Using commands with ApplicationBarMenuItem and ApplicationBarButton in Windows Phone 7
2011-08-05 10:33
513 查看
Unfortunately, in the current version of the Windows Phone 7 Silverlight framework, it is not possible to attach any command on the ApplicationBarMenuItem and ApplicationBarButton controls. These two controls appear in the Application Bar, for example with the following markup:
view source
print?
This code will create the following UI:

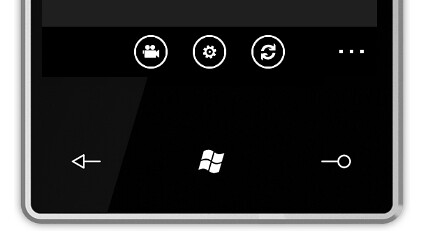
Application bar, collapsed

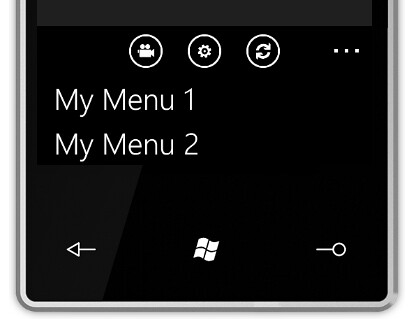
Application bar, expanded
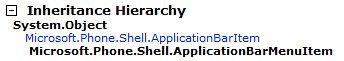
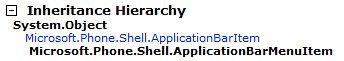
ApplicationBarItems are not, however, controls. A quick look in MSDN shows the following hierarchy for ApplicationBarMenuItem, for example:

Unfortunately, this prevents all the mechanisms that are normally used to attach a Command (for example a RelayCommand) to a control. For example, the attached behavior present in the class ButtonBaseExtension (from the Silverlight 3 version of the MVVM Light toolkit) can only be attached to a DependencyObject. Similarly, Blend behaviors (such as EventToCommand from the toolkit’s Extras library) needs a FrameworkElement to work.
In MainPage.xaml:
view source
print?
In MainPage.xaml.cs
view source
print?
view source
print?
01.
<
phoneNavigation:PhoneApplicationPage.ApplicationBar
>
02.
<
shell:ApplicationBar
x:Name
=
"MainPageApplicationBar"
>
03.
<
shell:ApplicationBar.MenuItems
>
04.
<
shell:ApplicationBarMenuItem
05.
Text
=
"Add City"
/>
06.
<
shell:ApplicationBarMenuItem
07.
Text
=
"Add Country"
/>
08.
</
shell:ApplicationBar.MenuItems
>
09.
<
shell:ApplicationBar.Buttons
>
10.
<
shell:ApplicationBarIconButton
11.
IconUri
=
"/Resources/appbar.feature.video.rest.png"
/>
12.
<
shell:ApplicationBarIconButton
13.
IconUri
=
"/Resources/appbar.feature.settings.rest.png"
/>
14.
<
shell:ApplicationBarIconButton
15.
IconUri
=
"/Resources/appbar.refresh.rest.png"
/>
16.
</
shell:ApplicationBar.Buttons
>
17.
</
shell:ApplicationBar
>
18.
</
phoneNavigation:PhoneApplicationPage.ApplicationBar
>
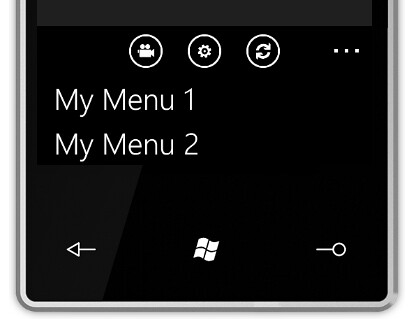
This code will create the following UI:

Application bar, collapsed

Application bar, expanded
ApplicationBarItems are not, however, controls. A quick look in MSDN shows the following hierarchy for ApplicationBarMenuItem, for example:

Unfortunately, this prevents all the mechanisms that are normally used to attach a Command (for example a RelayCommand) to a control. For example, the attached behavior present in the class ButtonBaseExtension (from the Silverlight 3 version of the MVVM Light toolkit) can only be attached to a DependencyObject. Similarly, Blend behaviors (such as EventToCommand from the toolkit’s Extras library) needs a FrameworkElement to work.
Using code behind
The alternative is to use code behind. As I said in my MIX10 talk, the MVVM police will not take your family away if you use code behind (this quote was actually suggested to me by Glenn Block); the code behind is there for a reason. In our case, invoking a command in the ViewModel requires the following code:In MainPage.xaml:
view source
print?
1.
<
shell:ApplicationBarMenuItem
Text
=
"My Menu 1"
2.
Click
=
"ApplicationBarMenuItemClick"
/>
In MainPage.xaml.cs
view source
print?
01.
private
void
ApplicationBarMenuItemClick(
02.
object
sender,
03.
System.EventArgs e)
04.
{05.
var vm = DataContext
as
MainViewModel;
06.
if
(vm !=
null
)
07.
{08.
vm.MyCommand.Execute(
null
);
09.
}
10.
}
Conclusion
Resorting to code behind to bridge the gap between the View and the ViewModel is less elegant than using attached behaviors, either through an attached property or through a Blend behavior. It does, however, work fine. I don’t have any information if future changes in the Windows Phone 7 Application Bar API will make this easier. In the mean time, I would recommend using code behind instead.相关文章推荐
- Add Ribbon button and menu item in Sharepoint 2010
- Using An Item Template With An HTML Dropdown Menu Component In Angular 2 RC 3
- Populate A List Item With Record Group In Oracle Forms Using Populate_List And Create_Group_From_Query Command
- Populate A List Item With Record Group In Oracle Forms Using Populate_List And Create_Group_From_Query Command
- An Example of Pre-Query and Post-Query Triggers in Oracle Forms With Using Display_Item to Highlight Dynamically
- Using Single Alert For Messages And Confirmation Messages In Oracle Forms With Set_Alert_Button_Property
- 如何循环得到Ribbon控件里所有的ribbon tabs,ribbon bar and button item 控件
- How do I hide a menu item in the actionbar?
- Using Weka and Libsvm with C# in Visual Studio
- create Context Menu in Windows Forms application using C# z
- using Silverlight 4 in an ASP.NET MVC 3 application and accessing data with JSON
- Android: Reading, using and working with XML data and web services in Android
- Menu bar/Toolbar Missing in Windows Explorer and/or Internet Explorer
- Adding Custom Actions to the List Item Menu in SharePoint 2010 Using SharePoint Designer 2010[Sharepoint中添加自定义菜单]
- Using a Service Locator to Work with MessageBoxes in an MVVM Application
- Using Flot's Bar Graph in an Android WebView with Highlighting
- A guide to using Paneled Forms, Multi-Splash Screens, SQL Express, and many more in Windows Application Development
- Difference between menu item types; Display, Output and Action in Dynamics Ax
- Creating custom headers and footers in Application level events using global.asax
- Unit Rzbutton was compiled with a different version of Graphics.clHotLight(clMenuBar,clMenuHighlight)报错的解决方法
