HTMLayout 之知其然不知其所以然 (一) 第一个程序
2011-05-11 11:22
281 查看
目标:使用HTMLayout完成一个Hello Word的开发。
一、什么是HTMLayout?
二、如何学习?
查看官方SDK中的代码示例。
三、开发工具。
VS2010
4、开始
1、新建一个空白的Win32项目,名称设为Demo1,将应用程序类型设为Windows应用程序。项目不当前可以运行,将显示一个空白的窗体程序。
2、在项目属性中添加对HTMLayout库的引用。分别添加包含目录和库目录的引用。
View Code
4、编辑资源文件,将default.htm加入资源文件中,名称设为default.
5、在Demo1.cpp文件中添加对相关头文件及库文件的引用。
6、修改主窗口回调函数,使用HTMLayou处理相关消息。(具体代码在文章结尾提供下载。)
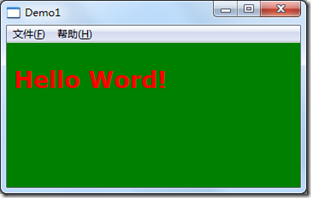
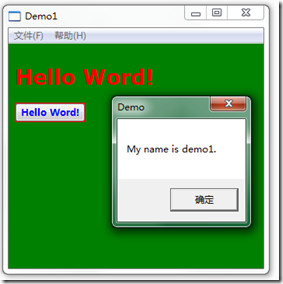
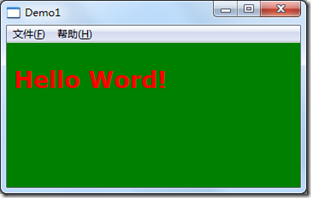
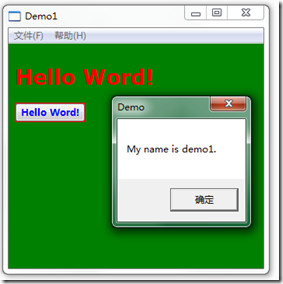
最后程序运行效果如果下图:

要修改样式,只需要修改上面的default.htm文件即可。

源码下载:Down
再附一篇codeproject上的文章:http://www.codeproject.com/KB/wtl/HtmLayout.aspx
一、什么是HTMLayout?
二、如何学习?
查看官方SDK中的代码示例。
三、开发工具。
VS2010
4、开始
1、新建一个空白的Win32项目,名称设为Demo1,将应用程序类型设为Windows应用程序。项目不当前可以运行,将显示一个空白的窗体程序。
2、在项目属性中添加对HTMLayout库的引用。分别添加包含目录和库目录的引用。
<HTML>
<HEAD>
<style>
html
{
color:Red;
background-color:Green;
}
</style>
</HEAD>
<BODY>
<h1>Hello Word!</h1>
</BODY>
</HTML>View Code
4、编辑资源文件,将default.htm加入资源文件中,名称设为default.
5、在Demo1.cpp文件中添加对相关头文件及库文件的引用。
6、修改主窗口回调函数,使用HTMLayou处理相关消息。(具体代码在文章结尾提供下载。)
最后程序运行效果如果下图:

要修改样式,只需要修改上面的default.htm文件即可。

源码下载:Down
再附一篇codeproject上的文章:http://www.codeproject.com/KB/wtl/HtmLayout.aspx
相关文章推荐
- 苏州蜗牛面试感想 ------- 知其然而不知其所以然
- 终于明白那些年知其然而不知其所以然的iOS内存管理方式
- Android转换位图BUG,知其然不知其所以然
- JAVA程序运行原理——知其然,而知其所以然
- [知其然不知其所以然-24] ioremap failure
- Qt模块化笔记之network——写第一个Tcp程序(1)
- 第一个iOS程序简单计算器设计-用到View,get点语法
- 编译你的第一个Sac程序——HelloWorld!
- 第一个java网络程序,有客户端和服务器端,用socket实现
- 我的第一个动态规划程序(试图用递归求斐波拉契数)
- 第一个程序
- springboot(1)-springboot第一个程序-helloworld
- 第一个java程序
- 第一个OpenGL程序
- GPU 编程入门到精通(二)之 运行第一个程序
- 第一个OpengGL程序——三角形的显示
- Xcode的第一个mac程序
- 我在VC上写的第一个C程序
- 我的第一个socket程序!
