Google首页现代舞先驱玛莎·葛兰姆JS代码分析(附源码下载)
2011-05-19 08:56
639 查看
2011年5月11日,GOOGLE为了纪念现代舞先驱玛莎·葛兰姆 117 周年诞辰,用巧妙的技术和奇特的创意在首页创建了一副跳舞的图,我把整个源码下载下来并加以分析和重构,效果图如下:

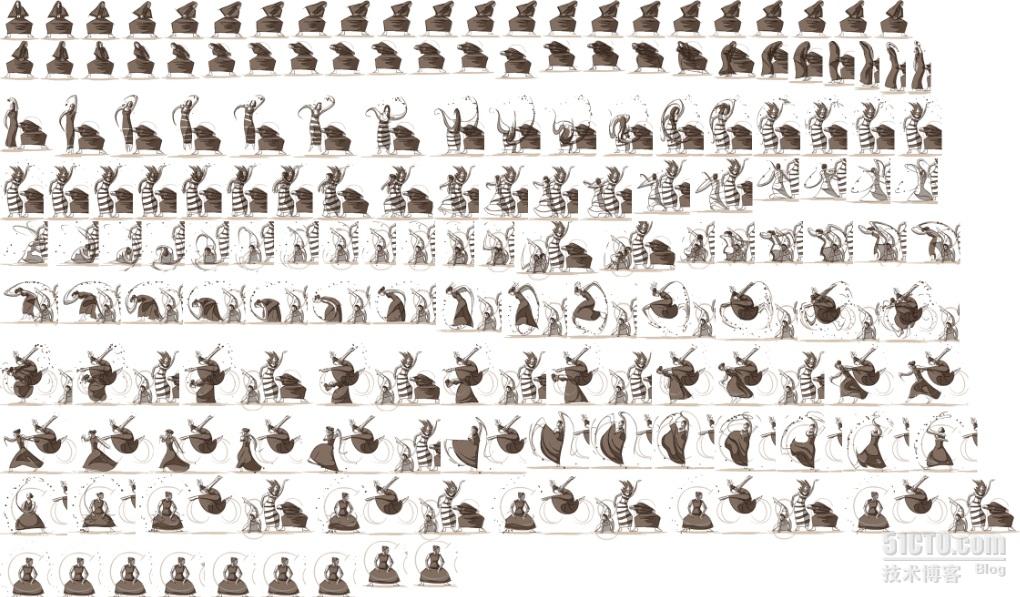
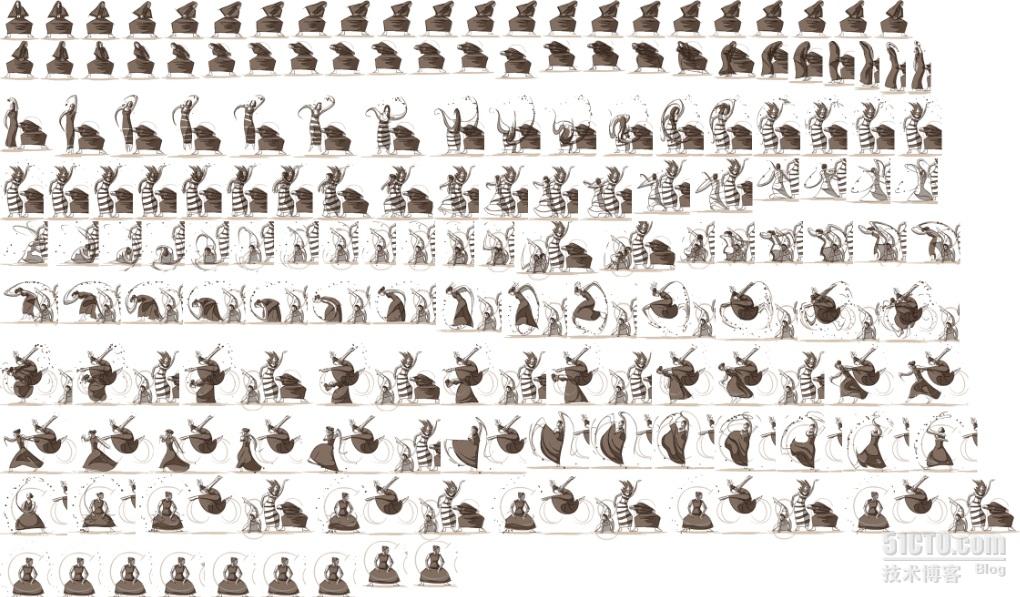
整个动画实际上是由155张小图片做出来的(GOOGLE的设计师太NB了),就像放电影那样,如下图:

虽然原理很简单,就是用JS来控制播放上面的图片,不过里面还有很多技巧是值得学习的,下面是我对代码的分析。
HTML部分很简单,就一个div容器:
CSS部分:
JS部分(完整代码在附件中):
源码下载:点我下载

整个动画实际上是由155张小图片做出来的(GOOGLE的设计师太NB了),就像放电影那样,如下图:

