Android 布局管理器 之 TableLayout
2011-04-11 10:55
309 查看
2 表格布局 TableLayout
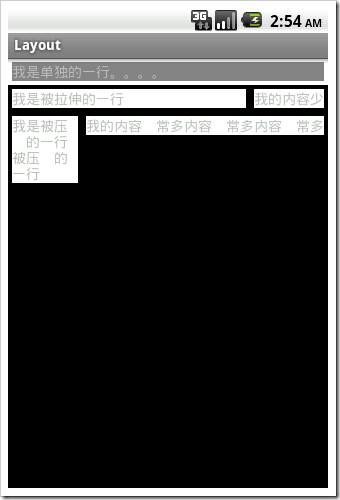
TableLayout类以行和列的形式管理控件,每行为一个TableRow对象,也可以为一个View对象,当为View对象时,该对象将很跨改行所有列。
可以设置列为以下属性
Shrinkable:该列的宽度可以收缩,以使表格能适应其父容器大小
Stretchable:该列宽度可以拉伸,……
Collapsed:该列被隐藏
table_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical">
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:background="@drawable/white" xmlns:android="http://schemas.android.com/apk/res/android">
<TextView android:id="@+id/tv01" android:text="我是单独的一行。。。。"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:background="@drawable/darkgray" android:layout_margin="4px" />
</TableLayout>
<TableLayout android:id="@+id/TableLayout02"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:stretchColumns="0"
xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow android:id="@+id/TableRow01" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/tv02" android:text="我是被拉伸的一行"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/white" android:layout_margin="4px" />
<TextView android:id="@+id/tv03" android:text="我的内容少"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/white" android:layout_margin="4px" />
</TableRow>
</TableLayout>
<TableLayout android:id="@+id/TableLayout03"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:shrinkColumns="0" xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow android:id="@+id/TableRow02" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/tv04" android:text="我是被压缩的一行被压缩的一行"
android:background="@drawable/white" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_margin="4px" />
<TextView android:id="@+id/tv05" android:text="我的内容非常多内容非常多内容非常多"
android:background="@drawable/white" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_margin="4px" />
</TableRow>
</TableLayout>
</LinearLayout>

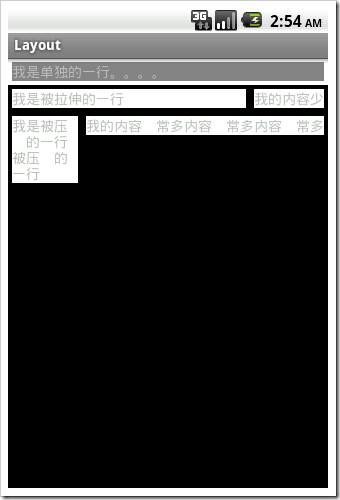
TableLayout类以行和列的形式管理控件,每行为一个TableRow对象,也可以为一个View对象,当为View对象时,该对象将很跨改行所有列。
可以设置列为以下属性
Shrinkable:该列的宽度可以收缩,以使表格能适应其父容器大小
Stretchable:该列宽度可以拉伸,……
Collapsed:该列被隐藏
| 属性名称 | 对应方法 | 描述 |
| android:collapseColumns | setCollapsed(int,boolean) | 列好从0开始 |
| android:shrinkColums | setShrinkColumns(boolean) | |
| android:stretchable | setStretchable(boolean) |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical">
<TableLayout android:id="@+id/TableLayout01"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:background="@drawable/white" xmlns:android="http://schemas.android.com/apk/res/android">
<TextView android:id="@+id/tv01" android:text="我是单独的一行。。。。"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:background="@drawable/darkgray" android:layout_margin="4px" />
</TableLayout>
<TableLayout android:id="@+id/TableLayout02"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:stretchColumns="0"
xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow android:id="@+id/TableRow01" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/tv02" android:text="我是被拉伸的一行"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/white" android:layout_margin="4px" />
<TextView android:id="@+id/tv03" android:text="我的内容少"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/white" android:layout_margin="4px" />
</TableRow>
</TableLayout>
<TableLayout android:id="@+id/TableLayout03"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:shrinkColumns="0" xmlns:android="http://schemas.android.com/apk/res/android">
<TableRow android:id="@+id/TableRow02" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView android:id="@+id/tv04" android:text="我是被压缩的一行被压缩的一行"
android:background="@drawable/white" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_margin="4px" />
<TextView android:id="@+id/tv05" android:text="我的内容非常多内容非常多内容非常多"
android:background="@drawable/white" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_margin="4px" />
</TableRow>
</TableLayout>
</LinearLayout>

相关文章推荐
- Android的布局管理器(上篇)-LinearLayout、TableLayout、FrameLayout、RelativeLayout
- Android表格布局管理器TableLayout
- 一步一步学android之布局管理器——TableLayout
- 浅谈Android五大布局(二)——RelativeLayout和TableLayout
- Android五大布局对象---FrameLayout,LinearLayout ,AbsoluteLayout,RelativeLayout,TableLayout.
- 【UI布局】浅谈android五大布局-FrameLayout、LinearLayout、AbsoluteLayout、RelativeLayout、TableLayout】
- android 学习 之 布局(下)LinearLayout,RelativeLayout,TableLayout,FrameLayout
- AndroidUI设计之 布局管理器 - 详细解析布局实现
- Android 使用 TableLayout 布局拉伸宽度
- Android五种布局管理器之『RelativeLayout』
- Android 使用 TableLayout 布局拉伸宽度
- 浅谈Android五大布局(二)——RelativeLayout和TableLayout
- 浅谈Android五大布局——LinearLayout、FrameLayout、AbsoulteLayout、RelativeLayout和TableLayout
- Android学习笔记(1) Android 布局管理器 之 LinearLayout
- android基础学习<一>--->五大布局对象Framelayout,Linearlayout,Relativelayout,Tablelayout,AbsoluteLayout
- 浅谈Android五大布局(二)——RelativeLayout和TableLayout
- Android基础入门教程——2.2.3 TableLayout(表格布局)
- Android 布局管理器学习
- Android 使用 TableLayout 布局拉伸宽度
- Android布局(三)TableLayout
