Frame动画+按键监听(实现窗户打开关闭操作)
2011-04-24 22:46
465 查看
CurtainActivity 类:
实现当前Activity 窗户打开关闭操作
CurtainOperationView 类:
Values 类:
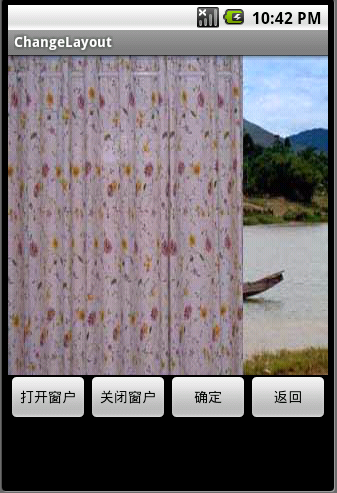
窗户打开时显示:

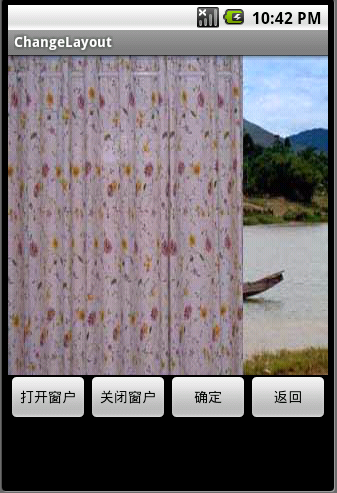
窗户正在关闭中显示:

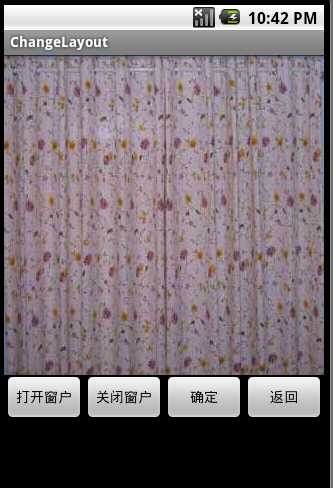
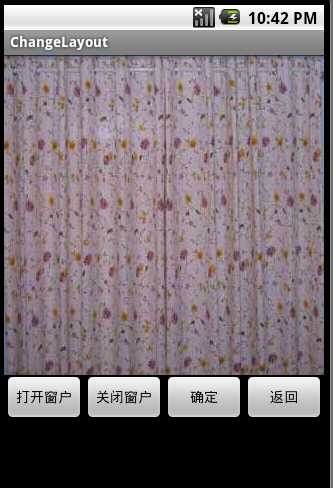
窗户已关闭时显示:

