InfoPath 2010调用REST的一个小应用
2011-05-17 09:45
375 查看
在做InfoPath 2007相关的项目中,我们经常使用InfoPath来调用SharePoint 2007的Web Service. 那么如今SharePoint 2010支持了REST,我们可以尝试调用REST。
需求:自定义一个SharePoint 2010 列表的表单。要求在用户输入“Title”时,检查一下当前列表中是否有相同Title的Item存在,如果存在的话,禁止表单的提交。
思路:使用InfoPath 2010调用REST实现。首先通过REST去列表中查询是否有title等于当前表单填写的Item,如果有的话,返回结果,并且禁止提交。如果查询不到,则允许提交。
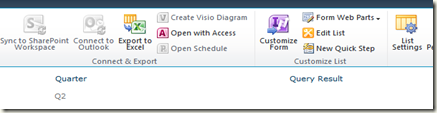
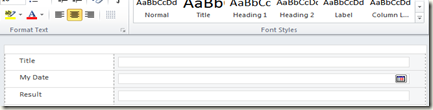
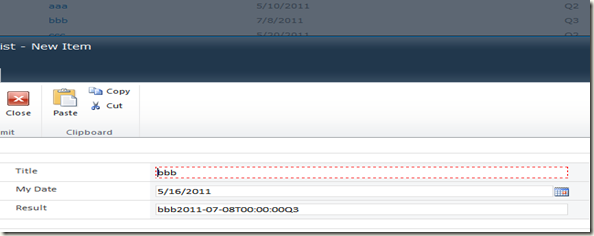
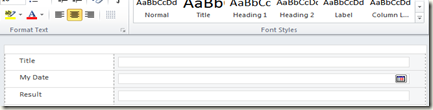
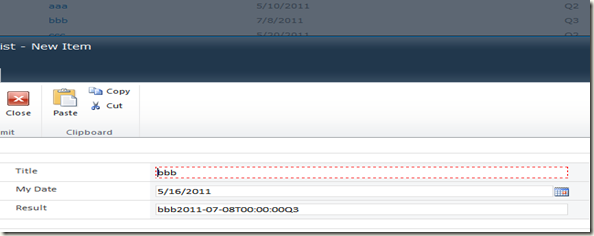
第一步,自定义表单。点击列表项目的”自定义表单”,然后对表单做一些简单的处理,如下图。(列表的列有:Title, MyDate以及Query Result,这个是记录title的REST查询的返回结果的)


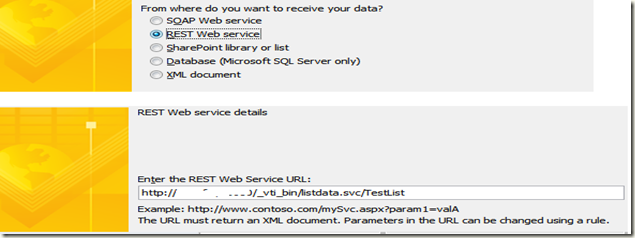
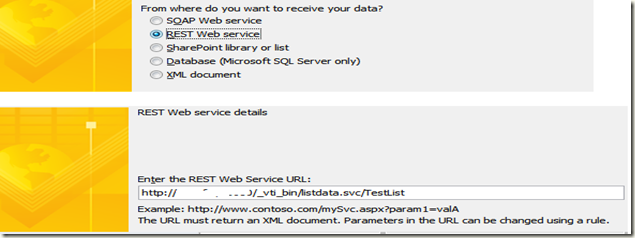
第二步,添加数据源. 我们需要添加一个“接收数据(Receive Data)”的数据源。我现在需要查询的是列表TestList,所用REST的URL如下: “http://servername/_vti_bin/listdata.svc/TestList”

