qt+opencv对两幅图片进行融合
2011-05-06 22:46
344 查看
本文博客链接:http://blog.csdn.net/jdh99,作者:jdh,转载请注明.
源代码:
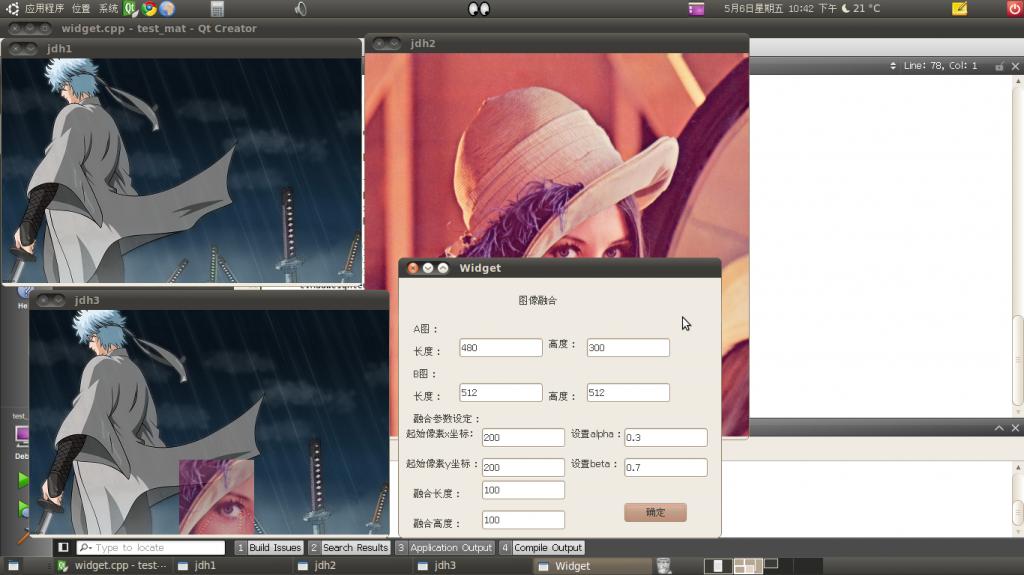
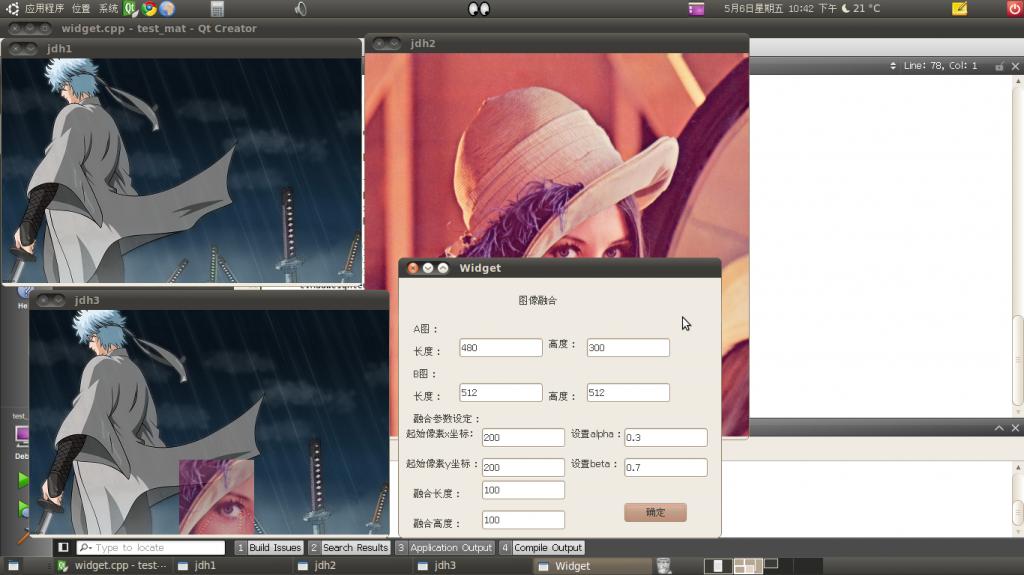
效果图:

源代码:
#include "widget.h"
#include "ui_widget.h"
#include "public.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
cvNamedWindow("jdh1",1);
cvNamedWindow("jdh2",1);
cvNamedWindow("jdh3",1);
src1 = cvLoadImage("test.jpg");
src2 = cvLoadImage("lena.jpg");
dst = cvLoadImage("test.jpg");
QString str;
str.setNum(src1->width);
ui->lineEdit->setText(str);
str.setNum(src1->height);
ui->lineEdit_2->setText(str);
str.setNum(src2->width);
ui->lineEdit_3->setText(str);
str.setNum(src2->height);
ui->lineEdit_4->setText(str);
}
Widget::~Widget()
{
delete ui;
cvReleaseImage(&src1);
cvReleaseImage(&src2);
cvReleaseImage(&dst);
cvDestroyAllWindows();
}
void Widget::on_pushButton_clicked()
{
bool ok;
double alpha,beta,temp;
int x,y,width,height;
temp = ui->lineEdit_7->text().toDouble(&ok);
if (ok)
{
alpha = temp;
}
else
{
alpha = 0.4;
}
cout << alpha << endl;
temp = ui->lineEdit_8->text().toDouble(&ok);
if (ok)
{
beta = temp;
}
else
{
beta = 0.6;
}
cout << beta << endl;
x= ui->lineEdit_5->text().toInt(&ok,10);
cout << x << endl;
y = ui->lineEdit_6->text().toInt(&ok,10);
cout << y << endl;
width = ui->lineEdit_9->text().toInt(&ok,10);
cout << width << endl;
height = ui->lineEdit_10->text().toInt(&ok,10);
cout << height << endl;
cvSetImageROI(src1,cvRect(x,y,width,height));
cvSetImageROI(src2,cvRect(x,y,width,height));
cvSetImageROI(dst,cvRect(x,y,width,height));
cvAddWeighted(src1,alpha,src2,beta,0.0,dst);
cvResetImageROI(src1);
cvResetImageROI(src2);
cvResetImageROI(dst);
cvShowImage("jdh1",src1);
cvShowImage("jdh2",src2);
cvShowImage("jdh3",dst);
} 效果图:

相关文章推荐
- qt+opencv对两幅图片进行融合
- opencv实现两幅图片的加权融合
- 基于Qt与OpenCV的图片读取、保存,并利用Canny进行简单的边缘处理结果显示
- 用SIFT特征和RANSAC算法进行两幅图片的匹配
- vs下opencv的人脸检测以及qt下dll的封装调用(一、opencv下的人脸检测以及图片的保存)
- 利用Qt的标准文件对话框及OpenCV创建窗口并显示图片
- 使用python opencv对目录下图片进行去重
- 在Qt的QGraphicsView中显示OpenCV的iplimage图片
- OpenCV&Qt学习之一——打开图片文件并显示
- opencv学习笔记之两幅图像显式融合
- 用OpenCV叠加(融合)两幅图像
- Qt之等待提示框三(QLabel进行多图片切换)
- 使用OpenCV对文件夹下所有图片进行批量处理
- Qt 用Opencv导入图像后,重新缩放图片,储存图片
- qt5.1+ vs2013+opencv2.4.8制作视频图片读取界面
- OpenCV-IDE工具-使用Qt进行OpenCV开发
- Windows系统下qt开发融合pylon,opencv,opencascade 等库的工程
- Qt界面显示图片,Qt与opencv的联合运用
- 【OpenCV学习】Kmean均值聚类对图片进行减色处理
- 【OpenCV学习】Kmean均值聚类对图片进行减色处理
