在Silverlight中使用HierarchicalDataTemplate为TreeView实现递归树状结构
2011-06-22 23:20
666 查看
这是项目中一个页面上的一个功能。我们需要在界面上通过一个TreeView控件显示一个递归的树状结构,也就是说会很多层嵌套的节点,而且层数是不确定的。
这个功能,可以通过HierarchicalDataTemplate来很方便地实现
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
请注意,我们这里用到一个特殊的DataTemplate:HierarchicalDataTemplate,并且将其设置为Treeview的ItemTemplate。
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

这个功能,可以通过HierarchicalDataTemplate来很方便地实现
1. 业务实体
作为举例,我定义了一个大家都很熟悉的Folder类型,即文件夹。我们都知道,文件夹又可以包含子文件夹,而且可以多层嵌套。所以,这是一个递归的结构体。public class Folder
{
public string Name { get; set; }
public ObservableCollection<Folder> Folders { get; set; }
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
2. 准备数据
我用下面的代码,模拟一个数据读取操作。下面是硬编码出来的数据。实际情况下,可以读取数据库。void MainPage_Loaded(object sender, RoutedEventArgs e)
{
var result = new[]{
new Folder(){Name="Test",Folders =new ObservableCollection<Folder>(
new[]{
new Folder(){Name="Test4"},
new Folder(){Name="Test3"},
new Folder(){Name="Test4",Folders=new ObservableCollection<Folder>(
new []{new Folder(){Name ="Test5"}})
}
})}};
tvFolders.ItemsSource = result;
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
3. 绑定控件
<UserControl x:Class="SilverlightTreeviewSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<UserControl.Resources>
<sdk:HierarchicalDataTemplate x:Key="FolderItemTemplate" ItemsSource="{Binding Folders}">
<TextBlock Text="{Binding Name}"></TextBlock>
</sdk:HierarchicalDataTemplate>
<Style TargetType="sdk:TreeViewItem">
<Setter Property="IsExpanded" Value="True"></Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<sdk:TreeView Name="tvFolders" ItemTemplate="{StaticResource FolderItemTemplate}">
</sdk:TreeView>
</Grid>
</UserControl>请注意,我们这里用到一个特殊的DataTemplate:HierarchicalDataTemplate,并且将其设置为Treeview的ItemTemplate。
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
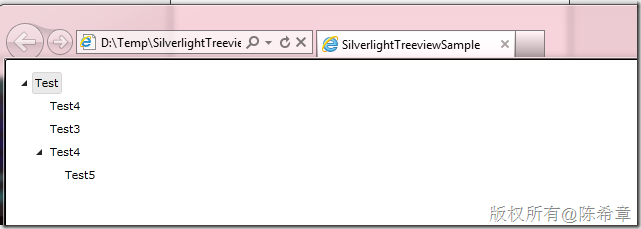
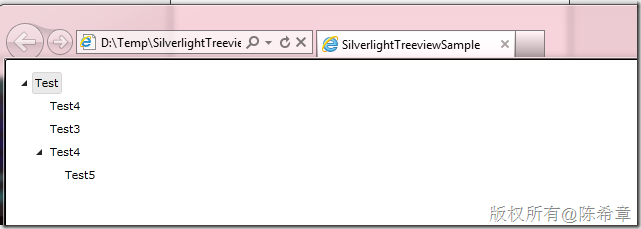
4. 查看效果

相关文章推荐
- 在Silverlight中使用HierarchicalDataTemplate为TreeView实现递归树状结构
- 在Silverlight中使用HierarchicalDataTemplate为TreeView实现递归树状结构
- 在Silverlight中使用HierarchicalDataTemplate为TreeView实现递归树状结构
- silverlight 数据模板 DataTemplate 使用 codebehind实现
- 使用java的File类遍历文件夹,打印树状结构(递归实现)
- WPF/Silverlight HierarchicalDataTemplate 模版的使用
- WPF使用HierarchicalDataTemplate绑定Dictionary生成TreeView
- 使用oracle 9i 里的层级查询(Hierarchical Queries)实现树状表结构的递归数据查询
- MySQL使用递归存储过程实现树状结构,实现Oracle的Connect By 功能在Mysql中如何实现Oracle中的递归
- WPF中Treeview使用HierarchicalDataTemplate模板之后内容不充满
- TreeView 使用 HierarchicalDataTemplate 找不到引用的程序集
- iOS:二叉树多级表格的使用,使用三方库TreeTableView-master实现对json解析数据的递归遍历整理成树状结构
- 使用oracle 9i 里的层级查询(Hierarchical Queries)实现树状表结构的递归数据查询
- MySQL使用递归存储过程实现树状结构,实现Oracle的Connect By 功能
- WPF使用HierarchicalDataTemplate绑定Dictionary生成TreeView
- WPF/Silverlight HierarchicalDataTemplate 模版的使用
- 如何实现具有层次结构的 TreeView <四> (WPF/TreeView/Style/Template)
- 如何实现具有层次结构的 TreeView 模版使用
- 使用递归删除树形结构的所有子节点(java和mysql实现)
- jquery递归遍历xml文件,形成ul-li序列,生成树结构(使用了treeview插件)
