可视区域(Scroller)或者又叫滚动显示组件区域
2011-05-04 13:22
204 查看
可视区域(Scroller)或者又叫滚动显示组件区域。
这是Flex SDK 4(Gumbo) spark新增的组件,就是用于当Scroller里面的内容边界超出Scroller后,以便显示滚动条。
让我们看一个片段代码。
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
........................................................................................................
<s:Panel width="400" height="100" title="Panle">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
<s:VGroup width="100%" height="100%">
<s:Button width="200" label="tesing1" />
<s:Button width="200" label="tesing2" />
<s:Button width="200" label="tesing3" />
</s:VGroup>
</s:Panel>
</s:Application>
上面的内容,我大致翻译一下:
1、s:Application的layout是s:VerticalLayout性质的。
2、其中包含了一个Panel容器。
3、在Panel容器中包含了一个VGroup容器。
4、在VGroup容器中包含了3个button组件。
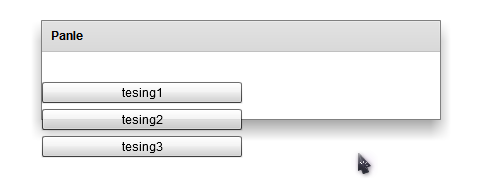
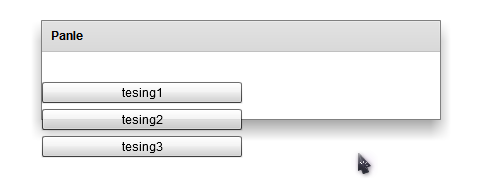
请看实际运行图:

根据上图所示,我们发现button超出了Panel的边界,这是很奇怪的现象。
如果以上代码在halo组件中或者Flex SDK 3里面,那么Panel容器会显示滚动条,以便正好能“装下”这三个button组件。
但是在Flex SDK 4(Gumbo)里面,却没有这样实现。而是VGroup的边界超出了Panel的边界。(即上图所示)
造成这样情况的原因:
因为Flex SDK 4(Gumbo)里面把滚动条当作了一个独立的容器来对待,即文中上面说的:Scroller。
Scroller的继承关系:
Scroller → SkinnableComponent → UIComponent
通过上述的继承关系可见:
Scroller是一个地地道道可视化组件,其地位与spark其他的组件(如Group、Button等是一样的地位)
这样做的好处:
1、把负责滚动的属性单独封装成一个单独的容器。
2、这样做可以使各种spark组件功能更加的单一化。
3、由于继承了SkinnableComponent,我们可以很容器对其skin进行修改(即使用sparkSkin等方式)
4、可以对任意可视化组件的滚动条样式实现自定义。
让我们看一下加入Scroller后的片段代码:
<s:Panel width="400" height="100" title="Panle">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
<s:Scroller width="100%" height="100%">
<s:VGroup width="100%" height="100%">
<s:Button width="200" label="tesing1" />
<s:Button width="200" label="tesing2" />
<s:Button width="200" label="tesing3" />
</s:VGroup>
</s:Scroller>
</s:Panel>
okay,让我们看一下加入Scroller的效果。

通过这样的设定后,看起来的效果与Flex SDK 3一摸一样了。
虽然看似增加了一些代码量(需要加入<s:Scroller>的缘故)但是spark给我们带来了更单一的组件功能封装、更好的扩展性。:)
这是Flex SDK 4(Gumbo) spark新增的组件,就是用于当Scroller里面的内容边界超出Scroller后,以便显示滚动条。
让我们看一个片段代码。
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/halo"
width="100%" height="100%">
........................................................................................................
<s:Panel width="400" height="100" title="Panle">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
<s:VGroup width="100%" height="100%">
<s:Button width="200" label="tesing1" />
<s:Button width="200" label="tesing2" />
<s:Button width="200" label="tesing3" />
</s:VGroup>
</s:Panel>
</s:Application>
上面的内容,我大致翻译一下:
1、s:Application的layout是s:VerticalLayout性质的。
2、其中包含了一个Panel容器。
3、在Panel容器中包含了一个VGroup容器。
4、在VGroup容器中包含了3个button组件。
请看实际运行图:

根据上图所示,我们发现button超出了Panel的边界,这是很奇怪的现象。
如果以上代码在halo组件中或者Flex SDK 3里面,那么Panel容器会显示滚动条,以便正好能“装下”这三个button组件。
但是在Flex SDK 4(Gumbo)里面,却没有这样实现。而是VGroup的边界超出了Panel的边界。(即上图所示)
造成这样情况的原因:
因为Flex SDK 4(Gumbo)里面把滚动条当作了一个独立的容器来对待,即文中上面说的:Scroller。
Scroller的继承关系:
Scroller → SkinnableComponent → UIComponent
通过上述的继承关系可见:
Scroller是一个地地道道可视化组件,其地位与spark其他的组件(如Group、Button等是一样的地位)
这样做的好处:
1、把负责滚动的属性单独封装成一个单独的容器。
2、这样做可以使各种spark组件功能更加的单一化。
3、由于继承了SkinnableComponent,我们可以很容器对其skin进行修改(即使用sparkSkin等方式)
4、可以对任意可视化组件的滚动条样式实现自定义。
让我们看一下加入Scroller后的片段代码:
<s:Panel width="400" height="100" title="Panle">
<s:layout>
<s:VerticalLayout horizontalAlign="center" paddingTop="30"/>
</s:layout>
<s:Scroller width="100%" height="100%">
<s:VGroup width="100%" height="100%">
<s:Button width="200" label="tesing1" />
<s:Button width="200" label="tesing2" />
<s:Button width="200" label="tesing3" />
</s:VGroup>
</s:Scroller>
</s:Panel>
okay,让我们看一下加入Scroller的效果。

通过这样的设定后,看起来的效果与Flex SDK 3一摸一样了。
虽然看似增加了一些代码量(需要加入<s:Scroller>的缘故)但是spark给我们带来了更单一的组件功能封装、更好的扩展性。:)
相关文章推荐
- Swing组件的基类JComponent实现滚动到可视区域和JTREE展开(不展开子节点)
- VBA:设定区域显示或者隐藏,显示的单元格自动设定行高
- 如何利用自己的数据制作社交地图?只显示可视区域内的标注
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
- Android之TextView实现文字过长时省略部分或者滚动显示
- 【转】Android之TextView实现文字过长时省略部分或者滚动显示
- cocos2dx cocos2dx 3.x 公告栏 通知栏 滚动字幕 区域弹幕 区域显示 实现
- 在ScrollView中ListView或者类似的组件只显示一列的问题
- Android之TextView实现文字过长时省略部分或者滚动显示
- 使用ASP.NET页面创建可视的UI,在客户机上实例化MSXML分析器的页面从中间层组件取出XML数据、操作并显示 并有问题请高手解决
- 如何将不同信息的数据对象合并显示到同一个页面上或者滚动窗口中
- ProgressBar显示进度值,垂直或者水平滚动条
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
- Android----Android之TextView实现文字过长时省略部分或者滚动显示 (跑马灯)
- JS实现当前编辑行自动滚动至div显示区域
- java中JFrame添加JMenuBar或者别的组件不显示问题————setVisible位置
- MUI组件四:选择器、滚动条、单选框、区域滚动和轮播组件
- MUI开发APP,scroll组件,运用到区域滚动
- Android之TextView实现文字过长时省略部分或者滚动显示
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
