我的模块加载系统 v8
2011-08-08 09:59
489 查看
模块加载系统是我框架的核心模块的一部分,与domReady彻底地整合在一起。当然核心模块还提供了其他常用方法,如数组化,类型判定,简单的事件绑定...本版本有以下改进:
将define的大部分转交require去处理,define只处理参数。
将内部两个处理依赖关系的对象status与checks改进为轻捷的dom["@modules"]与names。
改进resolveCallbacks里面判定某一个模块的所有依赖是否都已加载成功的逻辑,让其更加高效。
增强domReady传参的判定,原来是使用简单的typeof expr == "function",但在safari下,typeof nodeList为"function",因此改用dom.type(expr,"Function")判定。
通过测试的浏览器:IE6-9 FF3.6.12 FF5.1 opera11.50 safari 5 chrome14.0.8
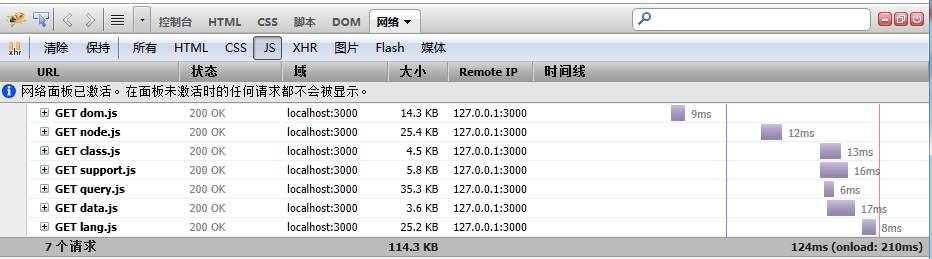
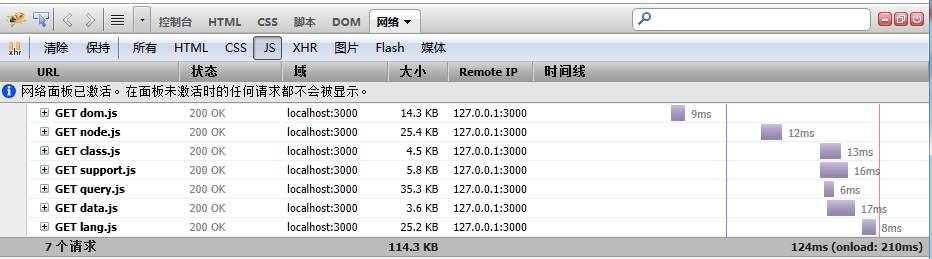
我们可以通过firebug查看其JS请求情况,除了第一个,其他都是用临时生成的script节点发出的.

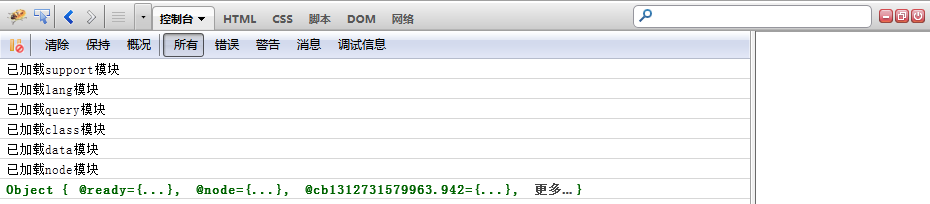
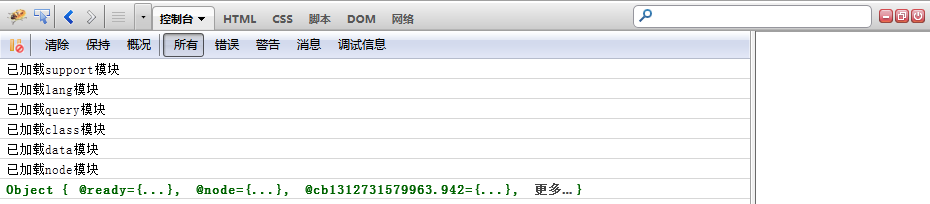
我们查看每个模块的执行情况,发现其与请求的顺序是不一样。这是因为每个模块都会等到其依赖的模块都执行后才执行。

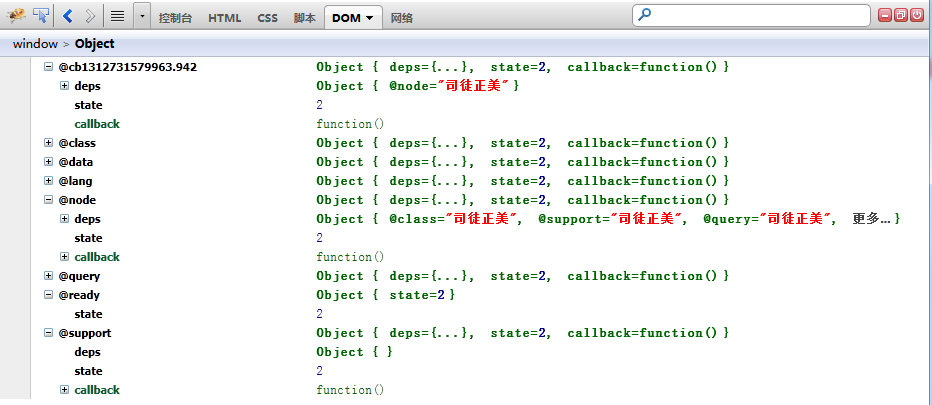
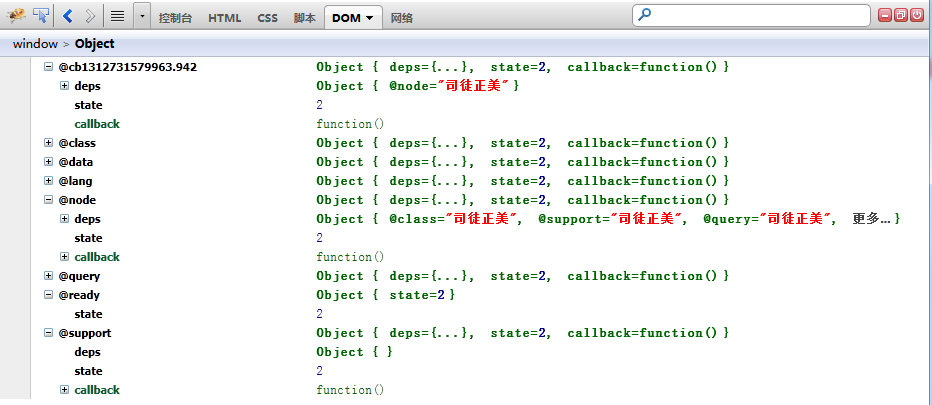
我们再看一下dom["@modules"]的结构图吧,每个模块的依赖关系与状态都可以在这里查到。

至于更详细的用法,请参看v7的介绍。
下面是我的模块加载模块的功能统计:
相关链接:
我的模块加载系统 v7
我的模块加载系统 v6
将define的大部分转交require去处理,define只处理参数。
将内部两个处理依赖关系的对象status与checks改进为轻捷的dom["@modules"]与names。
改进resolveCallbacks里面判定某一个模块的所有依赖是否都已加载成功的逻辑,让其更加高效。
增强domReady传参的判定,原来是使用简单的typeof expr == "function",但在safari下,typeof nodeList为"function",因此改用dom.type(expr,"Function")判定。
通过测试的浏览器:IE6-9 FF3.6.12 FF5.1 opera11.50 safari 5 chrome14.0.8