第三步,对InfoPath的Rule添加逻辑。
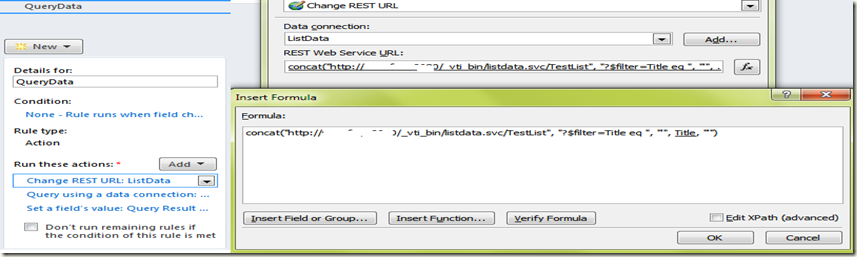
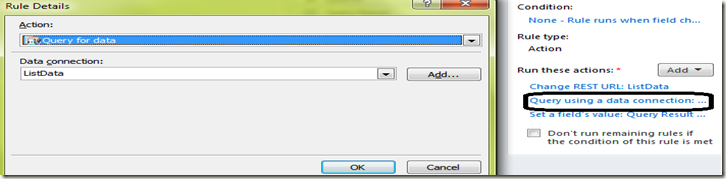
选中表单中的Title文本框,添加一个“当字段的值发生变化时(This Field Changed)”使用“查询数据(Query for Data)”.Rules的逻辑和调用Web Service(/article/7036199.html)时的逻辑基本类似:拼接REST, 执行查询并且返回结果。
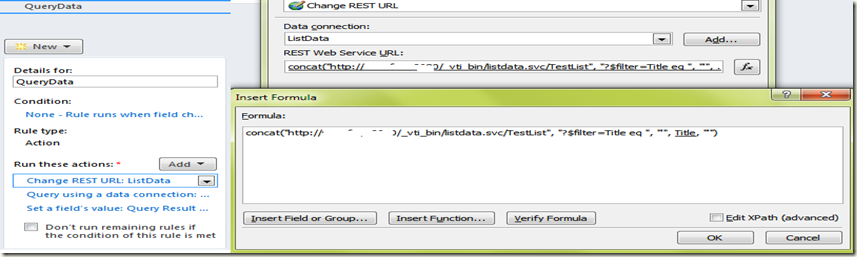
拼接REST:
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

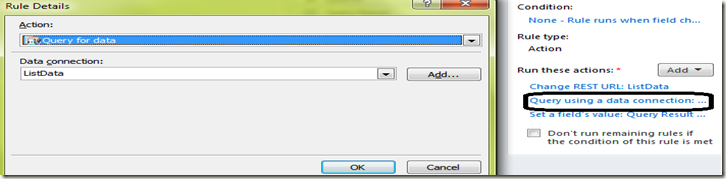
执行查询:这里只需要做一个指向于Data Connection的“Query for data”的活动即可。

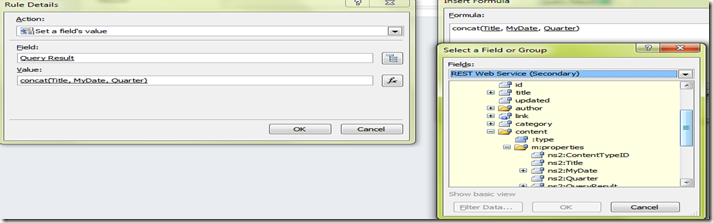
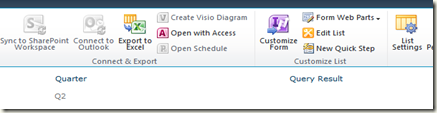
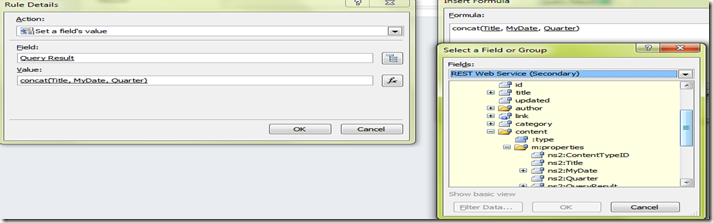
返回查询结果:(我这里对返回的结果的几个属性做了拼接,并且把结果的值返回到Query Result这个文本中)

第四步,增加验证。
我的验证逻辑是:如果查询没有返回结果,表示相同Title的Item不存在;如果有返回结果,表示存在相同Title的Item。对Title的文本控件在增加一个验证(validating)的逻辑:
Condition: Qurey Result is not blank.
ScreenTip: The item has existed.
第五步,发布表单。
接下来,就去验证你的逻辑吧!

