Ext.NET加入自定义验证JS函数
2011-05-26 00:45
323 查看
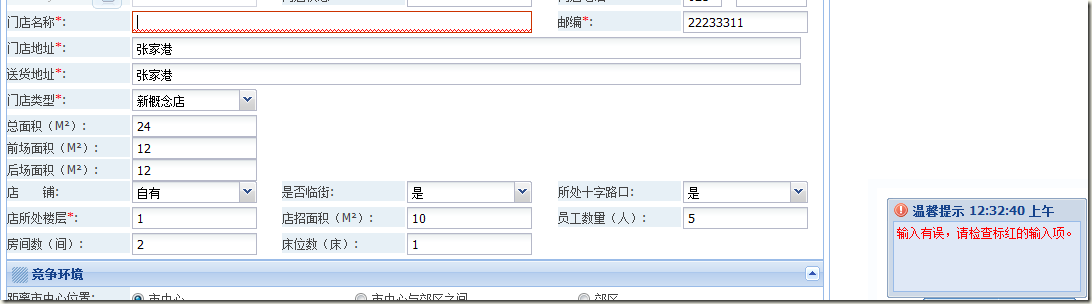
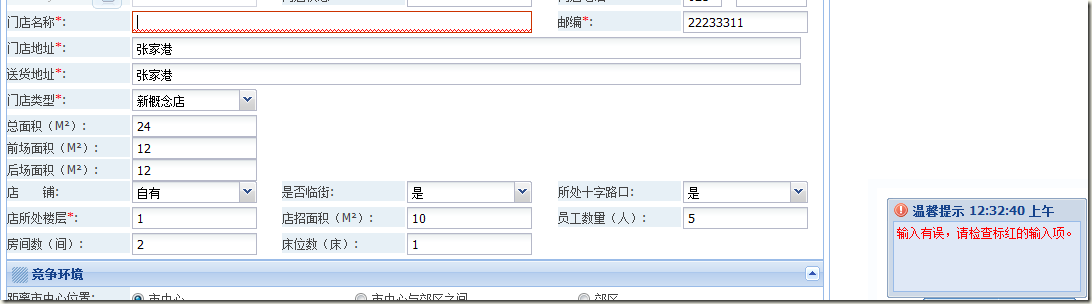
ExtJS验证很方便,在使用FormPanel的时候,我们可以很方便的进行验证。比如设置必填项、正则、字段类型等等。比如如下所示:

上面的验证是这么写的:
但是往往,有些复杂的验证我们是需要我们写脚本验证的。那么怎么做到通用呢?比如下面的情况:

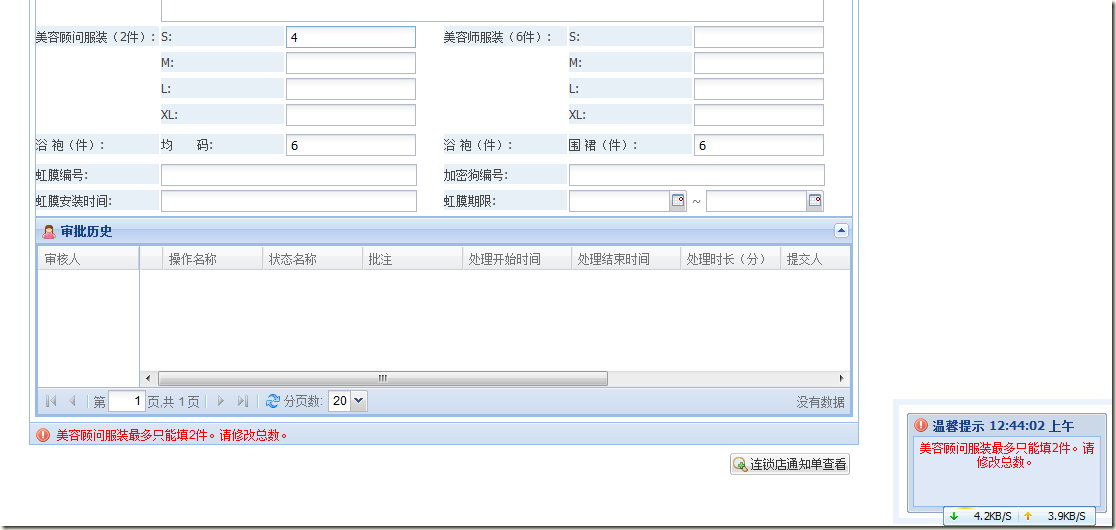
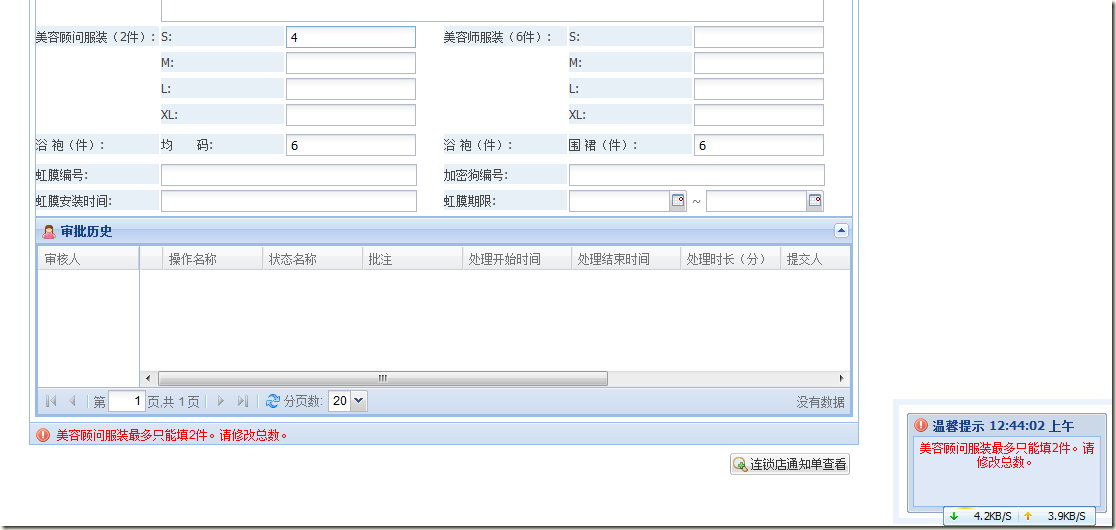
左侧S、M、L、XL总数不能超过2件,右侧不能超过6件。首先可以定义以下验证JS,来验证数量是否超过最大值。
为了做到通用,于是又定义以下JS函数
最后,要写监听的验证Handler了。可以这么写:
这样的话,即使不存在JS函数ValCustomValidator,验证都是没问题的。需要自定义的话,那么就可以定义ValCustomValidator函数来完成自己的验证了。


上面的验证是这么写的:
<Listeners>
<ClientValidation Handler="#{btnSave}.setDisabled(!valid);#{tbSave}.setDisabled(!valid);#{btnSumbit1}.setDisabled(!valid);#{btnSumbit2}.setDisabled(!valid);var valCs=valid ? 'valaccept' : 'valexclamation';var msg=valid ? '<span style=\'color:green;\'>验证通过,可以提交数据</span>' : '<span style=\'color:red;\'>输入有误,请检查标红的输入项。</span>';this.getBottomToolbar().setStatus({text :msg, iconCls: valCs});showMsg('温馨提示',msg,valCs);" />
</Listeners>但是往往,有些复杂的验证我们是需要我们写脚本验证的。那么怎么做到通用呢?比如下面的情况:

左侧S、M、L、XL总数不能超过2件,右侧不能超过6件。首先可以定义以下验证JS,来验证数量是否超过最大值。
function valSumMax(ids, maxValue, msg) {
if (ids != null && ids.length > 0) {
var _temp = 0;
for (var i = 0; i < ids.length; i++) {
var value = Ext.getCmp(ids[i]).getValue();
if (!isNaN(value)) {
_temp += value;
if (_temp > maxValue) {
var message = { 'IsVal': false, 'Message': msg != "" ? msg : ("超过最大值" + maxValue + "。") };
return message;
}
}
}
}
var message = { 'IsVal': true, 'Message': '' };
return message;
}为了做到通用,于是又定义以下JS函数
function CustomValidator() {
var msg = valSumMax(ids1, 2, "美容顾问服装最多只能填2件。请修改总数。");
if (!msg.IsVal)
return msg;
msg = valSumMax(ids2, 6, "美容师服装最多只能填6件。请修改总数。");
return msg;
}
function ValCustomValidator(isVal, valid) {
if (typeof (valid) != 'undefined' && (!valid))
return valid;
if (typeof (isVal) == 'undefined' || isVal == null || isVal) {
var msg = CustomValidator();
if (!msg.IsVal) {
Ext.MessageBox.show({
title: '错误',
msg: msg.Message,
buttons: Ext.MessageBox.OK,
icon: Ext.MessageBox.ERROR
});
return false;
} else {
return true;
}
} else {
return CustomValidator();
}
}最后,要写监听的验证Handler了。可以这么写:
_fp.Listeners.ClientValidation.Handler =
@"
var isCheckd=valid;var msgs;var msg='';
if(typeof(ValCustomValidator)=='function')
{
msgs=ValCustomValidator(false,valid);
if(typeof(msgs.IsVal)!='undefined')
{
isCheckd=msgs.IsVal;
if(msgs.Message!='')
msg='<span style=\'color:red;\'>'+msgs.Message+'</span>';
}
else
isCheckd=msgs;
}
#{btnSave}.setDisabled(!isCheckd);
#{tbSave}.setDisabled(!isCheckd);
#{btnSumbit1}.setDisabled(!isCheckd);
#{btnSumbit2}.setDisabled(!isCheckd);
var valCs=isCheckd ? 'valaccept' : 'valexclamation';
if (msg=='')
msg=isCheckd ? '<span style=\'color:green;\'>验证通过,可以提交数据</span>' : '<span style=\'color:red;\'>输入有误,请检查标红的输入项。</span>';
this.getBottomToolbar().setStatus({text :msg, iconCls: valCs});showMsg('温馨提示',msg,valCs);
";这样的话,即使不存在JS函数ValCustomValidator,验证都是没问题的。需要自定义的话,那么就可以定义ValCustomValidator函数来完成自己的验证了。

相关文章推荐
- Ext.NET加入自定义验证JS函数
- Ext.NET加入自定义验证JS函数
- Coolite/Ext.net1.0 VType自定义验证扩展集合(持续更新......)
- 【转】ASP.NET验证控件详解(非空验证,比较验证,范围验证,正则表达式,自定义验证)
- Sql2012如何将远程服务器数据库及表、表结构、表数据导入本地数据库 自定义日志记录功能,按日记录,很方便 C#常量和字段以及各种方法的语法总结 类型,对象,线程栈,托管堆在运行时的关系,以及clr如何调用静态方法,实例方法,和虚方法 asp.net webapi 自定义身份验证
- ASP.NET Core 1.1 静态文件、路由、自定义中间件、身份验证简介
- asp.net mvc源码分析-DefaultModelBinder 自定义的普通数据类型的绑定和验证
- ASP.NET中使用自定义验证控件
- Ext.net 表单验证
- Asp.Net Forms验证(自定义、角色提供程序、单点登录)
- Asp.Net Forms验证(自定义、角色提供程序)
- MVC学习十四:ASP.NET MVC如何实现自定义验证 AgeRangeAttribute
- Asp.Net Forms验证(自定义、角色提供程序、单点登录)
- Asp.net 基础7(自定义控件之验证与数据绑定)
- ASP.NET面向角色授权之:自带登录控件登录验证与授权原理及自定义修改方法。
- asp.net FCKeditor自定义非空验证
- ASP.NET MVC如何实现自定义验证(服务端验证+客户端验证)
- ASP.NET网站安装部署,加入注册码验证等等
- Ext日期范围自定义验证
- ASP.NET MVC验证 - 自定义验证规则、验证2个属性值不等【待验证】