//=========================================
// 模块加载模块(核心模块)2011.8.7 by 司徒正美
//=========================================
(function(global,DOC){
var
_dom = global.dom,
w3c = DOC.dispatchEvent, //w3c事件模型
namespace = DOC.URL.replace(/(#.+|\W)/g,''),
HEAD = DOC.head || DOC.getElementsByTagName("head")[0],
class2type = {
"[object HTMLDocument]" : "Document",
"[object HTMLCollection]" : "NodeList",
"[object StaticNodeList]" : "NodeList",
"[object IXMLDOMNodeList]": "NodeList",
"[object DOMWindow]" : "Window" ,
"null" : "Null" ,
"NaN" : "NaN" ,
"undefined" : "Undefined"
},
toString = class2type.toString;
/**
* 糅杂,为一个对象添加更多成员
* @param {Object} target 目标对象
* @param {Object} source 属性包
* @param {Boolean|undefined} override
* @return {Object} 目标对象
*/
function mix(target, source, override) {
var key, ride = (override === void 0) || override;
for (key in source) {
if (ride || !(key in target)) {
target[key] = source[key];
}
}
return target;
}
/**
* @class dom
* dom Framework拥有两个命名空间,
* 第一个是escape(DOC.URL.split("#")[0]),根据页面的地址动态生成
* 第二个是dom,我们可以使用别名机制重写它
* @namespace dom
*/
var dom = function(expr,context){
if(dom.type(expr,"Function")){ //注意在safari下,typeof nodeList的类型为function,因此必须使用dom.type
dom.ready(expr, true);
}else{
if(!dom.fn)
throw "must load the 'node' module!"