注意:
1.在使用SharePoint 2010的REST的时候,首先要安装ADO.Net 3.5SP1:http://www.microsoft.com/downloads/en/details.aspx?displaylang=en&FamilyID=3e102d74-37bf-4c1e-9da6-5175644fe22d
2.在你拼接REST时,你最好先在URL测试一下,检查是否能用。
参考:
http://blogs.msdn.com/b/infopath/archive/2010/02/11/add-a-dynamic-map-to-a-contact-form-using-rest-web-services.aspx
需求:自定义一个SharePoint 2010 列表的表单。要求在用户输入“Title”时,检查一下当前列表中是否有相同Title的Item存在,如果存在的话,禁止表单的提交。
思路:使用InfoPath 2010调用REST实现。首先通过REST去列表中查询是否有title等于当前表单填写的Item,如果有的话,返回结果,并且禁止提交。如果查询不到,则允许提交。
第一步,自定义表单。点击列表项目的”自定义表单”,然后对表单做一些简单的处理,如下图。(列表的列有:Title, MyDate以及Query Result,这个是记录title的REST查询的返回结果的)


第二步,添加数据源. 我们需要添加一个“接收数据(Receive Data)”的数据源。我现在需要查询的是列表TestList,所用REST的URL如下: “http://servername/_vti_bin/listdata.svc/TestList”

第三步,对InfoPath的Rule添加逻辑。
选中表单中的Title文本框,添加一个“当字段的值发生变化时(This Field Changed)”使用“查询数据(Query for Data)”.Rules的逻辑和调用Web Service(/article/7036199.html)时的逻辑基本类似:拼接REST, 执行查询并且返回结果。
拼接REST:
concat("http://<ServerName>/_vti_bin/listdata.svc/TestList", "?$filter=Title eq ", "'", Title, "'").csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }

执行查询:这里只需要做一个指向于Data Connection的“Query for data”的活动即可。

返回查询结果:(我这里对返回的结果的几个属性做了拼接,并且把结果的值返回到Query Result这个文本中)

第四步,增加验证。
我的验证逻辑是:如果查询没有返回结果,表示相同Title的Item不存在;如果有返回结果,表示存在相同Title的Item。对Title的文本控件在增加一个验证(validating)的逻辑:
Condition: Qurey Result is not blank.
ScreenTip: The item has existed.
第五步,发布表单。
接下来,就去验证你的逻辑吧!

注意:
1.在使用SharePoint 2010的REST的时候,首先要安装ADO.Net 3.5SP1:http://www.microsoft.com/downloads/en/details.aspx?displaylang=en&FamilyID=3e102d74-37bf-4c1e-9da6-5175644fe22d
2.在你拼接REST时,你最好先在URL测试一下,检查是否能用。
参考:
http://blogs.msdn.com/b/infopath/archive/2010/02/11/add-a-dynamic-map-to-a-contact-form-using-rest-web-services.aspx
相关文章推荐
- InfoPath 2010调用REST的一个小应用
- InfoPath 2010调用REST的一个小应用
- android一个应用的activity调用另一个应用的activity
- IOS 在一个应用里打开另一个应用 及其 两个应用互相调用
- InfoPath2010五分钟新特体验系列之使用InfoPath Form Web Part来定制丰富的mashups应用
- [SharePoint 2010– InfoPath]通过REST Web Service在表单中嵌入地图
- IOS一个应用调用另外一个应用(整理)
- 一步步学习微软InfoPath2010和SP2010--第三章节--表单设计基础:处理InfoPath布局、控件和视图(2)--添加一个布局和表格
- InfoPath基础应用教程-1 设计一个简单的表单模板
- 提供一个在测试环境中,监控应用服务器的外部接口调用的方法(高峰)
- 【转载】一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- 一个通过JSONP跨域调用WCF REST服务的例子(以jQuery为例)
- InfoPath 2010中调用Web Service
- 例说linux内核与应用数据通信(一):添加一个系统调用
- Framework层添加一个公共资源apk,可供应用调用
- Android深入浅出系列之实例应用—如何在一个Activity里调用另外一个Activity?
- Android深入浅出系列之实例应用—如何在一个Activity里调用另外一个Activity?
- Android深入浅出系列之实例应用—如何在一个Activity里调用另外一个Activity?
- 用 C# 实现一个简单的 Rest Service 供外部调用
- 在SharePoint中无代码开发InfoPath应用: 一个测试Web Service的工具