//源码下载:(源码上传时丢失)
实现当前Activity 窗户打开关闭操作
package temp.com;
import android.app.Activity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
public class CurtainActivity extends Activity {
private ImageView windowImageView;
//当前操作的窗户
private int thisWindow=1;
private CurtainOperationView curtainView;
private Button okButton;
private Button openButton;
private Button closeButton;
private Button returnButton;
private Toast toast;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.curtainview);
final LinearLayout linearLayoutCurtain = (LinearLayout) findViewById(R.id.linearLayoutCurtain);
// 获取窗户控件
windowImageView = (ImageView) findViewById(R.id.windowImageView);
//获取当前操作的窗户
getThisWindow();//返回当前窗户的ID 1表示左上、2表示右上、3表示左下、4表示右下
// 设置窗户开始界面
setWindowFace(); //curtain15 打开;curtain1 为关闭
//根据窗帘的不同状态 设置动画
setCurtainView(true);
openButton = (Button) findViewById(R.id.openButton);
openButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("监听到将要 打开窗户");
if (!Values.windowIsOpen[thisWindow]) {
// 更新窗户状态
updateWindowState(true);
setCurtainView(false);// 建立并设置窗户动画显示方式curtainView
linearLayoutCurtain.removeAllViews();
linearLayoutCurtain.addView(curtainView);
curtainView.show(true);
}else {
toast = Toast.makeText(getApplicationContext(),"窗户已经打开了!", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setDuration(400);
toast.show();
}
}
});
closeButton = (Button) findViewById(R.id.closeButton);
closeButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("监听到将要 关闭窗户");
if (Values.windowIsOpen[thisWindow]) {
// 更新窗户状态
updateWindowState(false);
setCurtainView(true);// 建立并设置窗户动画显示方式curtainView
linearLayoutCurtain.removeAllViews();
linearLayoutCurtain.addView(curtainView);
curtainView.show(true);
}else {
toast = Toast.makeText(getApplicationContext(),
"窗户已经关上了!", Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.setDuration(400);
toast.show();
}
}
});
okButton = (Button) findViewById(R.id.okButton);
okButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("监听到确定按钮");
if (curtainView != null) {
//finish();
}
}
});
returnButton = (Button) findViewById(R.id.returnButton);
returnButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
System.out.println("监听返回按钮");
//finish();
}
});
}
//根据窗帘的不同状态 设置动画
//真 为开 假为闭
public void setCurtainView(boolean isOpen) {
curtainView = new CurtainOperationView(this, isOpen);
}
public void updateWindowState(boolean blean) {
Values.windowIsOpen[thisWindow]=blean;
}
//获取当前操作的窗户
//返回当前窗户的ID 1表示左上、2表示右上、3表示左下、4表示右下
public int getThisWindow(){
thisWindow=Values.thisWindow-1;
System.out.println("This Window is "+thisWindow);
if(Values.windowIsOpen[thisWindow])
System.out.println("窗户已打开");
else {
System.out.println("窗户已关闭");
};
return thisWindow;
}
// 设置窗户开始界面
//curtain15 打开;curtain1 为关闭
public void setWindowFace(){
if(Values.windowIsOpen[thisWindow])
windowImageView.setImageResource(R.drawable.curtain15);
else {
windowImageView.setImageResource(R.drawable.curtain1);
}
}
}CurtainOperationView 类:
package temp.com;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.drawable.AnimationDrawable;
import android.graphics.drawable.Drawable;
import android.view.View;
public class CurtainOperationView extends View{
/* 定义AnimationDrawable动画 */
private AnimationDrawable frameAnimation = null;
Context mContext = null;
/* 定义一个Drawable对象 */
Drawable mBitAnimation = null;
//
public CurtainOperationView(Context context,boolean isOpen)
{
super(context);
mContext = context;
/* 实例化AnimationDrawable对象 */
frameAnimation = new AnimationDrawable();
/* 装载资源 */
//这里用一个循环了装载所有名字类似的资源
//如“curtain1.......15.png”的图片
if(isOpen){//窗户为打开状态 这里是关闭动画
for (int i = 15; i >= 1; i--)
{
int id = getResources().getIdentifier("curtain" + i, "drawable", mContext.getPackageName());
mBitAnimation = getResources().getDrawable(id);
/* 为动画添加一帧 */
//参数mBitAnimation是该帧的图片
//参数300是该帧显示的时间,按毫秒计算
frameAnimation.addFrame(mBitAnimation, 300);
}
}else if (!isOpen) {//窗户为关闭状态 这里是打开动画
for (int i = 1; i <= 15; i++)
{
int id = getResources().getIdentifier("curtain" + i, "drawable", mContext.getPackageName());
mBitAnimation = getResources().getDrawable(id);
/* 为动画添加一帧 */
//参数mBitAnimation是该帧的图片
//参数500是该帧显示的时间,按毫秒计算
frameAnimation.addFrame(mBitAnimation, 300);
}
}
/* 设置播放模式是否循环false表示循环而true表示不循环 */
frameAnimation.setOneShot( true );
/* 设置本类将要显示这个动画 */
this.setBackgroundDrawable(frameAnimation);
// frameAnimation.setVisible(true, false);
/* 开始播放动画 */
frameAnimation.stop();
}
public void onDraw(Canvas canvas)
{
super.onDraw(canvas);
}
public void show(boolean ff)
{
if(ff)
/* 开始播放动画 */
frameAnimation.start();
}
}Values 类:
package temp.com;
public class Values {
public static int thisWindow=1;//当前操作的控件的ID
//对应九个窗帘,是否打开 true 表示窗帘是打开的 false 表示窗帘是关闭的
public static boolean windowIsOpen[]={
true, //窗帘1
true, //窗帘2
true, //窗帘3
true, //窗帘4
true, //窗帘5
true, //窗帘6
true, //窗帘7
true, //窗帘8
true //窗帘9
};
}curtainview.xml 界面布局:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:id="@+id/curtain"
android:background="#000000">
<LinearLayout android:id="@+id/linearLayoutCurtain"
android:layout_width="320dip" android:layout_height="320dip">
<ImageView android:id="@+id/windowImageView"
android:layout_width="320dip"
android:layout_height="320dip" />
</LinearLayout>
<RelativeLayout android:id="@+id/linearLayoutCurtainTheSecond"
android:layout_width="wrap_content" android:layout_height="wrap_content">
<Button android:id="@+id/openButton" android:layout_width="80dip"
android:layout_height="wrap_content" android:text="打开窗户"
android:layout_alignTop="@id/linearLayoutCurtainTheSecond"
android:layout_alignLeft="@id/linearLayoutCurtainTheSecond" />
<Button android:id="@+id/closeButton" android:layout_width="80dip"
android:layout_height="wrap_content" android:text="关闭窗户"
android:layout_toRightOf="@id/openButton" android:layout_alignTop="@id/linearLayoutCurtainTheSecond" />
<Button android:id="@+id/okButton" android:layout_width="80dip"
android:layout_height="wrap_content" android:text="确定"
android:layout_toRightOf="@id/closeButton" android:layout_alignTop="@id/linearLayoutCurtainTheSecond" />
<Button android:id="@+id/returnButton" android:layout_width="80dip"
android:layout_height="wrap_content" android:text="返回"
android:layout_toRightOf="@id/okButton" android:layout_alignTop="@id/linearLayoutCurtainTheSecond" />
</RelativeLayout>
</LinearLayout>
<!--
android:layout_above 将该 控件放在给定ID之上 android:layout_below 之下
android:layout_toLeftOf 本身的右边缘与另外的左边对齐 android:layout_toRightOf 左边 右边
android:layout_alignBaseline baseline对齐 android:layout_alignBotton
底部与底部对齐 android:layout_alignLeft 左边与左边对齐 android:layout_alignRight
右边与右边对齐 android:layout_alignTop 顶部与顶部对齐
android:layout_alignParentBottom 为真时,底部与父控件的底部对齐
android:layout_alignParentLeft android:layout_alignParentRight
android:layout_alignParentTop android:layout_centerHorizontal
为真时,被置于水平方向中央 android:layout_centerInParent
android:layout_centerVertical 为真时,被置于垂直方向中央
-->窗户打开时显示:

窗户正在关闭中显示:

窗户已关闭时显示:

//源码下载:(源码上传时丢失)
相关文章推荐
- 简单文件操作(Linux下C++实现) 打开,读取 写入 关闭
- JS动画效果打开、关闭层的实现方法
- Android中监听系统网络连接打开或者关闭的实现代码
- 【转】WinForm中实现各窗体之间切换,关闭,打开的操作
- java调用vbs,实现打开关闭excel操作小示例
- Android 监听 Android中监听系统网络连接打开或者关闭的实现代码
- JAVA界面----实现打开新窗口后,原窗口不可操作,关闭新窗口后,原窗口才可操作
- SQLITE学习笔记一(打开、操作及关闭数据库,C程序实现)
- JS动画效果打开、关闭层的实现方法
- SQLITE学习笔记一(打开、操作及关闭数据库,C程序实现)
- 13.2.2 打开文件、新建文件和关闭文件操作
- JFrame实现无边框,实现拖动,实现关闭按钮,打开实现保存文件到本地,实现头像放大功能,实现图片浏览器
- RequestAnimationFrame更好的实现Javascript动画
- Android的蓝牙 打开 关闭 配对 监听 链接
- 实现生产组和消费者的机制,利用共享内存实现文件的打开和读写操作,PV操作。
- jQuery中实现动画效果的基本操作介绍
- window.open打开子窗口后关闭父窗口实现
- Android仿打开微信红包动画效果实现代码
- java实现table添加右键点击事件监听操作示例
- 安卓系统监听应用开启和关闭的实现