return new dom.fn.init(expr,context);
}
}
mix(dom,{
uuid:1,
HTML:DOC.documentElement,
HEAD:HEAD,
rword:/[^, ]+/g,
rreadystate: /loaded|complete|undefined/i,
"@name":"dom",
"@debug":true,
"@emitter": w3c ? "addEventListener" : "attachEvent",
/**
* 别名机制(相当于jquery的noConflict)
* @param {String} name 新的命名空间
*/
exports: function(name) {
_dom && (global.dom = _dom);
name = name || dom["@name"];
dom["@name"] = name ;
global[name] = global[namespace] = this;
},
/**
* 数组化
* @param {ArrayLike} nodes 要处理的类数组对象
* @param {Number} start 可选。要抽取的片断的起始下标。如果是负数,从后面取起
* @param {Number} end 可选。规定从何处结束选取
* @return {Array}
*/
slice: function (nodes, start, end) {
for(var i = 0,n = nodes.length, result = []; i < n; i++){
result[i] = nodes[i];
}
if (arguments.length > 1) {
return result.slice(start , (end || result.length));
} else {
return result;
}
},
/**
* curry化
* @param {Any} a
* @return {Function} 新函数
*/
K:function (a) {
return function() {
return a;
};
},
/**
* 用于取得数据的类型或判定数据的类型
* @param {Any} obj 要检测的东西
* @param {String} str 要比较的类型
* @return {String|Boolean}
*/
type : function(obj, str){
var result = class2type[ (obj == null || obj !== obj )? String(obj) : toString.call(obj) ] || obj.nodeName || "#";
if( result.charAt(0) === "#"){//兼容旧式浏览器与处理个别情况,如window.opera
if(obj.window==obj){
result = 'Window'; //返回构造器名字
}else if(obj.nodeType === 9) {
result = 'Document';//返回构造器名字
}else if( obj.callee ){
result = 'Arguments';//返回构造器名字
}else if(isFinite(obj.length) && obj.item ){
result = 'NodeList'; //处理节点集合
}else if(obj.open && obj.send ){
result = "XMLHttpRequest";
}else{
result = toString.call(obj).slice(8,-1);
}
}
if(str){
return str === result;
}
return result;
},
/**
* 用于调试,如果是IE6直接打印到页面上
* @param {String} s 要打印的内容
* @param {Boolean} force 强逼打印到页面上
*/
log:function(s, force){
if(force || !global.console){
var div = DOC.body && DOC.createElement("div");
if(div){
div.innerHTML = s;
DOC.body.appendChild(div)
}
}else{
global.console.log(s);
}
},
/**
* 生成键值统一的对象,用于高速化判定
* @param {Array|String} array 如果是字符串,请用","或空格分开
* @param {Number} val 可选,默认为1
* @return {Object}
*/
oneObject : function(array, val){
if(typeof array == "string"){
array = array.match(dom.rword) || [];
}
var result = {},value = val !== void 0 ? val :1;
for(var i=0,n=array.length;i < n;i++){
result[array[i]] = value;
}
return result;
}
});
"Boolean,Number,String,Function,Array,Date,RegExp,Window,Document,Arguments,NodeList,XMLHttpRequest".replace(dom.rword,function(name){
class2type[ "[object " + name + "]" ] = name;
});
var
rmodule = /([^(\s]+)\(?([^)]*)\)?/,
method = w3c ? "onload" : "onreadystatechange",
stack = [],//用于放置负回调
names = []//需要处理的模块名列表
var map = dom["@modules"] = { "@ready" : { } };
/**
* 用于模拟opera的script onerror
* @param {String} name 模块名
* @param {String} url 模块的路径
* @param {Element} node 为加载这个模块临时生成的script节点
*/
function fixOperaError(name, url, node){
var iframe = DOC.createElement("iframe");
var code = '<script> window[document.URL.replace(/(#.+|\W)/g,"")] = {define:function(){} } <\/script>'+
'<script src="'+url+'" onload="this.ownerDocument.x = 1;"><\/script>';
