroke();
}
</script>好了,完成任务,这节课到此结束。
相关文章推荐
- 跟KingDZ学HTML5之六 探究Canvas之各种特效---阴影和渐变
- 跟KingDZ学HTML5之七 探究Canvas之各种特效---移动、旋转、缩放
- html5 canvas学习--裁切路径
- HTML5利用Canvas绘制图形(Canvas基本知识、绘制矩形、使用路径和图形组合)
- HTML5中canvas画图之绘制路径
- HTML5 Canvas: 用路径描画曲线
- HTML5 Canvas中使用用路径描画圆弧
- HTML5 Canvas――用路径描画线条实例介绍
- HTML5 Canvas使用路径——绘制圆形
- HTML5 Canvas: 用路径描画线条
- HTML5 移动开发 -- Canvas 绘图 9.2 三角形路径绘制, 圆, 圆弧,二元三元抛物线, 渐变
- 跟KingDZ学HTML5之五 探究Canvas之图像与文字
- html5 canvas 详细教程1---样式设置/矩形绘制/路径绘制
- HTML5 Canvas 绘制路径实例
- HTML5 Canvas SVG路径与KineticJS世界地图,够有意思!
- html5之Canvas路径绘图、坐标变换应用实例
- 基于HTML5 Canvas:字符串,路径,背景,图片的详解
- HTML5中canvas知识点详解2-HTML5中路径的使用
- html5 canvas路径绘制2
- [js高手之路] html5 canvas系列教程 - 开始路径beginPath与关闭路径closePath详解