[Android] 007_Activity控件布局_TableLayout
2011-07-10 23:45
459 查看
Android_007_Activity控件布局_TableLayout
TableLayout, 顾名思义, 就 “表格样式的布局”
在xml的布局文件中, 是以 <TableLayout></TableLayout> 为根标签.
然后以 <TableRow></TableRow>来定义每一行, 在这个标签里的所有控件都会在显示在同一行里.
简单的例子, 以”表格样式”分别显示三个”TextView”/”EditText”/”Button”
xml布局文件中的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:id="@+id/tableLayout1"
android:layout_width="match_parent">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/TextView11"
android:text="@string/TextView11"
android:textColor="#ff0000"
/>
<TextView
android:id="@+id/TextView12"
android:text="@string/TextView12"
android:textColor="#00ff00"
/>
<TextView
android:id="@+id/TextView13"
android:text="@string/TextView13"
android:textColor="#ffffff"
/>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:id="@+id/EditText21"
android:background="#ff0000"
/>
<EditText
android:id="@+id/EditText22"
android:background="#00ff00"
/>
<EditText
android:id="@+id/EditText23"
android:background="#ffffff"
/>
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/Button31"
android:text="@string/Button31"
android:textColor="#ff0000"
/>
<Button
android:id="@+id/Button32"
android:text="@string/Button32"
android:textColor="#00ff00"
/>
<Button
android:id="@+id/Button33"
android:text="@string/Button33"
android:textColor="#ffffff"
/>
</TableRow>
</TableLayout>
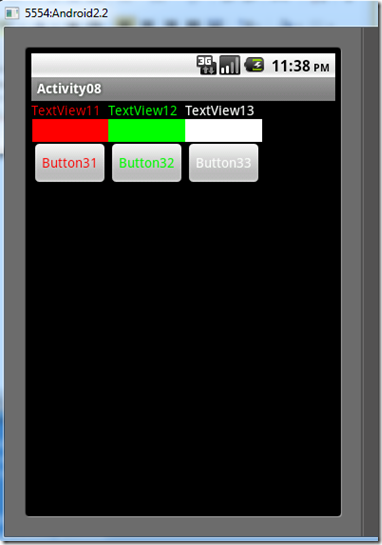
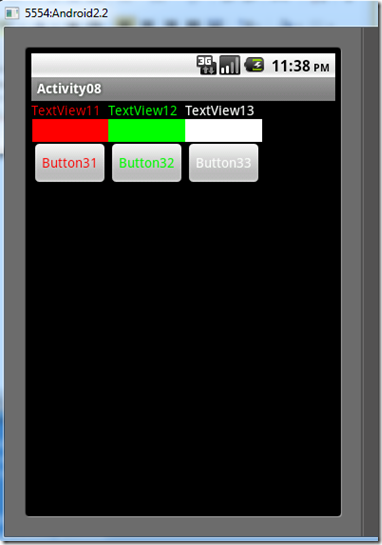
运行的结果如下图所示:

TableLayout, 顾名思义, 就 “表格样式的布局”
在xml的布局文件中, 是以 <TableLayout></TableLayout> 为根标签.
然后以 <TableRow></TableRow>来定义每一行, 在这个标签里的所有控件都会在显示在同一行里.
简单的例子, 以”表格样式”分别显示三个”TextView”/”EditText”/”Button”
xml布局文件中的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:id="@+id/tableLayout1"
android:layout_width="match_parent">
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/TextView11"
android:text="@string/TextView11"
android:textColor="#ff0000"
/>
<TextView
android:id="@+id/TextView12"
android:text="@string/TextView12"
android:textColor="#00ff00"
/>
<TextView
android:id="@+id/TextView13"
android:text="@string/TextView13"
android:textColor="#ffffff"
/>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:id="@+id/EditText21"
android:background="#ff0000"
/>
<EditText
android:id="@+id/EditText22"
android:background="#00ff00"
/>
<EditText
android:id="@+id/EditText23"
android:background="#ffffff"
/>
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/Button31"
android:text="@string/Button31"
android:textColor="#ff0000"
/>
<Button
android:id="@+id/Button32"
android:text="@string/Button32"
android:textColor="#00ff00"
/>
<Button
android:id="@+id/Button33"
android:text="@string/Button33"
android:textColor="#ffffff"
/>
</TableRow>
</TableLayout>
运行的结果如下图所示:

相关文章推荐
- Android:控件布局(表格布局)TableLayout
- Android常见布局控件之LinearLayout和TableLayout
- android中如果activity中应用fragementlayout布局文件,如何给其中的控件添加事件监听。
- 黑马程序员_Android-Activity布局初步(二)与常用控件(二)
- android开发之怎样在指定布局文件中动态的加入在activity中new出来的控件
- Android学习笔记-Android非布局activity中布局文件及控件加载方法
- [Android] 006_Activity控件布局_LinearLayout
- android应用开发实践一:Activity与控件布局,事件监听之学习实践
- Android:自定义Activity基类,复用布局/控件,减少设置控件的重复代码,onPostOnCreate
- Android:控件布局(表格布局)TableLayout
- Android笔记 Activity布局 LinearLayout、TableLayout
- Android自定义控件系列 六:利用添加自定义布局来搞定触摸事件的分发,解决组合界面中特定控件响应特定方向的事件
- 浅谈Android五大布局(二)——RelativeLayout和TableLayout
- Android UI控件之CheckBox实现墨迹天气设置布局界面(漂亮)
- Android之ListActivity(一):布局与数据绑定
- Android 四种基本布局LinearLayout、RelativeLayout、FrameLayout、TableLayout
- 浅谈Android五大布局(二)——RelativeLayout和TableLayout
- android页面布局时定义控件ID时@id/XX和@+id/xx 有什么区别
- 当 Activity 以全屏模式运行时,如何允许 Android 系统状态栏在顶层出现,而不迫使 Activity 重新布局让出空间?
- Android问题关于Button控件在布局中正常顺序出现的遮盖其他控件