iframe.style.display = "none";
HEAD.appendChild(iframe);
var d = iframe.contentDocument;
d.write(code);
d.close();
iframe.onload = function(){
if(d.x == void 0){
removeScript(name, node, true);
}
iframe.onload = null;//opera无法在iframe被事件绑定时被移除
HEAD.removeChild(this);
};
}
/**
* 为加载模块而临时生成一个script节点
* @param {String} name 模块名
* @param {String} url 模块的路径
*/
function appendScript(name, url){
var node = DOC.createElement("script");
url = url || dom.basePath +"/"+ name.slice(1) + ".js" + (dom["debug"] ? "?timestamp="+new Date : "");
node.charset = "utf-8";
node.async = true;
node.onerror = function(){
removeScript(name, this, true);
}
node[method] = function(){
if (dom.rreadystate.test(this.readyState) ){
resolveCallbacks();
removeScript(name, this );
}
}
node.src = url;
global.opera && fixOperaError(name, url, node);
HEAD.insertBefore(node,HEAD.firstChild);
}
/**
* 移除临时生成的script节点
* @param {String} name 模块名
* @param {Element} node 为加载这个模块临时生成的script节点
* @param {Boolean} error 是否加载失败
*/
function removeScript(name, node, error){
var parent = node.parentNode;
if(parent && parent.nodeType === 1){
if(error || !map[name].state ){
dom.stack('dom.log("fail to load module [ '+name+' ]")');
dom.stack(true);//打印错误堆栈
}
if (node.clearAttributes) {
node.clearAttributes();
} else {
node[method] = node.onerror = null;
}
parent.removeChild(node);
}
}
//执行并移除所有依赖都具备的模块或回调
function resolveCallbacks(){
loop:
for (var i = names.length,repeat, name; name = names[--i]; ) {
var obj = map[name], deps = obj.deps;
for(var key in deps){
if(deps.hasOwnProperty(key) && map[key].state != 2 ){
continue loop;
}
}
//如果deps是空对象或者其依赖的模块的状态都是3
if( obj.state != 2){
names.splice(i,1);//必须先移除再执行,防止在IE下DOM树建完后手动刷新页面,会多次执行最后的回调函数
obj.callback();
obj.state = 2;
repeat = true;
}
}
repeat && resolveCallbacks();
}
mix(dom, {
mix:mix,
//绑定事件(简化版)
bind : w3c ? function(el, type, fn, phase){
el.addEventListener(type,fn, phase);
} : function(el, type, fn){
el.attachEvent("on"+type, function(){
fn.call(el,event);
});
},
stack:function(fn){
if(fn === true){
while(fn = stack.pop()){
fn();
}
}else if(typeof fn === "string"){
stack.push(new Function(fn));
}else if(typeof fn === "function"){
stack.push(fn);
}
},
/**
* <a href="http://www.cnblogs.com/rubylouvre/archive/2011/02/10/1950940.html">核心模块所在路径</a>
* @property
* @type String
*/
basePath:(function(url, scripts, node){
scripts = DOC.getElementsByTagName("script");
node = scripts[scripts.length - 1];
url = node.hasAttribute ? node.src : node.getAttribute('src', 4);
return url.substr( 0, url.lastIndexOf('/'));
})(),
/**
* 请求模块
* @param {String|Array} deps 依赖列表,如果是字符串请用逗号隔开,如果要指定具体路径请写到小括号中
* @param {Function} module 正向回调
* @param {Function} errback 负向回调
*/
// dom.require("class","lang",function(){})
require:function(deps,callback,errback){
var _deps = {};
(deps +"").replace(dom.rword,function(url,name,match){
match = url.match(rmodule);
name = "@"+ match[1];//取得模块名
if(!map[name]){ //防止重复生成节点与请求
map[name] = { };//state: undefined, 未加载; 1 已加载; 2 : 已执行
appendScript(name,match[2]);//加载JS文件
