基于canvas画布的两个炫酷效果展示
2011-05-18 08:39
302 查看
如果你看到这段文字,说明您正使用RSS阅读或转自《一棵树-博客园》,原文地址:/article/4961844.html
下图为demo页面的效果截图:

使用
要实现该效果很简单,直接加载一个JS文件就可以了,类似下面:
然后相关的CSS代码如下:
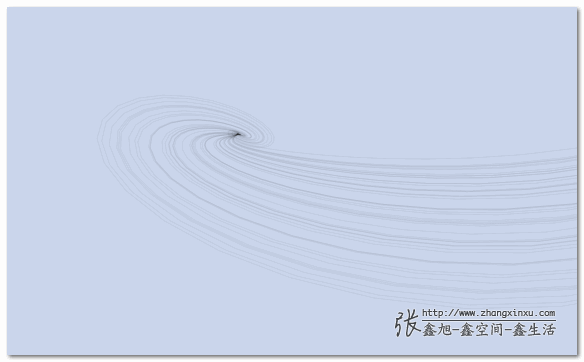
鼠标在页面上随便晃荡几下就可以看到效果了哈:如烟如雾,轻盈飘渺的线条滑出优美的舞姿紧随鼠标之后。

使用
使用很简单,页面上嵌入下面这点JS就可以了:
然后相关的CSS代码如下:

例如后面这个链接地址对应的图片就是右键保存canvas所得到的图片:canvas.png。
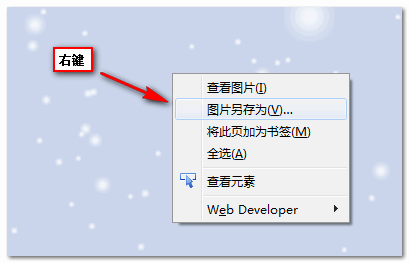
//因为雪花是白色的,浏览器背景一般都是白色,所以直接在浏览器中看只有白花花的一片,建议右键 – [目标|链接]另存为查看。
转自:http://www.zhangxinxu.com/wordpress/?p=1630
一、前面的碎碎叨
HTML5 canvas这个玩意用通俗的话来讲就是一块用来画画的布,不过这不是普通的布,这是个类似于神笔马良的那个神笔一样神奇的东西,可以画出很多精湛美妙的东西。本文就展示两个基于canvas的炫酷效果,可以让我们对canvas的潜力有个比较直观的认识。二、canvas下的3D雪花飞舞效果
您可以狠狠地点击这里:canvas下的3D雪花飞舞demo(我用最新的火狐浏览器试过,效果酷毙了。)下图为demo页面的效果截图:

使用
要实现该效果很简单,直接加载一个JS文件就可以了,类似下面:
<script src="http://www.zhangxinxu.com/study/js/effect/smoke.js"></script>
然后相关的CSS代码如下:
body { background-color: #cad5eb; }
canvas { position: fixed; top: 0px; z-index: 2;}三、canvas下炫酷烟雾线条笔刷效果
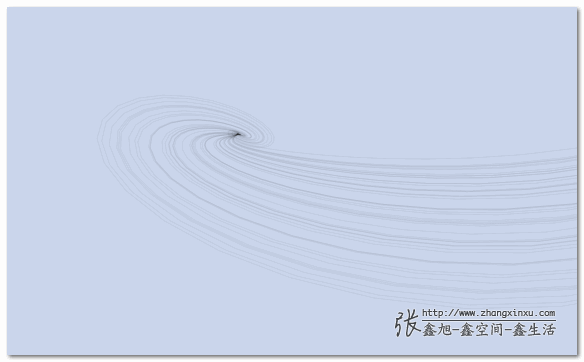
您可以狠狠地点击这里:canvas下炫酷烟雾线条笔刷demo(我用最新的火狐浏览器试过,效果酷毙了。)鼠标在页面上随便晃荡几下就可以看到效果了哈:如烟如雾,轻盈飘渺的线条滑出优美的舞姿紧随鼠标之后。

使用
使用很简单,页面上嵌入下面这点JS就可以了:
<script src="http://www.zhangxinxu.com/study/js/effect/harmony.js"></script> <script>harmony();</script>
然后相关的CSS代码如下:
body { background-color: #cad5eb; }
canvas { cursor:crosshair; position: fixed; top: 0px; z-index: 2;}四、就这么完了
好了,就这些。本文内容很少,纯粹展示。哦,对了,无论是上面的雪花飞,还是下面的线条绘,只要浏览器支持canvas,你都可以以图片的形式保存下来的说~~
例如后面这个链接地址对应的图片就是右键保存canvas所得到的图片:canvas.png。
//因为雪花是白色的,浏览器背景一般都是白色,所以直接在浏览器中看只有白花花的一片,建议右键 – [目标|链接]另存为查看。
转自:http://www.zhangxinxu.com/wordpress/?p=1630
相关文章推荐
- 基于canvas画布的两个炫酷效果展示
- 基于canvas画布的星空效果
- 基于canvas画布的星空效果
- Particles.js基于Canvas画布创建粒子原子颗粒效果
- HTML5 canvas画布写炫彩动态的倒计时效果
- 基于canvas剪辑区域功能实现橡皮擦效果
- JS基于ocanvas插件实现的简单画板效果代码(附demo源码下载)
- 基于html5鼠标悬停图片动画展示效果
- 基于bootstrap的图片轮播效果展示
- 基于canvas的原生JS时钟效果
- 基于canvas图像处理的图片展示demo
- 使用HTML5画布(canvas)生成阴影效果
- 基于webGL的知识介绍及相关效果展示
- 基于skitter的轮播图炫酷效果,幻灯片的体验
- Android画布(Canvas)之--- 滚动多彩圆环,利用Path切除一个扇形,形成一段圆弧效果
- Android基于Facebook Rebound的动画效果框架Backboard demo (非常炫酷)
- 基于jquery的图片展示--卡牌翻转效果
- 使用HTML5画布(canvas)生成阴影效果
- canvas绘制bitmap1--两个bitmap交集裁剪等效果
- 一款基于jquery的手风琴图片展示效果