虽然原理很简单,就是用JS来控制播放上面的图片,不过里面还有很多技巧是值得学习的,下面是我对代码的分析。
HTML部分很简单,就一个div容器:
<div id="hplogo">
<a href="#">
<img title="现代舞先驱玛莎·葛兰姆 117 周年诞辰" border="0" alt="现代舞先驱玛莎·葛兰姆 117 周年诞辰" src="images/graham11-hp-start.png" />
</a>
</div>CSS部分:
#hplogo { position: relative; cursor: pointer; width: 403px; height: 156px; margin: 120px auto 0 auto; background: #fff none repeat 0% 0% scroll; }
#hplogo div { position: absolute; }JS部分(完整代码在附件中):
(function() {
try {
//二维数组定义155张图片的信息,分别是[图片的left, top, width, height, 1(标记,部分数组有)]
//数组中最后一个值“1”是一个标记,表示图片换行
var arrImg = [[307, 48, 88, 89], [307, 48, 89, 89], [307, 48, 91, 89]...(省略N个数组)],
imgLen = arrImg.length, //图片数组长度
imgIndex, imgLeft, imgTop, maxHeight, //分别代表 当前图片序号,background-position中的left, top,一行图片中的最大高度
fun = -1, //后面setTimeout的返回值,做标记,后面用到
funImgClick = function() { //点击图片的事件(跳转到GOOGLE搜索页面)
google.nav && google.nav.go ?
google.nav.go("/search?q=%E7%8E%9B%E8%8E%8E%C2%B7%E8%91%9B%E5%85%B0%E5%A7%86&ct=graham11-hp&oi=ddle&hl=zh-CN") :
window.location.href = "/search?q=%E7%8E%9B%E8%8E%8E%C2%B7%E8%91%9B%E5%85%B0%E5%A7%86&ct=graham11-hp&oi=ddle&hl=zh-CN"
},
funMakeAnimate = function() { //创建并执行动画的方法,每83毫秒调用一次,创建一个DIV并设置属性、背景图
//取出当前图片信息
var img = arrImg[imgIndex],
//所有DIV都添加到这个容器
wrap = document.getElementById("hplogo");
if (wrap && img[0]) {
//开始创建DIV
var div = document.createElement("div");
div.id = "hplogo" + imgIndex;
div.style.left = img[0] + "px";
div.style.top = img[1] + "px";
div.style.width = img[2] + "px";
div.style.height = img[3] + "px";
div.style.background = "url(images/graham11-hp-sprite.png) no-repeat " + -imgLeft + "px " + -imgTop + "px";
div.
//这里使用了利用&&运算符的技巧,下面还会用到这个技巧
//相当于"if (img[3] > maxHeight) { maxHeight = img[3]; }"
img[3] > maxHeight && (maxHeight = img[3]); //保证maxHeight取当前行最大的图片高度
//如果有5个值,则说明换行了,left重新从0开始,并累加top,行最大高度清0
//否则left累加当前图片的宽度
img[4] ? (imgLeft = 0, imgTop += maxHeight, maxHeight = 0) : imgLeft += img[2];
wrap.appendChild(div);
++imgIndex;
//继续动画
imgIndex < imgLen && (fun = window.setTimeout(funMakeAnimate, 83)); //又是 && ,同上
}
},
funInit = function() { //页面加载的时候就执行该函数,初始化变量并调用动画函数
maxHeight = imgTop = imgLeft = imgIndex = 0;
//如果动画已经在播放,则先停止并删掉相应的DIV节点
//再次出现 && 的使用
fun != -1 && (window.clearTimeout(fun), fun = -1);
//删除已经添加的DOM节点
for (var index = 0; index < imgLen; ++index) {
var div = document.getElementById("hplogo" + index);
div && div.parentNode && div.parentNode.removeChild(div);
}
//第一次调用动画函数
fun = window.setTimeout(funMakeAnimate, 83);
};
var originImg = document.createElement("img");
//页面
originImg.addEventListener ?
originImg.addEventListener("load", funInit, false) : //addEventListener用于Mozilla系列浏览器,第三个参数userCapture若为true,则浏览器采用Capture,若为false则采用bubbing方式
originImg.attachEvent("onload", funInit); //用于IE浏览器
originImg.src = "images/graham11-hp-sprite.png";
}
catch (o) {
//GOOGLE的错误处理
//google.ml(o, !1, { cause: "DOODLE" });
}
})()源码下载:点我下载
相关文章推荐
- Google首页现代舞先驱玛莎・葛兰姆JS代码分析(附源码下载)
- android源码下载,curl https://dl-ssl.google.com/dl/googlesource/git-repo/repo > ~/bin/repo网络不可达
- Android 获取Root权限之后的静默安装实现 代码示例分析&&源码下载
- 雄踞AppStore榜首的游戏<别踩到白块儿>源码分析和下载(一)
- Android 获取Root权限之后的静默安装实现 代码示例分析&&源码下载
- 闲来无事,写了段js仿google首页动画,附源码下载
- google dance js 2011-05-11 现代舞先驱玛莎·葛兰姆 117 周年诞辰
- Google的Logo记现代舞先驱玛莎·葛兰姆117周年诞辰-Flash版
- Google logos 纪念 现代舞先驱玛莎·葛兰姆117 周年诞辰
- 豆豆首页 > 源码下载
- Android:这是一份全面 &amp; 详细的Retrofit 2.0 源码分析指南
- 如何repo下载google源码到移动硬盘?菜鸟求教。
- 下载google app 浏览器源码
- 菠菜源码-下载Spark SQLQ2152876294源码分析之核心流程
- [源码]google首页图标JS动画
- SSH框架总结(框架分析+环境搭建+实例源码下载)
- 卡片式控件CardView&源码分析
- 仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图(二)之SuperIndicator源码分析
- SSH框架总结(框架分析+环境搭建+实例源码下载)
- 结合源码分析Solr&Lucene查询打分的工作流程