dom.stack(errback);//压入错误堆栈
}
_deps[name] = "司徒正美";//有用的只是其键名,内容随便
});
var name = callback._name || "@cb"+ (+new Date + Math.random());
map[name] = {//创建或更新模块的状态
callback:callback,
deps:_deps,
state: 1
};
names.push(name);
},
/**
* 定义模块
* @param {String} name 模块名
* @param {String} dependList 依赖列表
* @param {Function} module 模块本身
*/
define:function(name,deps,callback){
if(typeof deps == "function"){//处理只有两个参数的情况
callback = deps;
deps = "";
}
callback._name = "@"+name; //模块名
this.require(deps,callback);
}
});
/**
* domReady机制
* @param {Function} fn 回调函数
* @param {Boolean} more 是否加载指定的模块
*/
var Ready = dom.ready = function(fn){
if ( Ready.list) {
Ready.list.push( fn );
}else{
fn();
}
};
Ready.list = [];
function fireReady(){
if(Ready.list){
for(var i=0, fn;fn = Ready.list[i++];)
fn();
delete Ready.list;
map["@ready"].state = 2;
resolveCallbacks();//fix opera没有执行最后的回调
}
};
function doScrollCheck() {
try {
dom.HTML.doScroll("left");
fireReady();
} catch(e) {
setTimeout( doScrollCheck, 0);
}
};
//开始判定页面的加载情况
if ( DOC.readyState === "complete" ) {
fireReady();
}else {
dom.bind(DOC, (w3c ? "DOMContentLoaded" : "readystatechange"), function(){
if (w3c || DOC.readyState === "complete") {
fireReady();
}
});
try {
//http://bugs.jquery.com/ticket/4787
//在IE6下,内嵌页面如果重设了document.domain,访问window.frameElement抛错,
//但是经过多次try catch后,才能访问该值
var toplevel = global.frameElement == null;
} catch(e) {};
if ( dom.HTML.doScroll && toplevel ) {
doScrollCheck();
}
}
dom.exports();
})(this,this.document);
/**
2011.7.11
@开头的为私有的系统变量,防止人们直接调用,
dom.check改为dom["@emitter"]
dom.namespace改为dom["@name"]
去掉无用的dom.modules
优化exports方法
2011.8.4
强化dom.log,让IE6也能打印日志
重构fixOperaError与resolveCallbacks
将provide方法合并到require中去
2011.8.7
重构define,require,resolve
添加"@modules"属性到dom命名空间上
增强domReady传参的判定
*/<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dom Framework by 司徒正美</title>
<script src="/neo/dom.js"></script>
<script>
dom.require("node",function(){
dom.log(dom["@modules"]);
});
</script>
<body>
</body>
</html>我们可以通过firebug查看其JS请求情况,除了第一个,其他都是用临时生成的script节点发出的.

我们查看每个模块的执行情况,发现其与请求的顺序是不一样。这是因为每个模块都会等到其依赖的模块都执行后才执行。

我们再看一下dom["@modules"]的结构图吧,每个模块的依赖关系与状态都可以在这里查到。

至于更详细的用法,请参看v7的介绍。
下面是我的模块加载模块的功能统计:
| 功能 | 涉及函数与辅助方法属性 | 行数(含注释部分) |
|---|---|---|
| 类型识别机制 | type | 43 |
| 模块加载机制 | basePath,require,define fixOperaError,appendScript,removeScript,resolveCallbacks | 150 |
| 别名机制 | exports | 10 |
| mixin机制 | mix | 16 |
| domReady机制 | ready | 49 |
| 调试机制 | stack,log,dom["@debug"] | 30 |
| 数组化与切割 | slice | 17 |
| 高速化判定 | oneObject | 16 |
| 绑定事件 | bind | 8 |
我的模块加载系统 v7
我的模块加载系统 v6
相关文章推荐
- 我的模块加载系统 v18
- Android: 显示系统模块加载以及调用流程
- Linux如何在系统启动时自动加载模块
- 我的模块加载系统 v17的入门教程
- Android: 显示系统模块加载以及调用流程 HWComposer::loadFbHalModule() -> framebuffer_open()
- Linux如何在系统启动时自动加载模块
- 我的模块加载系统v2
- 我的模块加载系统 v23
- 加载ext4模块使CentOS 5.x支持ext4文件系统
- Linux如何在系统启动时自动加载模块
- 我的模块加载系统 v10
- 我的模块加载系统 v11
- Linux如何在系统启动时自动加载模块
- 我的模块加载系统 v18
- 模块加载系统 v16
- 我的模块加载系统 v17的入门教程2
- AudioFlinger系统之Audio 模块的加载(一)
- win7 64位系统安装appche2.4+php5.4,不能加载php模块解决方法。
- 我的模块加载系统 v21
- JS模块加载系统设计V1
