文本框实现搜索和清空效果
2011-07-13 11:40
351 查看
前言
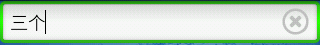
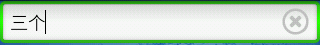
本文实现的效果:文本框输入为空时显示输入的图标;不为空时显示清空的图标,此时点击清空图标能清空文本框内输入文字。
声明
欢迎转载,但请保留文章原始出处:)
博客园:http://www.cnblogs.com
农民伯伯: http://over140.cnblogs.com
正文
一、实现效果


二、实现代码
监听输入
/**
* 动态搜索
*/
private TextWatcher tbxSearch_TextChanged = new TextWatcher() {
//缓存上一次文本框内是否为空
private boolean isnull = true;
@Override
public void afterTextChanged(Editable s) {
if (TextUtils.isEmpty(s)) {
if (!isnull) {
mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
null, mIconSearchDefault, null);
isnull = true;
}
} else {
if (isnull) {
mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
null, mIconSearchClear, null);
isnull = false;
}
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
/**
* 随着文本框内容改变动态改变列表内容
*/
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
};
触摸事件
private OnTouchListener txtSearch_OnTouch = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
int curX = (int) event.getX();
if (curX > v.getWidth() - 38
&& !TextUtils.isEmpty(mSearchView.getText())) {
mSearchView.setText("");
int cacheInputType = mSearchView.getInputType();// backup the input type
mSearchView.setInputType(InputType.TYPE_NULL);// disable soft input
mSearchView.onTouchEvent(event);// call native handler
mSearchView.setInputType(cacheInputType);// restore input type
return true;// consume touch even
}
break;
}
return false;
}
};
绑定事件
private Drawable mIconSearchDefault; // 搜索文本框默认图标
private Drawable mIconSearchClear; // 搜索文本框清除文本内容图标
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main)
final Resources res = getResources();
mIconSearchDefault = res.getDrawable(R.drawable.txt_search_default);
mIconSearchClear = res.getDrawable(R.drawable.txt_search_clear);
mSearchView = (EditText) findViewById(R.id.txtSearch);
mSearchView.addTextChangedListener(tbxSearch_TextChanged);
mSearchView.setOnTouchListener(txtSearch_OnTouch);
}
代码说明:
1. 为输入框绑定触摸事件(模拟点击事件捕捉)。通过监听点击区域判断是否点击清空图片,如果在该区域并且文本框不为空,则清空文本框。
2. 为输入框绑定文本改变事件监听,根据内容改变动态设置图标显示。
3. 维持清空操作后软键盘状态。
三、参考
1. how to block virtual keyboard while clicking on edittext in android?
四、小图标下载


(右键另存为即可。)
结束
活用好每一个控件的属性、方法和事件能实现很多有意思的效果。欢迎大家交流。
if ($ != jQuery) {
$ = jQuery.noConflict();
}
var isLogined = false;
var cb_blogId = 28619;
var cb_entryId = 2026812;
var cb_blogApp = "over140";
var cb_blogUserGuid = "e07b3d0b-63cf-dd11-9e4d-001cf0cd104b";
var cb_entryCreatedDate = '2011/4/25 11:32:00';
本文实现的效果:文本框输入为空时显示输入的图标;不为空时显示清空的图标,此时点击清空图标能清空文本框内输入文字。
声明
欢迎转载,但请保留文章原始出处:)
博客园:http://www.cnblogs.com
农民伯伯: http://over140.cnblogs.com
正文
一、实现效果


二、实现代码
监听输入
/**
* 动态搜索
*/
private TextWatcher tbxSearch_TextChanged = new TextWatcher() {
//缓存上一次文本框内是否为空
private boolean isnull = true;
@Override
public void afterTextChanged(Editable s) {
if (TextUtils.isEmpty(s)) {
if (!isnull) {
mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
null, mIconSearchDefault, null);
isnull = true;
}
} else {
if (isnull) {
mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
null, mIconSearchClear, null);
isnull = false;
}
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
/**
* 随着文本框内容改变动态改变列表内容
*/
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
};
触摸事件
private OnTouchListener txtSearch_OnTouch = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
int curX = (int) event.getX();
if (curX > v.getWidth() - 38
&& !TextUtils.isEmpty(mSearchView.getText())) {
mSearchView.setText("");
int cacheInputType = mSearchView.getInputType();// backup the input type
mSearchView.setInputType(InputType.TYPE_NULL);// disable soft input
mSearchView.onTouchEvent(event);// call native handler
mSearchView.setInputType(cacheInputType);// restore input type
return true;// consume touch even
}
break;
}
return false;
}
};
绑定事件
private Drawable mIconSearchDefault; // 搜索文本框默认图标
private Drawable mIconSearchClear; // 搜索文本框清除文本内容图标
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main)
final Resources res = getResources();
mIconSearchDefault = res.getDrawable(R.drawable.txt_search_default);
mIconSearchClear = res.getDrawable(R.drawable.txt_search_clear);
mSearchView = (EditText) findViewById(R.id.txtSearch);
mSearchView.addTextChangedListener(tbxSearch_TextChanged);
mSearchView.setOnTouchListener(txtSearch_OnTouch);
}
代码说明:
1. 为输入框绑定触摸事件(模拟点击事件捕捉)。通过监听点击区域判断是否点击清空图片,如果在该区域并且文本框不为空,则清空文本框。
2. 为输入框绑定文本改变事件监听,根据内容改变动态设置图标显示。
3. 维持清空操作后软键盘状态。
三、参考
1. how to block virtual keyboard while clicking on edittext in android?
四、小图标下载


(右键另存为即可。)
结束
活用好每一个控件的属性、方法和事件能实现很多有意思的效果。欢迎大家交流。
if ($ != jQuery) {
$ = jQuery.noConflict();
}
var isLogined = false;
var cb_blogId = 28619;
var cb_entryId = 2026812;
var cb_blogApp = "over140";
var cb_blogUserGuid = "e07b3d0b-63cf-dd11-9e4d-001cf0cd104b";
var cb_entryCreatedDate = '2011/4/25 11:32:00';
相关文章推荐
- [Android]文本框实现搜索和清空效果
- Android文本框实现搜索和清空效果
- android_文本框实现搜索和清空效果
- Android文本框实现搜索和清空效果
- Android EditText 文本框实现搜索和清空效果
- [Android]文本框实现搜索和清空效果
- 文本框实现搜索和清空效果
- android_文本框实现搜索和清空效果
- [Android]文本框实现搜索和清空效果
- Android EditText 文本框实现搜索和清空效果
- [Android]文本框实现搜索和清空效果
- [Android]文本框实现搜索和清空效果
- jQuery实现input文本框内灰色提示文本效果 和 input标签获取焦点是文本框内提示信息清空
- JqueryUI AutoComplate实现文本框搜索,自动补全效果
- javascript实现搜索文本框效果
- 实现类似google搜索效果,文本框输入智能提示,没有用ajax控件和第三方控件,完全手写代码
- 实现类似google搜索效果,文本框输入智能提示,(经过改进 支持多个文本框的效果)
- winfrom 委托的简易使用(看原理有点晕,搜索到了这个方法,实现了效果)
- JS实现关键字搜索时的相关下拉字段效果
