juniper防火墙常用配置
2011-04-11 16:33
239 查看
工作方式是,在每个页面的主体元素中添加一个ID或类名,从而指出用户当前在哪个页面中。然后,在导航列表中的每个项中添加一个对应的ID或类名。可以使用主体的ID或列表ID/类的唯一组合在站点导航中突出显示当前部分或页面。
1、HTML代码片段
<body id="fuwu">
<ul class=".right_dh">
<li class="home"><a href="#"><b>首页</b></a></li>
<li class="shoping"><a href="#"><b>轻松购物</b></a></li>
<li class="tiyan"><a href="#"><b>易享体验</b></a></li>
<li class="store"><a href="#"><b>逛逛专卖店</b></a></li>
<li class="fuwu"><a href="#"><b>服务中心</b></a></li>
</ul>
2、为了突出显示当前页面,只需要寻找以下ID和类名的组合:
#home .right_dh .home a,#shoping .right_dh .shoping a,#tiyan .right_dh .tiyan a,#store
.right_dh .store a,#fuwu .right_dh .fuwu a,#member .right_dh .member a{color:#fff;background:url('../images/link.gif') no-repeat;cursor:default}
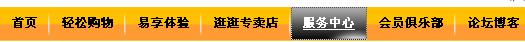
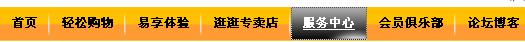
最后的效果:(当用户进入频道时,黑色的方块就会停留在当前频道页面上)

1、HTML代码片段
<body id="fuwu">
<ul class=".right_dh">
<li class="home"><a href="#"><b>首页</b></a></li>
<li class="shoping"><a href="#"><b>轻松购物</b></a></li>
<li class="tiyan"><a href="#"><b>易享体验</b></a></li>
<li class="store"><a href="#"><b>逛逛专卖店</b></a></li>
<li class="fuwu"><a href="#"><b>服务中心</b></a></li>
</ul>
2、为了突出显示当前页面,只需要寻找以下ID和类名的组合:
#home .right_dh .home a,#shoping .right_dh .shoping a,#tiyan .right_dh .tiyan a,#store
.right_dh .store a,#fuwu .right_dh .fuwu a,#member .right_dh .member a{color:#fff;background:url('../images/link.gif') no-repeat;cursor:default}
最后的效果:(当用户进入频道时,黑色的方块就会停留在当前频道页面上)

相关文章推荐
- Centos7 firewall防火墙常用配置
- juniper防火墙配置DNS转发器
- Juniper SRX防火墙与Juniper ScreenOS防火墙配置不同点之二
- Juniper防火墙NS-25使用ADSL拨号上网简单配置
- Linux系统Iptables的常用防火墙配置方法
- juniper防火墙配置
- CentOS7中防火墙的一些常用配置介绍
- 嵌入式 iptables防火墙常用配置规则实例
- juniper防火墙常用维护指南
- Juniper防火墙基本功能配置
- Redhat 7 防火墙常用配置
- Juniper SRX系列防火墙 配置文档
- centOS7.2防火墙常用配置
- Nginx服务测试时的一些配置:wireshark、常用搜索URL格式、关闭防火墙、siege
- Juniper防火墙映射配置应用场景变异
- Juniper netscreen 防火墙三种部署模式及基本配置
