Android OpenGL es 纹理坐标设定与贴图规则
2011-07-23 10:46
603 查看
当opengl对一个四方形进行贴图时,会定义纹理贴图坐标,一串数组,相信初学openggl es者看到后会很头疼,不知道写得是什么东西。现在就将我的研究成果与大家分享下!
当纹理映射启动后绘图时,你必须为OpenGL ES提供其他数据,即顶点数组中各顶点的纹理坐标。纹理坐标定义了图像的哪一部分将被映射到多边形。它的工作方式有点奇怪。
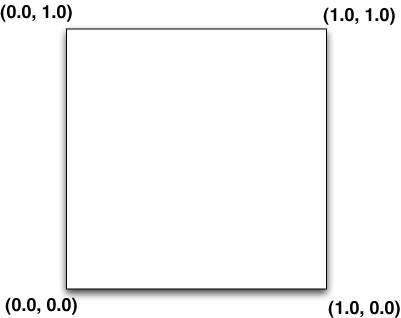
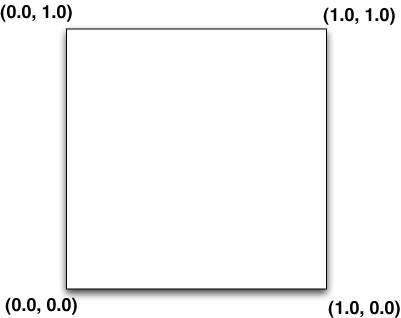
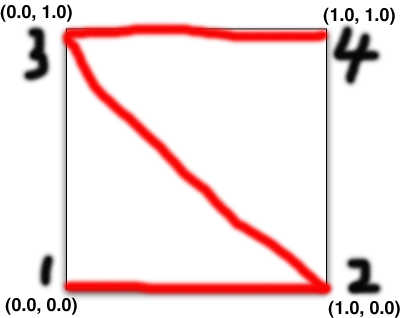
下面看下在android平台下Opengl纹理系统坐标,左下角为原点。

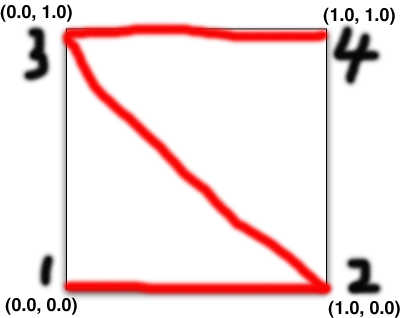
我们现在讨论怎样使用这些纹理坐标。当我们指定顶点数组中的顶点时,我们需要在另一个数组中提供纹理坐标,它称为纹理坐标数组。这里需要注意定义坐标数组顺序,这很关键。

float
texCoords[] = new float[] {
// FRONT
0.0f, 0.0f,
1.0f, 0.0f,
0.0f, 1.0f,
1.0f, 1.0f,
};
效果如下:

如果我们想截取图片有上角不分做纹理,按照上面方法可获的数组
float
texCoords[] = new float[] {
// FRONT
0.5f, 0.5f,
1f, 0.5f,
0.5f, 1f,
1f, 1f
};
效果如下:

我们看下贴图的原始文件

你会发现截屏中的图片y轴是颠倒的,其实这是android图像坐标系统与Opengl
es 坐标系统不一致导致的。最简单的修正办法将原始图片用工具翻转过来,这样会比用程序翻转节省很多性能,资源是宝贵的。
三角形纹理映射,只要按照我们的映射规则,便可以顺利完成映射。
float
texCoords[] = new float[] {
0.0f, 0.0f,
1.0f, 0.0f,
0.5f, 1.0f,
};
效果:

看到这里应该知道纹理坐标数组规则定义的意义了吧。
平铺与箔拉
我们的纹理坐标系统在两个轴上都是从0.0
到 1.0,如果设置超出此范围的值会怎么样?根据视图的设置方式有两种选择。
平铺(也叫重复)
一种选择是平铺纹理。按OpenGL的术语,也叫“重复”。如果我们将第一个纹理坐标数组的所有1.0改为2.0:
static const GLfloat texCoords[] = {
0.0, 2.0,
2.0, 2.0,
0.0, 0.0,
2.0, 0.0
};
我们可以通过glTexParameteri()函数设置。
glTexParameterf(GL_TEXTURE_2D,
GL_TEXTURE_WRAP_S, GL10.GL_REPEAT);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL10.GL_REPEAT);

箝位
另一种可能的选择是让OpenGL ES简单地将超过1.0的值限制为1.0,任何低于0.0的值限制为 0.0。这实际会引起边沿像素重复。
我们可以通过glTexParameteri()函数设置。
glTexParameterf(GL_TEXTURE_2D,
GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);

当纹理映射启动后绘图时,你必须为OpenGL ES提供其他数据,即顶点数组中各顶点的纹理坐标。纹理坐标定义了图像的哪一部分将被映射到多边形。它的工作方式有点奇怪。
下面看下在android平台下Opengl纹理系统坐标,左下角为原点。

我们现在讨论怎样使用这些纹理坐标。当我们指定顶点数组中的顶点时,我们需要在另一个数组中提供纹理坐标,它称为纹理坐标数组。这里需要注意定义坐标数组顺序,这很关键。

float
texCoords[] = new float[] {
// FRONT
0.0f, 0.0f,
1.0f, 0.0f,
0.0f, 1.0f,
1.0f, 1.0f,
};
效果如下:

如果我们想截取图片有上角不分做纹理,按照上面方法可获的数组
float
texCoords[] = new float[] {
// FRONT
0.5f, 0.5f,
1f, 0.5f,
0.5f, 1f,
1f, 1f
};
效果如下:

我们看下贴图的原始文件

你会发现截屏中的图片y轴是颠倒的,其实这是android图像坐标系统与Opengl
es 坐标系统不一致导致的。最简单的修正办法将原始图片用工具翻转过来,这样会比用程序翻转节省很多性能,资源是宝贵的。
三角形纹理映射,只要按照我们的映射规则,便可以顺利完成映射。
float
texCoords[] = new float[] {
0.0f, 0.0f,
1.0f, 0.0f,
0.5f, 1.0f,
};
效果:

看到这里应该知道纹理坐标数组规则定义的意义了吧。
平铺与箔拉
我们的纹理坐标系统在两个轴上都是从0.0
到 1.0,如果设置超出此范围的值会怎么样?根据视图的设置方式有两种选择。
平铺(也叫重复)
一种选择是平铺纹理。按OpenGL的术语,也叫“重复”。如果我们将第一个纹理坐标数组的所有1.0改为2.0:
static const GLfloat texCoords[] = {
0.0, 2.0,
2.0, 2.0,
0.0, 0.0,
2.0, 0.0
};
我们可以通过glTexParameteri()函数设置。
glTexParameterf(GL_TEXTURE_2D,
GL_TEXTURE_WRAP_S, GL10.GL_REPEAT);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL10.GL_REPEAT);

箝位
另一种可能的选择是让OpenGL ES简单地将超过1.0的值限制为1.0,任何低于0.0的值限制为 0.0。这实际会引起边沿像素重复。
我们可以通过glTexParameteri()函数设置。
glTexParameterf(GL_TEXTURE_2D,
GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);
glTexParameterf(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);

相关文章推荐
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则
- Android OpenGL es 纹理坐标设定与贴图规则(转载)
- Android OpenGL es 纹理坐标设定与贴图规则
- uv纹理坐标设定与贴图规则
- uv纹理坐标设定与贴图规则
- Android OpenGl es 纹理坐标设定
- uv纹理坐标设定与贴图规则
- Android OpenGL ES顶点坐标、纹理贴图坐标设置
- uv纹理坐标设定与贴图规则
